Geo Location APIと組み合わせる
最後に、HTML5のGeo Location APIと組み合わせて、デフォルトで表示する地図の地点を現在地に変更します。このGeo Location APIは本連載の第1回で扱ったものと同じで、使えるメソッドや手順などは同一です。
●iPhoneのGPSをJavaScriptで操ろう (ページ2)
http://ascii.jp/elem/000/000/433/433470/index-2.html
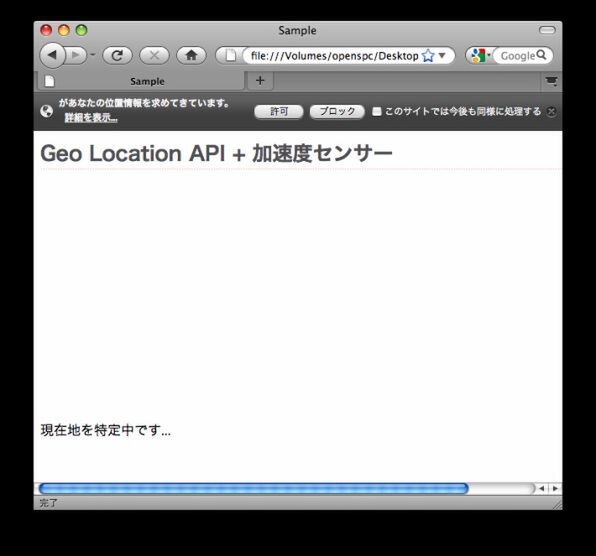
連載第1回のサンプルは現在地に合わせて地図を動かすため、GPSデータを定期的に監視する必要がありましたが、今回は最初の1回だけ位置情報を取得すれば済みます。位置情報はnavigator.geolocation.getCurrentPosition()で取得できます。navigator.geolocation.getCurrentPosition()が呼び出されると、Firefoxは以下のように位置情報を提供するかどうかユーザーに尋ねます。
位置情報が正しく取得できた場合の処理は、navigator.geolocation.getCurrentPosition()の第1引数に関数を指定します。この関数には位置情報を格納したオブジェクトが渡され、以下のようにして位置情報を読み出せます。
function(position){
lat = position.coords.latitude;
lng = position.coords.longitude;
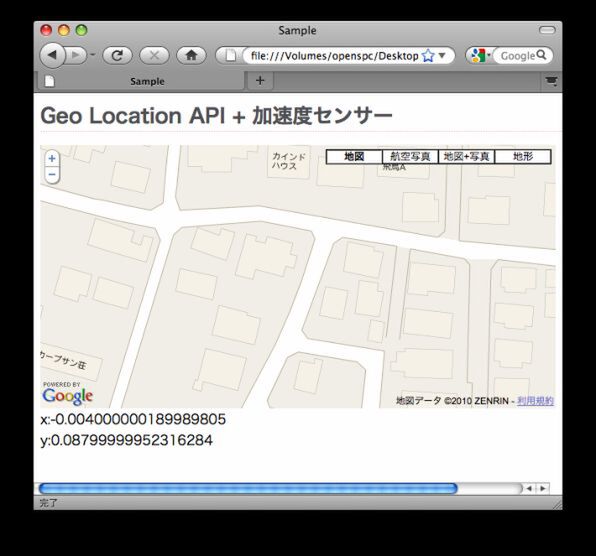
無事に取得できたらGoogleマップのデフォルトの地点に設定します。これで、現在地を基準にして地図が表示されます。同時にコントローラー(操作ボタン)も表示されるので、ズームしたり地図と航空写真を切り替えたりできます。
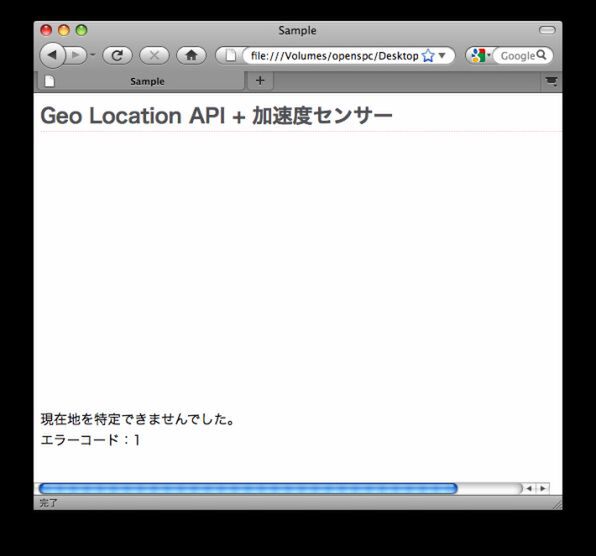
位置情報の取得が許可されなかったり、位置が特定できなかったりするとエラーが発生します。エラー処理はnavigator.geolocation.getCurrentPosition()の2番目の引数に関数を指定します。この関数の引数にエラー情報が格納されたオブジェクトが渡され、codeプロパティに以下の表のようなエラー番号が入ります。
| エラー番号 | 内容 |
| 0 | 不明なエラー |
| 1 | Geo Location APIの使用が許可されていない |
| 2 | 位置情報が取得できない |
| 3 | タイムアウトエラー |
最終的に完成したものが、サンプル03です。現在地が取得された後、PC本体を傾けると傾けた方向に地図がスクロールします。ノートPCではあまり実用的とは言えませんが、簡単に傾けられるタブレットPCなどであれば直感的に操作できる地図として使えるでしょう。この機会に、傾きを利用した新しいユーザーインターフェースを考えてみてはどうでしょうか。
●サンプル03[[HTML]
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>Geo Location API + 加速度センサー</h1>
<div id="map_canvas"></div>
<div id="sensor">現在地を特定中です...</div>
</body>
</html>
●サンプル03[JavaScript:sample.js]
var gmap;
var lat = 35.698179;
var lng = 139.772489;
window.addEventListener("MozOrientation", function(orientData){
var x = orientData.x; // 左右方向の傾き
var y = orientData.y; // 奥~手前方向の傾き
lng = lng + Math.round(x * 1000) / 10000000;
lat = lat - Math.round(y * 1000) / 10000000;
gmap.setCenter(new google.maps.LatLng(lat, lng)); // 現在地をマップの中心座標に設定
document.getElementById("sensor").innerHTML = "x:"+x+"<br>y:"+y;
}, true);
window.addEventListener("load", function(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(
function(position){
lat = position.coords.latitude;
lng = position.coords.longitude;
gmap = new google.maps.Map(document.getElementById("map_canvas"), {
zoom : 19,
center : new google.maps.LatLng(lat, lng),
mapTypeId : google.maps.MapTypeId.ROADMAP
});
},
function(error){
document.getElementById("sensor").innerHTML = "現在地を特定できませんでした。<br />エラーコード:"+error.code;
}
);
}else{
document.getElementById("sensor").innerHTML = "Geo Location APIに対応していません";
}
}, true);