パーツは大きく、テキストリンクは廃止傾向
リニューアルしたスマートフォン専用サイトを全体的に見ていくと、2011年時点ではいわゆる「ガラケー」向けのWebサイトをアレンジしてスマートフォンに対応したサイトも多く、テキストリンクや小さなパーツを使ったレイアウトなど、ガラケー的な手法が目立っていた(「H.I.S.」など)。こうしたサイトは、順次、スマートフォン専用に作り直されている。
H.I.S(http://www.his-j.com/)
 before |
 after |
|
|---|---|---|
| 2011年2月 | 2013年3月 |
「パナソニック」や「Coca-Cola zero」のように、基本的なレイアウトはそのままに、各パーツ類を少しずつ大きくし、操作性をチューニングしているサイトもある。
パナソニック(http://panasonic.jp/)
 before |
 after |
|
|---|---|---|
| 2011年2月 | 2013年3月 |
Coca-Cola zero(http://www.cocacola.jp/zero/)
 before |
 after |
|
|---|---|---|
| 2011年2月 | 2013年3月 |
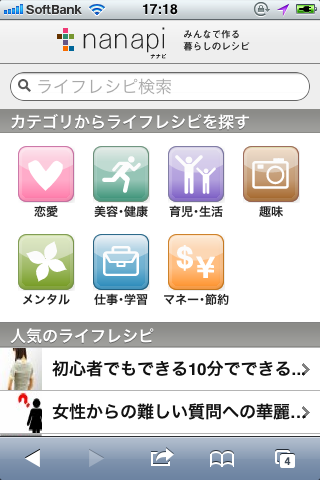
また、2011年には非常に多かったのが、「ANA SKY Web」のようにアイコンを縦横に配置したWebページだ。同様のレイアウトは、「nanapi」「ケンタッキーフライドチキン」「三井のリハウス」など、非常に多くのWebサイトで見られた。当時普及し始めたiPhoneのホーム画面に似せたデザインにすることで、ユーザーの抵抗感を抑え、迷わず操作できるようにするためだったと考えられる。
しかし、2013年現在では、こうした「アイコン型」のレイアウトを採用するサイトは減っている。スマートフォンが十分に普及したことから、それぞれのサイトが提供する情報に適したレイアウトへ移行しているのだろう。
ANA SKY Web(http://www.ana.co.jp/)
 before |
 after |
|
|---|---|---|
| 2011年2月 | 2013年3月 |
nanapi(http://nanapi.jp/)
 before |
 after |
|
|---|---|---|
| 2011年2月 | 2013年3月 |
もう1つ、スマートフォンが大画面化したことで、片手操作では画面の隅まで指が届かないことがあり、このようなアイコンを並べる配置が、逆に操作しにくくなってしまった点も背景に挙げられる。
現在では、右利きでも左利きでも使いやすいよう、画面の横幅一杯までリンクエリアを確保するのがトレンドになっている。
拡大縮小は無効・端末の横向きも非対応がほとんど
