小さな企業やサイトで役立つユニバーサルアナリティクスの便利な使い方を紹介する本連載。今回は、Google タグマネージャーでユニバーサルアナリティクスのイベントトラッキングを設定する方法を解説します。
Googleタグマネージャーとは
現在のWebサイトはGoogle アナリティクスなどの分析ツールをはじめ、広告計測ツール、ソーシャルプラグインなど多くのタグをソースコードに貼り付けて運用しています。それらのタグを一元管理できるツールがタグマネージャーで、Googleが無料で提供しているツールが「Googleタグマネージャー 」(https://www.google.co.jp/tagmanager/、以下、GTM)です。
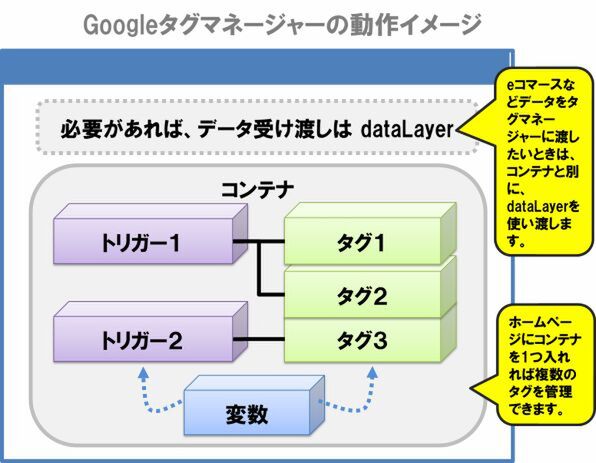
GTMは「コンテナ」「タグ」「トリガー」「変数」で設置するタグを管理します。また、eコマースなどのデータをGTMに渡すときには「dataLayer」を使います。
コンテナ:タグをまとめる単位で一般的にはサイトごとコンテナを作成します。GTMタグとして貼り付けるタグコードはコンテナ単位になります。
タグ:実行するタグを設定します。実行するタイミングはトリガーで指定します。
トリガー:タグを設置する条件を指定します。例)全てのページ、クリックされたとき
変数:タグ、トリガーで利用できる値や処理結果です。例)URL、ページタイトル
GTMのメリットは、次の3つです。
- ページの更新をしなくてもタグの追加や削除ができるので、運用の効率が上がる
- ソースコードはGTMタグのみなので、コードがスッキリする
- 設置しているタグの用途がGTMの管理画面で把握できるので、不要なタグが明確になる
GTMをはじめ、タグマネージャーの利用は今後増えていくでしょう。
イベントトラッキングの実装
本連載で紹介したユニバーサルアナリティクスのカスタマイズをGTMで利用するには、管理画面での設定が必要です。
Google タグマネージャーで外部クリックを収集するイベントトラッキングの設定は簡単にできますが、自分で取得したい数値を得る方法を解説します。
ユーザーの動きを把握するために、取得するものを次の表にまとめました。
| イベントカテゴリ | ユーザー(ブラウザー)情報 | ユニークなID |
|---|---|---|
| イベントアクション | イベントが発生した日時 | 日時 |
| イベントラベル | ユーザーの行動 | ページとクリック |
イベントカテゴリでユーザーを選択後、イベントアクションの日付で並び替えると、ユーザーのセッション内の動きを把握できます。
4つの変数を新規作成
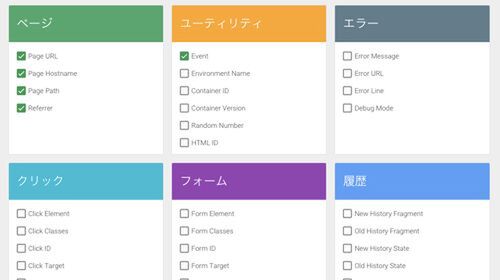
デフォルトで用意されている変数は、URLやリファラーなどシンプルで使いやすいものが多いですが、自分で作成もできます。
