SVGの概要から基本的な使い方、Web制作での活用方法までをじっくり解説する本連載。前回はSVGができることをおおまかに解説しました。今回は、SVGの仕様をもとに、SVGの書き方、読み方の基礎を学びます。
SVGを描く、そして書く
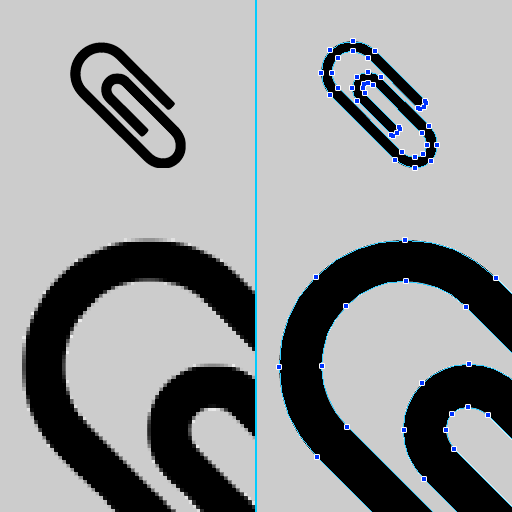
SVGは画像であり、コードを書かずとも、ツールで描けます。例えば、Adobe IllustratorやInkscape、Sketchなどのドローソフトを使えば、画面の操作のみでSVGファイルを作成できます。
ドローソフトを使って用意したSVGファイルは、HTMLでimg要素、あるいはCSSの背景画像などとして読み込むことで、手軽にWebページの一部として表示できます。
<img src="example.svg" alt="" width="600" height="400">.example{
background: url( example.svg );
}とはいえ、画像としてWebページに埋め込んでしまうと、SVGの特徴を活かせません。SVGの真価はコードであり、HTMLと同じようにDOMを作り出すことにあります。あなたの思い通りにSVGをHTML内に展開し、インタラクティブに利用するための、SVGのコードの書き方を学びましょう。
SVGのルート要素は「svg」
HTMLではルート要素にhtml要素を使います。一方で、SVGでは、SVG関連の要素を格納するためのルート要素として、「svg要素」という独自の要素を使います。
HTML5では、svg要素をHTMLのbody要素の中に展開できます。これにより、HTMLとSVGを混ぜて書けるのです。
HTML5とSVGの混在については、HTML5の仕様にまとめられています。
4.7.15 SVG
<html>
<!-- この中ではHTMLの要素を使える -->
...
<body>
<svg>
<!-- この中ではSVGの要素を使える -->
</svg>
</body>
</html>
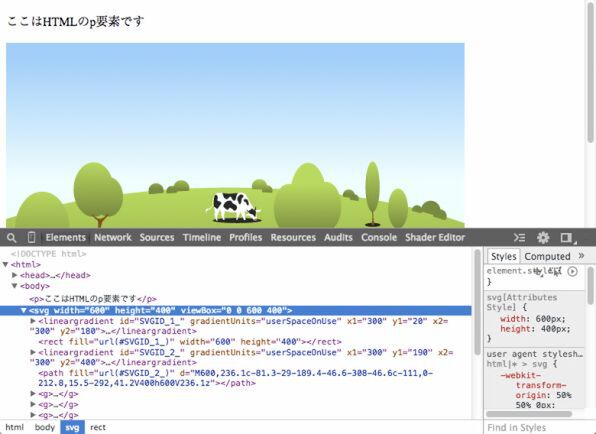
こうして混ぜて書いたSVGは、HTMLのDOMの一部となります。以下はGoogle ChromeのデベロッパーツールでDOMを表示した様子です。HTMLとSVGのDOMがひとつのツリーになっていることがわかります。
IllustratorなどでつくったSVGファイルをテキストエディターで開いてみると、Illustratorから出力された旨のコメントなどがありますが、表示に必要な内容はすべてsvg要素に格納されています。そのため、svg要素の部分のみをコピーして任意のHTMLファイルのbody要素内に貼り付ければ、HTMLにSVGを混ぜられるのです。
このように、1つのDOMにHTMLとSVGを混ぜること自体は簡単です。しかし、思い通りにSVGを操るためには、SVGの仕様や書き方を知っておく必要があります。
svg要素の必須属性を理解する
Illustratorなどのドローツールで出力したSVGファイルをテキストエディターで開いてみると、冒頭部分がかなり複雑になっています。例えば、以下はIllustratorで出力したSVGファイルの冒頭です。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 16.0.4, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="600px" height="400px" viewBox="0 0 600 400" enable-background="new 0 0 600 400" xml:space="preserve">
この中で実際のところSVGの表示に必要なのは、
- svg開始タグ
- xmlns
- widthとheight
- viewBox
のみです。それ以外は不要なので削除してしまっても問題ありません。上記のコードを整理すると以下のようになります。
<svg xmlns="http://www.w3.org/2000/svg" width="600px" height="400px" viewBox="0 0 600 400">
ではこれら必須の属性はどのように働くのでしょうか?
