Swift Playgroundsで学ぶiOSプログラミング 第11回
簡単な数式を使って各種機能をチェック
iPad版Swift Playgroundsの環境に慣れよう(その1)
2016年10月24日 17時00分更新
今回から、いよいよiPad版のSwift Playgroundsを使って連載を続けていきます。そもそもこの連載を始めようと思い立ったきっかけは、2016年のWWDCでiPad版の「Swift Playgrounds」が発表され、秋から無料で使えるようになるとわかったことでした。それから今日までの数カ月は、iPad版の登場を待つ間、準備としてmacOS上でXcode版のPlaygroundを使ってきましたた。いざ離れるとなると、Xcode版も名残惜しい気もしますが、気持ちを新たにiPad版に取り組んで、そこから最大限の成果を引き出しましょう。
Swift Playgroudnds全体の概要と基本的な始め方については、この連載の特別編の第10回で解説しているので、そちらをご参照ください。今回と次回の2回は、これまでの復習を兼ねながらiPad版Swift Playgroudsの操作に慣れていただくことを目的とします。これまでのXcode版以上にiPad版を使いこなしていただくための準備体操のようなものです。
白紙プレイグランド周辺の機能
iPad版のSwift Playgroundsを起動し、Appleが提供するブックをダウンロードして開いたり、テンプレートを使って新たなプレイグラウンドを作成する方法については、前回の特別編で説明しました。今回は「Blank」のテンプレートを選んで、まったくの白紙のプレイグラウンドから始めましょう。
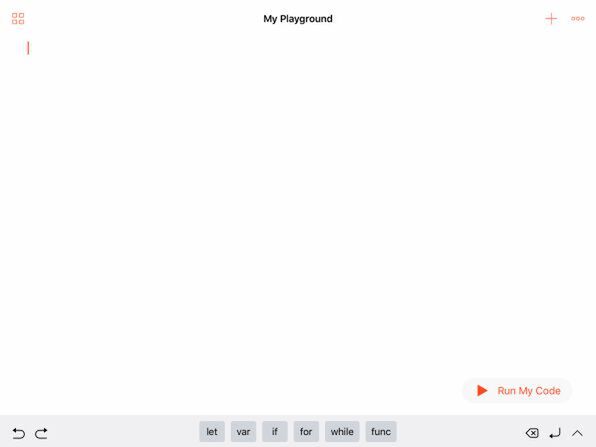
白紙を開いただけでは、上の図の表示とは微妙に表示が異なることにお気づきでしょう。そう、下辺のツールバーが表示されていないはずです。このツールバーはプログラムの入力中に表示されるものなので、白紙のどこかをタップして入力モードにすると現れます。
ツールバーはあとでキーボードを表示するのに使いますが、まず画面の上辺まわりの機能を確認しておきます。左上の角にある小さな4つの正方形が田の字に並んだようなボタンは、開いているプレイグラウンドを閉じて、「My Playgrounds」のメニューに戻るためのものです。
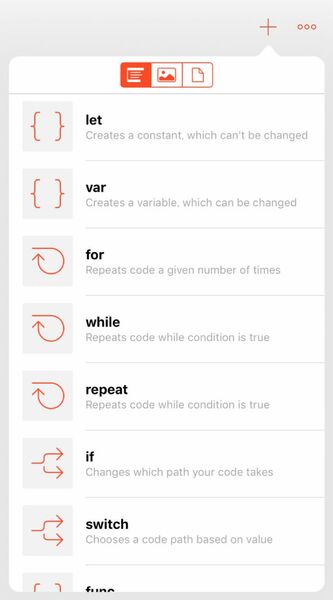
右上角から2番めにある「+」ボタンは、プログラムを入力する際に便利なテンプレートと、画像などのリソースや外部プログラムを選択するためのメニューを開きます。これは今回は使いませんが、こんなメニューがあるということだけは、憶えておいてください。
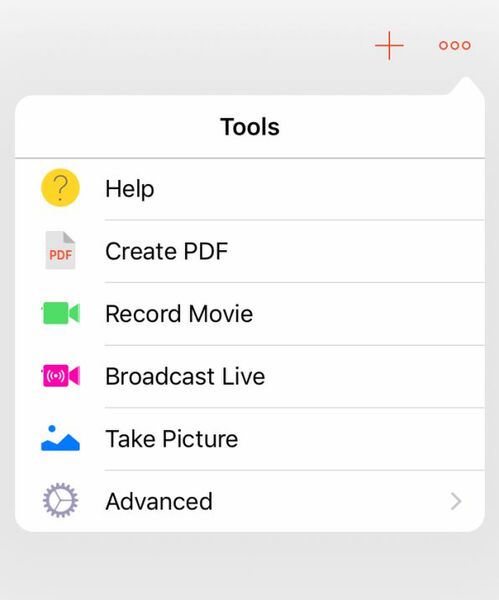
右上角の「…」のようなボタンは「Tools」メニューを開きます。ここからはヘルプを開いたり、画面からPDFを作ったり、操作の様子をムービーにして保存したり、それをブロードキャストしたり、スナップショットを獲ったり、前回の特別編で紹介した「Advanced」メニューを表示することもできます。これも今回は使いません。
このようにiPad版のSwift Playgroundsといえども、付加的な機能はわりとあっさりしています。やはり「自分でこつこつとプログラミングしてなんぼのもの」という感じがします。というわけで、白紙のプレイグラウンドに何か打ち込んでみましょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