
知ってのとおりプロトタイピングはとても有効な手法ですが、一歩間違えると多くの時間を取れらてしまいます。プロトタイピングのアプローチには、大きく2つあります。
1. Invision/MarvelApp/Adobe XDなどのツールを使う
これらのビジュアルプロトタイピングツールは、最低限の手間で安定したプロトタイプを作成できる、素晴らしいツールです。外部からレイアウトをインポートして、画面遷移や挙動をUIコンポーネントに追加していきます。
しかし、もし少しでも標準と異なるUIをつくろうとすると、できることは限られてきます。
2. HTMLでプロトタイプを作る
このアプローチは柔軟性があり、完全に思いどおりのデザインが可能です。しかし時間がかかる上に、普段使わないようなデザインやコーディングのスキルが必要になってきます。
両者の良いとこ取りをしたいですね。そこで、最近、Pingendoというアプリケーションを使っています。
Pingendoとは?
Pingendoは無料のプロトタイピングツールです。デスクトップバージョン(MacOS、Windows、Linux)もありますが、Google Chromeで使えるブラウザーバージョンがとても使いやすいです。
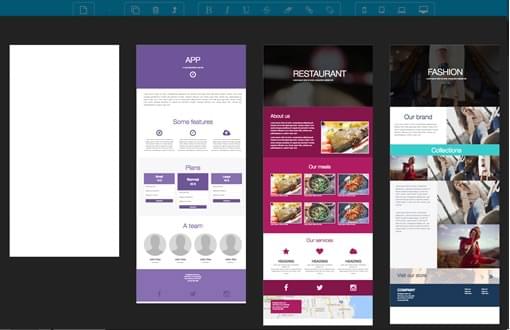
テンプレートから選ぶか、完全に新規から始められます。

大きめのUIパーツは、画面左側のSECTIONSパネルにあります。

SECTIONSパネルには、以下のようなトップページに載せる要素が含まれています。
- トップバナー
- フッター
- 3カラムレイアウト
- 画像ギャラリー
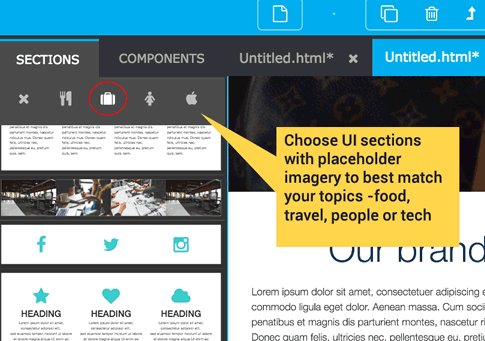
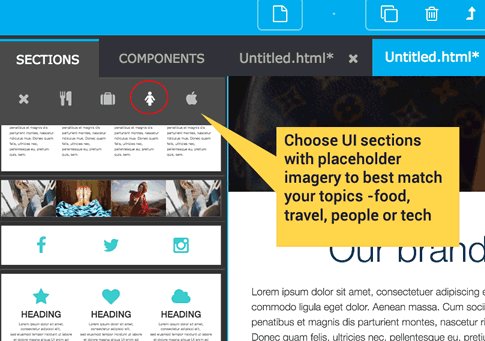
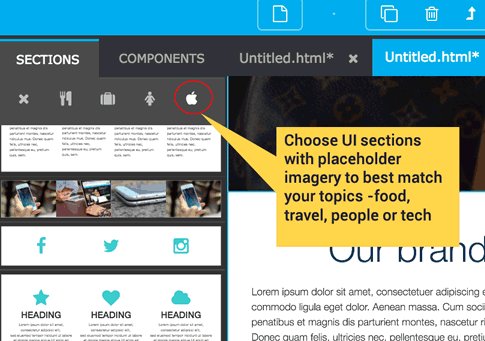
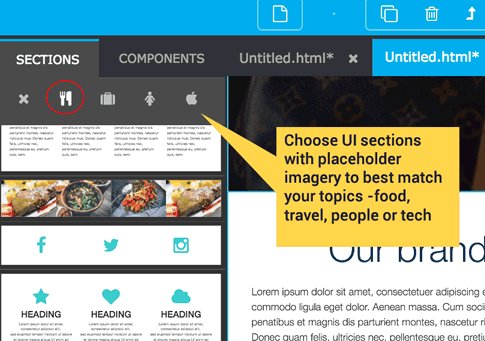
Pingendoのメリットとして、プレースホルダーの画像がテーマ(食、テクノロジー、人びとなど)ごとに用意されており、適切なテーマを選ぶことによって、より完成イメージに近づけられる点があります。パネル内の上部にあるアイコンを選択するとテーマを変更できます。
COMPONENTSパネルには、見出しやテキストフィールド、地図、ボタン、リストなどの小さいUIコンポーネントが含まれています。
サイト上部にあるトップメニューには、基本的な書式ツールがあり、斜体や太さ、リンクの設定などを追加できます。またメディアクエリーを変更でき、それぞれのViewportでのプロトタイプの見え方を確認できます。