クッキーからブラウザーのユニークなIDを取得する「gaCookie」、タイムスタンプを取得する「kTime」、ページタイトルを取得する「kTitle」、リンククリックの要素を取得する「gtm.element.innerHTML」4つの変数を作成します。
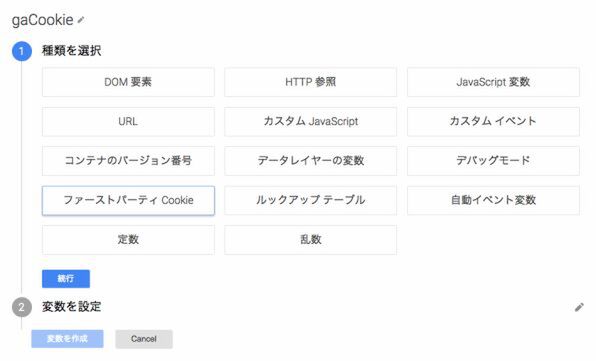
●変数「gaCookie」
- 種類:ファーストパーティCookie
- Cookie名:_ga
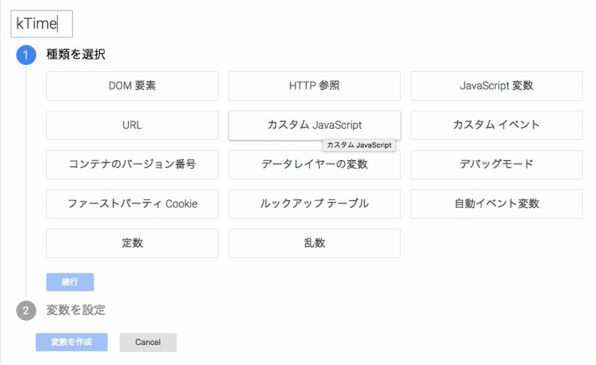
●変数「kTime」
- 種類:カスタムJavaScript
- カスタムJavaScript
function() {
var date = new Date();
var yyyy = date.getFullYear();
var mm = date.getMonth() + 1;
mm += ""; if (mm.length === 1) { mm = "0" + mm; }
var dd = date.getDate();
dd += ""; if (dd.length === 1) { dd = "0" + dd; }
var hh = date.getHours();
hh += ""; if (hh.length === 1) { hh = "0" + hh; }
var mi = date.getMinutes();
mi += ""; if (mi.length === 1) { mi = "0" + mi; }
var ss = date.getSeconds();
ss += ""; if (ss.length === 1) { ss = "0" + ss; }
return yyyy + '/' + mm + '/' + dd + ' ' + hh + ':' + mi + ':' + ss;
}
●変数「kTitle」
- 種類:カスタムJavaScript
- カスタムJavaScript
function (){
return 'Page:' + document.title;
}
●変数「gtm.element.innerHTML」
- 種類:データレイヤーの変数
- データレイヤーの変数名:gtm.element.innerHTML
- データレイヤーのバージョン:バージョン2
gtm.element.innerHTMLは、リンク内要素の全てのタグを返すオブジェクトです。
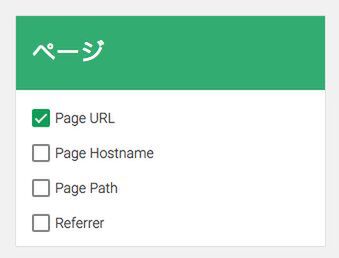
また、PageURLも利用するため有効にします。
クリック検知のトリガーを準備
リンクのクリックを検知するトリガーを用意します。
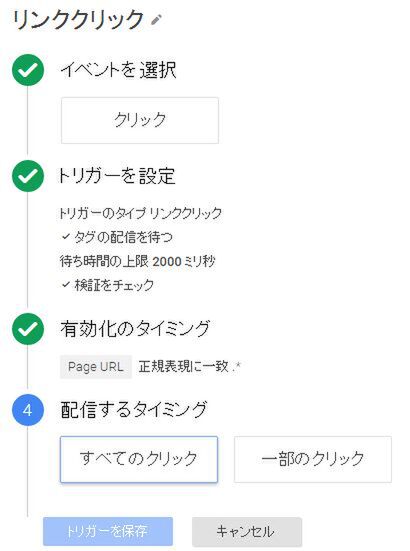
