プロトタイプやUIデザインツールを駆使してアプリの動きやUIの検証するのが当たり前になってきました。どのようなツールを使えばいいのか、10本まとめてをお届けします。
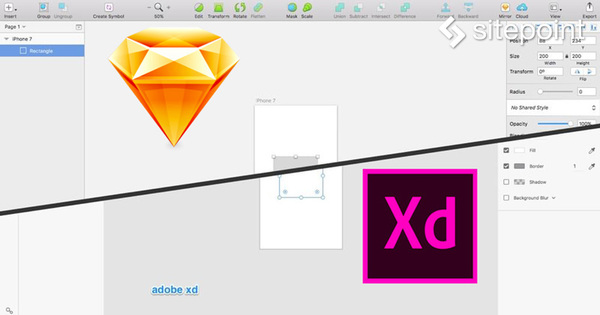
【1】 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち?(WPJ)
UIデザインに特化したデザインツールとして人気のある「Sketch」。その強力なライバルとなる「Adobe XD」と主要な機能と使い勝手を比べてみると……。
【2】 SketchとAdobe XDを使っていたデザイナーの私がFigmaに心底惚れたワケ(WPJ)
SitePointのデザイナーであり、デザイン&UX分野の編集者でもあるAlexが振り返る、2016年のデザインツール事情。たくさんのツールが登場した中でもFigmaは特にお気に入りのようです。
【3】 Google DocsみたいなUIデザインツール「Figma」Sketchから乗り換えるべき?(WPJ)
Chrome上で使えて、リアルタイムの共同編集もできるーーそんなGoogleドキュメントライクな特徴を持つUIデザインツール「Figma」がすごいと評判です。Sketchと比較してみました。
【4】 全てのつくる人のためのUIデザインツール「STUDIO」先行事前登録を開始(OHAKO)
1月に発表された株式会社オハコのUIデザインツール「STUDIO」。「アイデアを誰でもカタチに」をコンセプトに、企画者やディレクター、エンジニアなどの「非デザイナー」でも、簡単にできちゃうかも。
【5】 Facebookのプロトタイピングツール、Origami Studio発表(UX MILK)
Facebookの開発者向けイベント「F8」で紹介されたFacebookのプロトタイピングツール「Origami Studio」のプレゼンテーション報告です。
【6】 Goodpatchのプロダクトマネージャーに聞く!プロトタイピングツール「Prott」を使ったプロトタイピングの重要性とは(TechAcademyマガジン)
プロトタイピングツール「Prott」を開発した株式会社グッドパッチの岡田麻里さんへのインタビュー記事です。Prottの新機能に関することから、プロトタイピングの重要性についてが網羅されています。
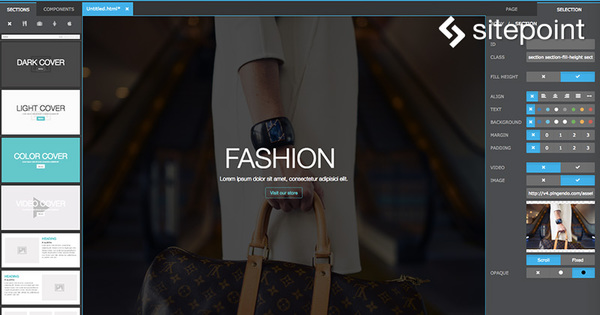
【7】 ブラウザー上でいきなり使える!Pingendoでプロトタイピングの常識が変わる(WPJ)
プロトタイピングツールが花盛り。アプリをインストールしなくてもブラウザー上ですぐに使えるツール「Pingendo」がおもしろそうです。
【8】 PhotoshopにもSketchにも対応の優れもの!UIデザインの面倒な作業を自動化する無料プラグイン -Craft(コリス)
UIデザインの作業の自動化、時短化ができるプラグイン「Craft」は、PhotoshopとSketchの両方で同じように利用できます。その紹介記事です。
【9】 InVison(インビジョン)の使い方まとめ!デザインレビューが恐ろしいほど捗ります!(WEB企画 LABO)
Webマーケティング支援の株式会社WEB企画が自社のデザインレビューで使っているWebサービス「InVision」の便利な点と具体的な使い方について紹介しています。
【10】 吉竹 遼のSketch入門 for UIデザイナー<一部会員限定>(WPJ)
UIデザイナーの間では定番ともいえる「Sketch」。これから本格的に使い方を覚えたい人のために、基本操作から、チュートリアル形式で学ぶ効率的な制作方法、現場で役立つ実践的な活用・応用テクニックまでを解説します。