|
|---|
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」。今回は、PhoneGapのコンパス機能と加速度センサーを使ってiPhoneアプリを作成します。
コンパス機能といえば、HTML5のGeolocation APIにも、方角を示すheadingプロパティがあります。
- Geolocation API
- http://www.w3.org/TR/geolocation-API/
PhoneGapではGeolocation APIも使用できますが、Geolocation APIでは一定速度度で移動したときにしか方角が取得できません。一方、PhoneGapのコンパスAPIは、iPhoneを動かしたときに、すぐに方角に対応した値を返しますので、リアルタイムで方角を知りたい場合はPhoneGapのコンパスAPIが適しています※1。
今回は、iPhoneに標準で入っているコンパスアプリをPhoneGapとHTML5+JavaScriptで再現してみましょう。
※1 iOS 5からはリアルタイムでコンパスの値を取得できる機能が追加されました。後の連載で解説します。
PhoneGapプロジェクトの作成
最初に作成するのは、方角の値をリアルタイムで表示するだけのシンプルなアプリです。その後、方角を示すコンパスの画像を回転させます。
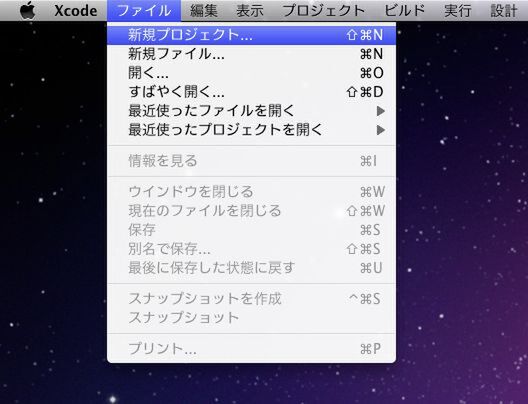
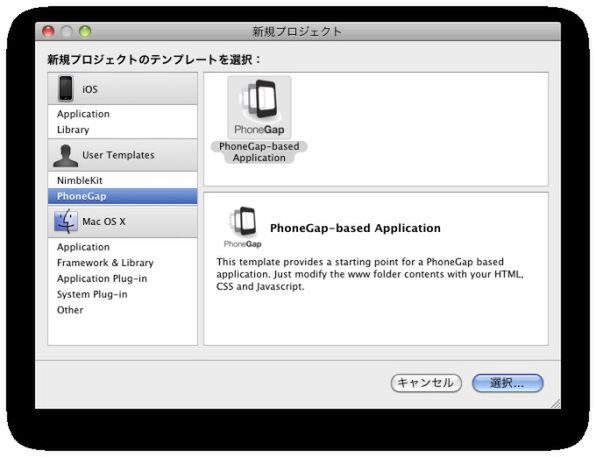
まず、Xcodeを起動し、これまでと同様に新規プロジェクトを作成します(関連記事)。
新規プロジェクトが作成されたら準備完了です。コンパスAPIは標準で用意されているので、特にプラグインなどを入れたりする必要はありません。