|
|---|
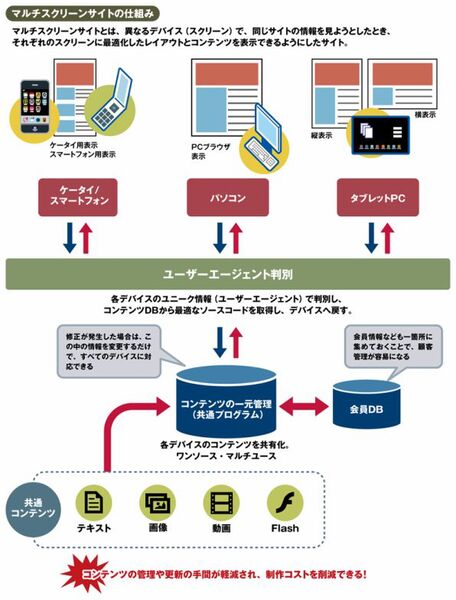
マルチスクリーンサイトとは、コンテンツデータを一元管理して、携帯電話とPC、あるいはスマートフォンとPCなど、複数のデバイスに対応するサイトのことです。
これまでは、デバイスごとに別々のサイトを制作するのが一般的でした。しかし、携帯電話やスマートフォン、パソコン、タブレットPCなど、インターネットデバイスが多様化する中で、デバイスごとにサイトを制作する方法ではコストが大幅に増え、更新作業などの運用負荷も高まっています。あらかじめマルチスクリーンサイトを設計・制作しておけば、コストを抑え、運用負荷を軽減できます。
マルチスクリーンサイトの設計と対応方法
マルチスクリーンサイトの制作では、最初に対象となるデバイス/ブラウザーを選定します。同一のデバイスであっても複数のブラウザーが存在する場合もありますので、制作前にきちんと整理して詰めておきましょう。
デバイスを判別するには、アクセス元のデバイス情報が含まれている「ユーザーエージェント」という情報を利用する方法があります。ユーザーエージェントの情報を手がかりに、JavaScriptやサーバーサイドのプログラムでデバイスを判別し、各デバイスに対応したHTMLやCSSを出力することで、最適化されたページを表示できます。
マルチスクリーンサイトの制作方法
マルチスクリーンサイトの制作方法には2通りあります。1つは、フルスクラッチ(1から)制作する方法で、デバイス判別プログラムの開発から始まり、各デバイスに共通したHTMLやCSS、デバイスの特性に合わせたプログラムと開発していきます。この方法のメリットは、Webサイトのデザインや開発の自由度が高く、デバイスごとの複雑な要件に対応できることです。
2つ目は、マルチデバイスに対応したCMS(Content Management System)を利用する方法です。CMSは、Webコンテンツを構成するテキストや画像、レイアウト情報などを集約して管理し、サイト構築や配信に利用するシステムのことで、デバイス判別プログラムや共通プログラムが用意されているため、1から開発するよりも手間がかからず、低コストで済みます。ただし、CMSには仕様上の制限があり、要件に合った開発ができない場合もあります。一般的に、後者はコストを下げる目的で選択されるケースが多いと言えます。
今後は、マルチスクリーンサイトの考え方がより重要となるでしょう。とはいえ、GPS機能連動など、デバイスの特性を活かしたコンテンツはマルチスクリーンサイトでは実現できない場合もあります。クライアントから求められる要件をよく検討し、コストを考慮した上で、開発方法を選択しましょう。
著者:クロスコ
クロスコは、映像技術とコミュニケーション支援のサービスドメインを持ち、Webサイト、動画・映像などを組み合わせたクロスメディアプロモー ションを、ワンストップで実現してきました。アナログ停波後のデジタルメディアの多様化、ソーシャルメディアのコミュニケーションにも先立って対応 し、あらゆるタイプのマルチデバイス、マルチスクリーンのコンテンツの制作・開発・サービス提供を行なっています。こうした先進のノウハウにより企業の皆様にこれから必用とされる新しいコミュニケーションの形を、戦略からご提案・提供してまいります。