
MixItUp
「MixItUp」 は、要素のレイアウトをアニメーション付きで並び替えたり、絞り込んで表示したりできるjQueryプラグインです。インラインブロックやfloat、flexboxなどのさまざまレイアウト方法に対応しており、HTMLやCSSをほとんど書き換える必要がないので、使いやすいプラグインです。
カテゴリーによって並び替えたり、特定のカテゴリーだけを表示したり、タイル形式・リスト形式を切り替えたりできるので、ポートフォリオサイトやギャラリーサイト、ブログのトップページに向いています。
Google ChromeやFirefoxなどのモダンブラウザーとInternet Explorer 10〜、iOS、Androidに対応しており、アニメーション機能を除けばIE8〜9からも利用できます。
step1 jQueryプラグインの読み込み
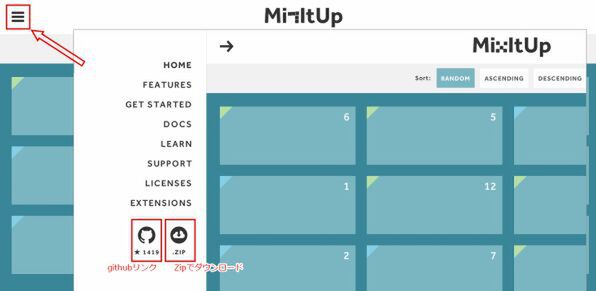
jQuery本体をjQueryの公式サイトから、MixItUp を配布ページからダウンロードしましょう。MixItUpは左のメニューを開いて、下部の「.zip」からダウンロードできます。
MixItUpプラグインのライセンスはCreative Commons CC-BY-NCです。商用利用の場合は別途商用ライセンス(開発者個人につき25ドル、または組織につき75ドル)が必要です。こちらのページから購入できます。
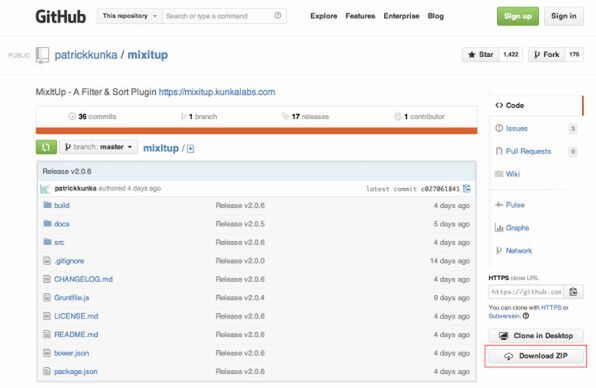
MixItUp は GitHub でも公開されており、ページ右下の「Download ZIP」ボタンからダウンロードできます。
「build」フォルダに入っている「jquery.mixitup.min.js」を利用します。jQuery本体と 「jquery.mixitup.min.js」 を、利用するWebページの body の閉じタグ直前に読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.mixitup.min"></script>
</body>
//(中略)
これで準備はOKです。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
jquery.mixitup.min を読み込んだ後、対象要素をjQueryのセレクターで指定してmixItUp()メソッドを実行します。たとえば、ID名「Container」の要素を並び替えの対象にしたい場合は、$('#Container')のように書きます。
HTML,JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.mixitup.min.js"></script>
<script>
$(function(){
$('#Container').mixItUp();
});
</script>
</body>
//(中略)
HTMLは、並び替えたい要素の親要素にID名「Container」を指定します。
HTML
//(中略)
<div id="Container">
<ul>
<li><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
</ul>
<!-- /.#Container --></div>
//(中略)
並び替えたい要素には、「mix」というclass名を付与します。
HTML
//(中略)
<div id="Container">
<ul>
<li class="mix"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li class="mix"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
</ul>
<!-- /.#Container --></div>
//(中略)
CSSも準備が必要です。MixItUpは、jQueryで要素の表示/非表示を切り替えるため、並び替えたい要素にdisplay:noneを指定していったん非表示にしておきます。
CSS
//(中略)
<style>
#Container .mix{
display: none;
}
<style>
//(中略)
このため、JavaScriptが無効の環境では要素が一切表示されません。MixItUpはJaveScript有効時のみ使えると考え、JavaScript無効時をサポートする際は別の方法を検討する必要があります。
step3 カテゴリーによる絞り込み
MixItUpプラグインは指定したカテゴリーで絞込めます。カテゴリー名の指定は非常に簡単で、カテゴリー名をclass属性として要素に追加するだけです。
HTML
//(中略)
<li class="mix category-1"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li class="mix category-2"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li class="mix category-3"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
//(中略)
それぞれの要素に「category-1」「category-2」「category-3」というclass名を付与しています。「category-1 category-2」のように、複数のclass名も付与できます。
カテゴリーを絞り込むためのボタンは、任意の要素でマークアップし、class名「filter」、カスタムdata属性「data-filter」を付与します。data-filter属性に「all」を指定すると、すべての要素が表示され、カテゴリー名を指定すると、一致するclass属性が付与された要素のみを表示します。
以下の例ではボタンをdd要素でマークアップしていますが、要素は問いません。
HTML
//(中略)
<dl>
<dt>絞込み:</dt>
<dd class="filter" data-filter="all">全て</dd>
<dd class="filter" data-filter=".category-1">カテゴリー1</dd>
<dd class="filter" data-filter=".category-2">カテゴリー2</dd>
<dd class="filter" data-filter=".category-3">カテゴリー3</dd>
</dl>
//(中略)
以下の動画のようになれば成功です。
Step4 並び替えの使い方
要素の並び替えもとても簡単に設定できます。カスタムdata属性「data-myorder」に任意の数値を指定し、この数値の大小によって並び替えられます。
HTML
//(中略)
<li class="mix category-1" data-myorder="1"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li class="mix category-2" data-myorder="100"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
<li class="mix category-3" data-myorder="50"><img alt="" src="http://dummyimage.com/250x250/1abc9c/ffffff.png" class="th" /></li>
//(中略)
並び替えのボタンには、class名「sort」、カスタムdata属性「data-sort」を付与します。 こちらも要素は問わないので、ケースバイケースで対応しましょう。
data-sort属性には以下の値が指定できます。
| カスタムdata属性 | 表示順 |
|---|---|
| default | 標準の表示順で表示されます |
| myorder:asc | 昇順の表示順で表示されます |
| myorder:desc | 降順の表示順で表示されます |
| random | ランダムで表示されます |
HTML
//(中略)
<dl>
<dt>並び替え:</dt>
<dd class="sort" data-sort="default">デフォルト</dd>
<dd class="sort" data-sort="myorder:asc">昇順</dd>
<dd class="sort" data-sort="myorder:desc">降順</dd>
<dd class="sort" data-sort="random">ランダム</dd>
</dl>
//(中略)
以下の動画のようになれば成功です。
Step5 オプションによるカスタマイズ
MixItUpプラグインにはアニメーション方法やレイアウト、読み込み方法、APIメソッドなど非常に多くのオプションが用意されています。
標準の使い方でも十分有用ですが、他の動きに変更したい場合は公式サイトで確認しましょう。
MixItUpプラグインの特徴は「既存のマークアップに組み込みやすい」という点です。絞り込みや並び替えは、用途がブログなどに限られますが、既存のブログテンプレートなどにも組み込みやすいでしょう。カテゴリー一覧ページに飛ばす代わりに、あるいはサイドバーやフッターになんとなく設置している「人気順」「カテゴリー」などの分類に、このような見せ方を取り入れてみてもおもしろいかもしれませんね。