XMLネームスペース
svg要素にはxmlns属性を付与します。XHTMLを書いた経験がある方なら少し見覚えがあるかもしれませんね。xmlns属性は「XML Name Space」のことを意味し、人間で言う「名字」のような存在です。例えば、HTMLにはa要素がありますが、SVGにも同名のa要素があります。これらを区別するために、xmlnsという仕組みが存在しているわけです。
xmlns属性は、「svg要素の中に格納されるのは、http://www.w3.org/2000/svg という名字をもった要素ですよ」という働きをします。URLの参照先自体には意味はありません。URLは1つの場所しか示さないので、ID(名字)として利用されているのです。
……というしくみではありますが、実際のところ、HTML5時代においてはネームスペースはあまり気にする必要はありません。HTML5のsvgタグは、Webブラウザー側が自動で「xmlns="http://www.w3.org/2000/svg"」が宣言されていると解釈するためです(SVG単体で使う場合には、xmlns属性が必要です)。
HTML5において外部要素に自動でつけられるネームスペースは、HTML5の仕様に明示されています。
2.8 Namespaces
SVGのビューポート、ビューボックス
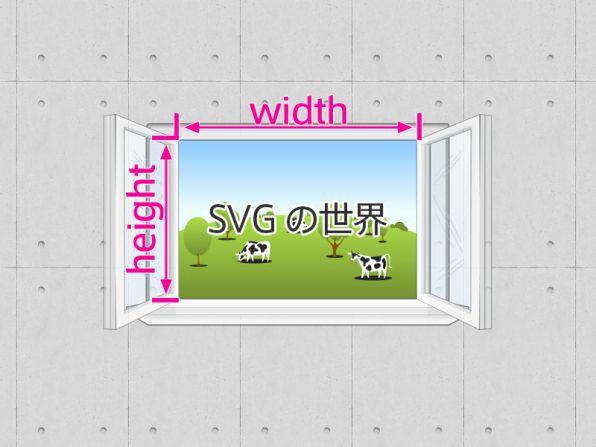
SVGには、ビューポートとビューボックスという概念があります。ビューポートはSVGの世界を見るための「窓」です。窓の大きさはwidthとheight属性で決まります。
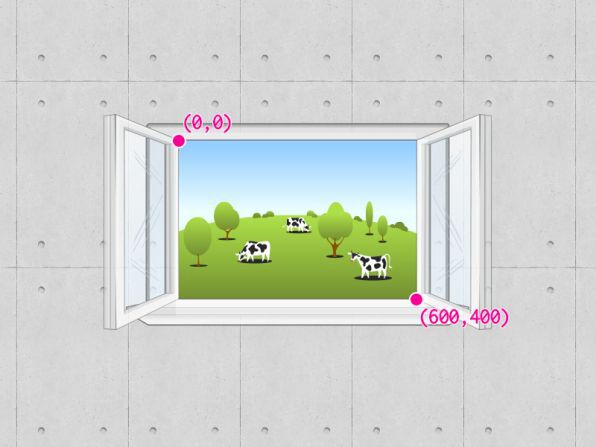
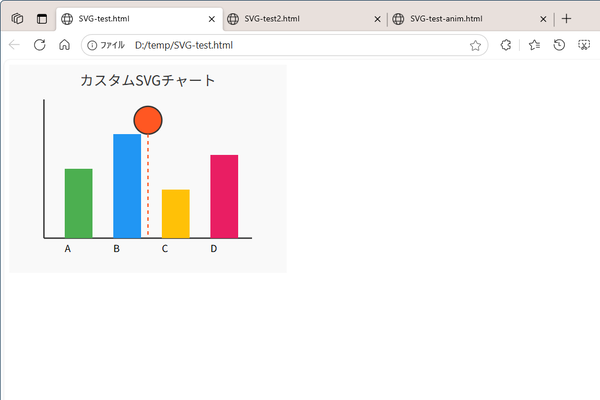
窓の中にSVGのどこからどこまでを収めるかは、svg要素のviewBox属性で指定します。例えば、次のコードでは、横600px、縦400pxのビューポートに、SVGの座標(0,0)から座標(600,400)までをビューボックスとして収めることになります。
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="400" viewBox="0 0 600 400">
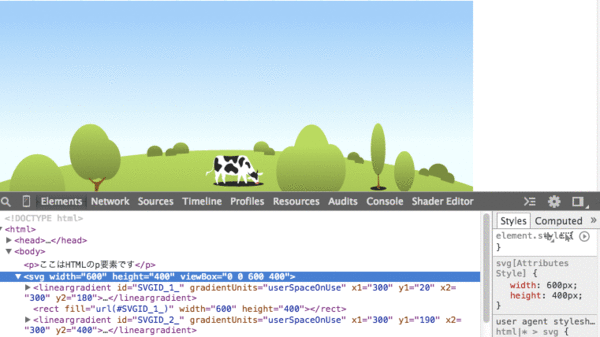
ビューボックスで見る範囲を変えて、座標(150,100)から座標(450,300)の範囲を表示するには、viewBox属性の値を以下のように記述します。widthとheightの値は変えていないので、ビューポートの大きさは同じままです。つまり、窓は同じでも、遠くにあった風景が近くに拡大して見えるようになります。
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="400" viewBox="150 100 450 300">
このように、SVG全体がどのように表示されるかが、svg要素に設定されたビューポートの大きさとビューボックスによって決まるのです。