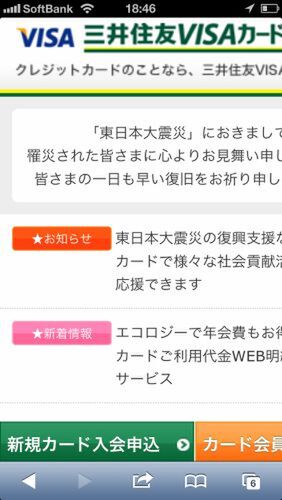
スマートフォン専用サイトを提供しているWebサイトは、そのほとんどがピンチイン・ピンチアウトによる画面の拡大縮小機能を無効にしていることが多い。今回調査した中では、「三井住友VISAカード」が唯一、拡大縮小が可能な設定になっていた。
三井住友VISAカード(http://www.smbc-card.com/)
拡大を許可するとレイアウトが大きく崩れることもあり、技術的には難しくなるが、テキストが読みにくい場合や、写真を画面一杯に拡大して見たいときもあり、今後改善が求められるだろう。
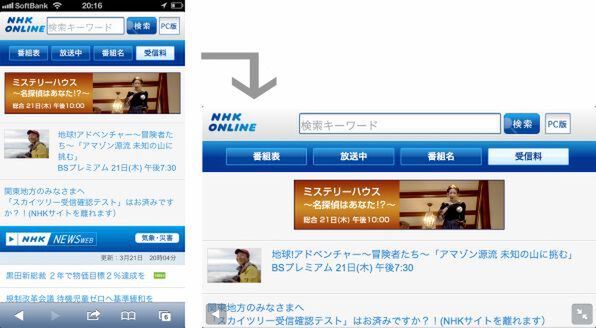
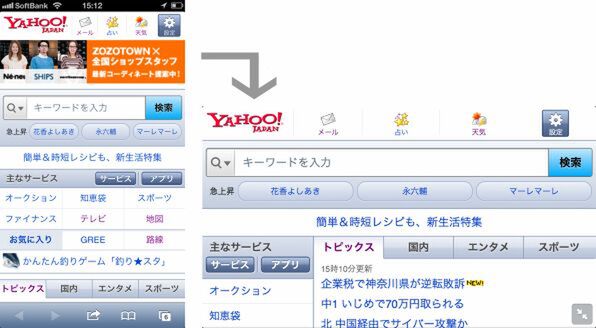
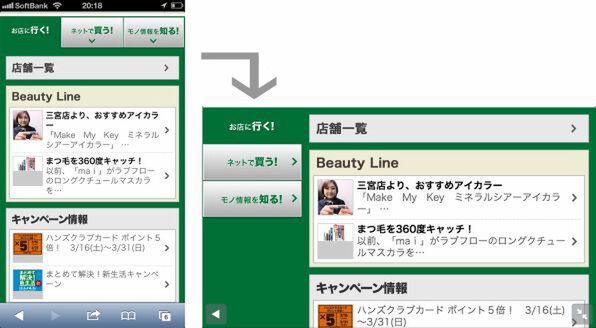
画面を横に傾けたときの挙動は、「画面全体を拡大」(ローソンなど)するか、「拡大率はそのままで表示領域を広げる」(NHKオンラインなど)サイトが多いが、「Yahoo! JAPAN」や「東急ハンズ」などの一部のサイトでは、横向きのときにレイアウトを変更するサイト(筆者は「ハイブリッドレスポンシブ」と呼んでいる)を採用している。
ローソン(http://www.lawson.co.jp/)
NHKオンライン(http://www.nhk.or.jp/)
Yahoo! JAPAN(http://www.yahoo.co.jp/)
東急ハンズ(http://www.tokyu-hands.co.jp/)
画面全体を拡大して各パーツが大きくなりすぎたり、領域を広げて間延びしたりしているサイトが多い中で、画面領域をうまく活用してレイアウトしている模範例だ。
今後、PlayStation VitaやWii Uといった横長のネット端末が普及すると、このような「ハイブリッドレスポンシブ」も、必要になってくるだろう。
レスポンシブWebデザインのエッセンスを学ぼう
まだまだスマホ専用サイトが主流とはいえ、レスポンシブWebデザインを採用したサイトの手法も知っておきたい。そんな人にオススメなのが、『iPhone+Android スマートフォンサイト制作入門[改訂新版]』です。
| Image from Amazon.co.jp |
 |
|---|
| iPhone+Android スマートフォンサイト制作入門[改訂新版] (WEB PROFESSIONAL) |
改訂新版では、スマートフォン専用サイトの制作方法やユーザーエージェントによる振り分け方法に加えて、メディアクエリーを使ったレスポンシブWebデザインのエッセンスを紹介。横向きにしたときにレイアウトを変更する「ハイブリッドレスポンシブ」も実例をもとに説明しています。