7月6日、アカマイ・テクノロジーズはHTTP/1.1以来16年ぶりに刷新されたHTTP/2についての説明会を行なった。米アカマイのプリンシパルアーキテクトで、IETF HTTPワーキンググループのチェアマンであるマーク・ノッティンガム氏がなぜHTTPを変えるのか?HTTP/2の概要などについて説明した。
HTTPはなぜ変わるのか?
現在のWebを支えるHTTP(Hyper Text Transfer Protocol)の最新版であるHTTP/2は、今年の2月にIESG(Internet Engineering Steering Group)で正式に承認。RFC7540として文書化され、標準化が進められることになる。
なぜHTTPを変えるのか? ノッティンガム氏は「Webが変わったから」とシンプルに答える。「Heavier and More Interactive」ということで、HTTPでデータ伝送を調べると、ページごとの転送量は600KBから1500KBに拡大し、ページごとのリクエスト数も100を超えるのが普通になっている。また、サーバー側での遅延がコンバージョンレートに直結するようになり、モバイルが台頭してきたことでレイテンシの問題も深刻になってきた。

米アカマイ プリンシパルアーキテクト マーク・ノッティンガム氏
こうした課題に対して、多くのWebエンジニアはHTTPに対していくつか“ハッキング”を行なってきたノッティンガム氏は指摘する。複数の画像を1つにまとめる「スプリッティング(Splitting)」、画像自体をCSSに埋め込む「インラインニング(Inlining)」、Webブラウザの制限を超えるため、複数のホストに対して1つの画像を分散させる「シャーディング(Sharding)」、さらに1つのページをリクエストをJavaScriptなどのファイルをまとめる「コンタテネーション(Concatenation)」など。ノッティンガム氏は、「システムの効率を高めるためとはいえ、本来HTTPが意図していない方法を使っているので、ハッキングと言える。とにかくリクエストの数を減らす必要がある」と指摘する。
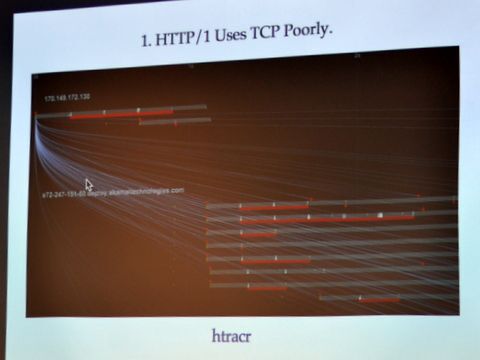
では、なぜこんなにHTTPのリクエストは、これほど“値が張る”のか? 1つはHTTPにおけるTCPの使い方があるという。通常、Webブラウザは1ドメインあたり4~8のコネクションを使うが、サーバー側は1度に1つのリクエストしか処理できない。「複数のコネクションを有効活用できず、ふくそうが起こりやすくなり、サーバーにかかる負荷も大きくなる」とノッティンガム氏は指摘する。

1つのWebページに対して、複数のコネクションを貼るため、負荷が大きい
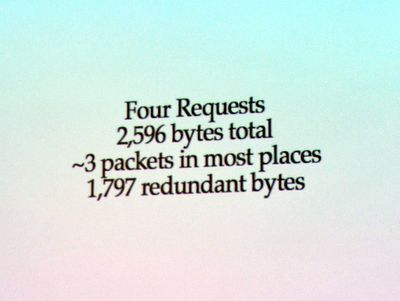
また、HTTPヘッダにも無駄が多いという。ノッティンガム氏は、典型的なWebサイトへの4つのテキストリクエストを見ながら、重複箇所が非常に多い点を披露。4つのリクエストを送るためには、少なくとも3つのパケットが必要で、しかも2569バイトのうち、1797が重複したバイトであると説明した。

重複の多いHTTPヘッダの無駄
SPDYベースで伝送効率を向上したHTTP/2
こうした課題に取り組んだHTTP/2は、TLSの拡張仕様であるGoogleのSPDY(スピーディ)をベースにしたもの。約2年で仕様を策定し、Webブラウザメーカーやアカマイ、F5など35社以上で実装を進めている。「このプロトコル自体には新しいものは入っていない。既存のHTTPの改善を取り込んで、仕様化したもの」とノッティンガム氏は語る。

SPDYからスタートしたHTTP/2の策定
HTTP/2のゴールは、ページあたり1つのTCPコネクションで済むようにするというものだ。HTTP1.1ではパイプライン化という手法が用いられたが、巨大で遅いレスポンスがその他のレスポンスをブロックしてしまう "head-of-line blocking" が発生していた。これに対して、HTTP2は長い期間のフローに向いたTCPの特性を活かしつつ、よりリソースを有効活用し、公正に利用するのを目的としてきた。
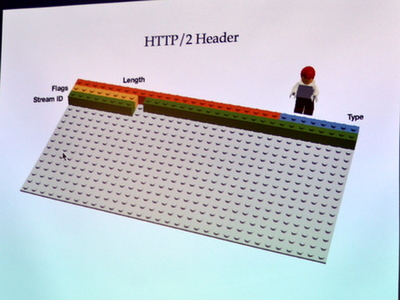
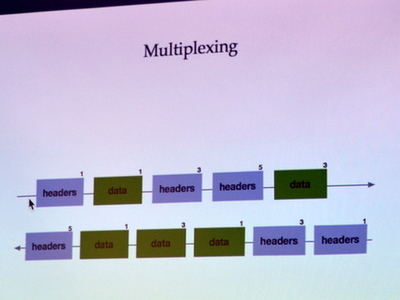
そのため、HTTP/2では1つのコネクションで、複数のデータのやりとり(ストリーム)を多重化できるようになり、ヘッダ内の31ビットのストリームIDで識別される。フレームも、ヘッダ、データのほか、コネクションを制御するためのフレームタイプが複数導入されることになった。
また、テキストベースのHTTP/1と異なり、HTTP/2ではバイナリプロトコルになり、「HPACK」というヘッダ圧縮が導入され、やりとりされるデータ自体が少なくなる。また、クライアント/サーバー側の両者からストリームを構築できる全二重通信の特性を活かしたサーバープッシュも導入。HTMLの解釈を待たず、サーバー側が必要とするであろう要素をあらかじめクライアントにキャッシングするため、ラウンドトリップが回避される。
HTTP/2対応が確実に進む一方で、開発者側の課題も
プロトコル面で伝送効率の向上が図られたHTTP/2。「パフォーマンスが向上することが保証されているわけではない」(ノッティンガム氏)とのことだが、今までの5~15%向上したという検証はできているという。HTTP/2のベースであるSPDYの導入により、伝送効率を高めたGoogleやTwitterのような例もあり、コネクション確立のための待ち時間が大きく減ることが見込まれる。また、Webエンジニアにとっては、従来のようなHTTPのハッキングが不要になるというメリットもある。
現在、ChromeやFirefox、Safari、OperaなどSPDYに対応していたWebブラウザはもちろん、遅れていたサーバー側でもApacheやNginxなどでHTTP/2の実装が進んでいる。一方、HTTP/2ではHTTP/1に比べて、コネクションの寿命が長くなっているため、ロードバランサーやフェイルオーバー、タイムアウトなどについて再考する必要があるほか、いつプッシュを使うのか、フローコントロールや優先順位も新たに設計しなければならない。また、HTTP/1ではテキストだったメッセージがバイナリ化されたため、Telnetのようなツールではデバッグできず、Wiresharkのプラグインなど別途でツールが必要になるようだ。






 お気に入り
お気に入り