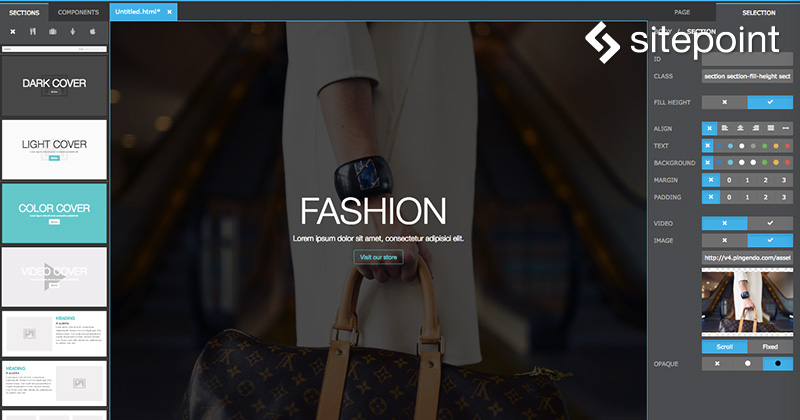
右側には、左側のパネルから追加したUIコンポーネントの設定を変更できるパネルがあります。
PAGEパネルは、タイトル、キーカラー、フォントなどプロジェクト全体の設定を変更できます。
SELECTIONパネルは、メインウィンドウで選択されたUI要素の設定を変更できます。背景色、揃え、マージン、パディングを設定できます。
ほとんどのUI要素は、最初からほど良い設定になっていますが、ほぼすべての項目を変更できます。
Bootstrap 4がベースになっている
PingendoのコンポーネントはすべてBootstrap 4で提供されているコンポーネントです。最終的なプロトタイプはどのような端末のWebブラウザーでも動作します。サイト下部にあるHTMLタブをクリックして、マークアップを見てみてください。隣にある「SASS」タブでは、プロジェクトの書体や色、サイズなどを設定してるSassの変数を調整できます。
この両方のパネル内は、いつでも好きなときに自由に編集できます。SELECTIONパネルでは、すべての要素にクラスやIDを追加できるので、標準的なBootstrap 4のUIクラスを使えます。
最後に
Pingendoのメリットは、自由にプロトタイプをカスタマイズできることです。決してインタラクションが固定されたメニューを配置することはありません。プロダクションのサイトでBootstrapは使いませんが、プロトタイプがBootstrapの基準をクリアする必要はありません。Bootstrapがよく考えられていて、モダンで安定していることは言うまでもありません。
しかし、もしプロトタイプの動き、アニメーション、反応を変えたりしたいのであれば変更もできます。コーディングすれば、プロトタイプの動き、アニメーション、反応が変わったプロトタイプをつくれます。大きなカスタマイズも、詳細のつくりこみも自在にできます。
完成版のサイトをつくるためにPingendoを使えるか?
もちろん、Pingendoを使って完全版も作れます。いくつかの点で機能的な制約があるかもしれもせんが、もしBootstrap 4をWebサイトのベースとして採用するなら、Pingendoで固定レイアウトベースを用意できます。
今後もPingendoが無料のままかは分かりませんが、無料のうちにチェックする価値はあります。
きっと気に入るでしょう。
(原文:The Great Prototyping Debate: Software vs Hand-coding)
[翻訳:萩原伸悟/編集:Livit]