●トリガー名:リンククリック
- イベント:クリック
- データレイヤーの変数名:gtm.element.innerHTML
- トリガーを設定
- ターゲット:リンクのみ、タグの配信を待つにチェック
- 待ち時間の上限:2000ミリ秒、検証をチェックにチェック
- 有効化のタイミング:Page URL 正規表現に一致 「.*」
- 配信するタイミング:すべてのクリック
変数を受け取るタグの作成
作成した変数を受け取る「タグ」を作成します。ページビュー用とクリック検知用の2つを作成します。
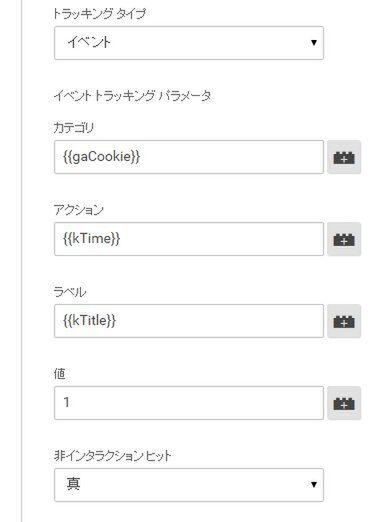
●タグ名:ページビュー用
- プロダクト: Google アナリティクス
- タグの種類:ユニバーサルアナリティクス
- タグを設定:
- トラッキング ID:GoogleアナリティクスのUAから始まるID
- トラッキングタイプ:イベント
- カテゴリ:{{gaCookie}}
- アクション:{{kTime}}
- ラベル:{{kTitle}}
- 値:1 // 便宜上入れているだけなので、1に意味はありません
- 非インタラクション ヒット:真
// 偽にするとクリックがページ遷移と同様の扱いになり直帰率に影響がでるので、真を指定します。 - 配信するタイミング:All Page
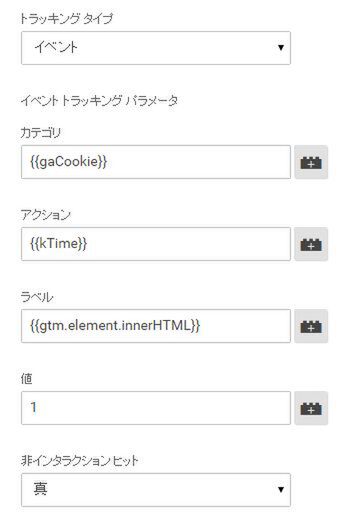
●タグ名:クリック検知用
- プロダクト: Google アナリティクス
- タグの種類:ユニバーサルアナリティクス
- タグを設定:
- トラッキング ID:GoogleアナリティクスのUAから始まるID
- トラッキングタイプ:イベント
- カテゴリ:{{gaCookie}}
- アクション:{{kTime}}
- ラベル:{{gtm.element.innerHTML}}
- 値:1
- 非インタラクション ヒット:真
- 配信するタイミング:クリック → 作成した「リンククリック」を選択
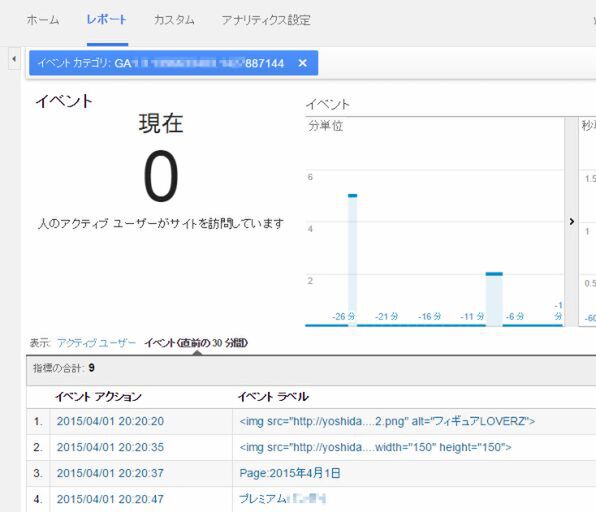
GTMを公開して、Googleアナリティクスの「リアルタイム」→「イベント」で数値を確認できます。
イベントカテゴリにユーザーを識別するユニークな値を入れることで、ユーザーの動きを把握しやすくなります。
ユーザーのアクションと、アクションを起こしたページを記録するよう設定しています。Googleアナリティクスは、1セッションあたり500ヒットしか記録できませんので、サイト内での回遊が多いサイトは、クリック検知のみ記録したり、設定を変えたり工夫をしてください。
◆
GTMを利用し、ユニバーサルアナリティクスで独自の指標を取得するには、変数の「カスタムJavaScript」を使えば、簡単に取得できます。試してみてください。

 お気に入り
お気に入り