■Androidシミュレーター
AndroidシミュレーターのインストールはiPhoneよりもやや複雑です。1つ1つ、手順を追って作業しましょう。
はじめに、以下のサイトからWindows用、またはMac用のAndroid SDKをダウンロードします。
ダウンロードした圧縮ファイルを展開して適当なフォルダにコピーします。Android SDKの動作には、Java SDKが必要なので併せてダウンロードしましょう(Mac OS Xには標準でインストールされています)。
さらに「Eclipse」という開発ツールも必要になるので、以下からダウンロードします。
ダウンロードページにはさまざまな種類がありますが、「Eclipse Classic」を利用するとよいでしょう。インストーラーの指示に従ってセットアップし、Eclipseを起動しておきます。
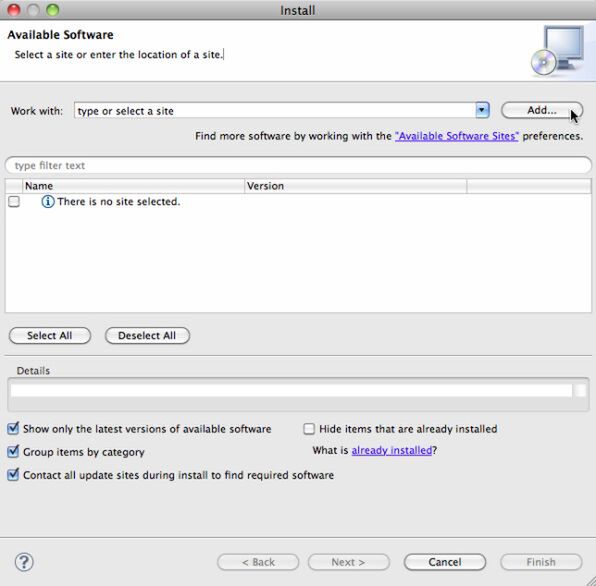
続いて、EclipseのAndroid用プラグインをインストールします。Eclipseの[Help]→[Install New Software...]メニューを選択し,「Install」ダイアログの[Add...]ボタンをクリックします。
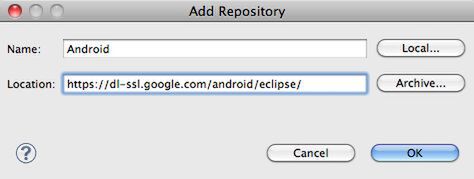
「Add Repository」ダイアログが表示されたら、以下のように入力して[OK]ボタンをクリックします。
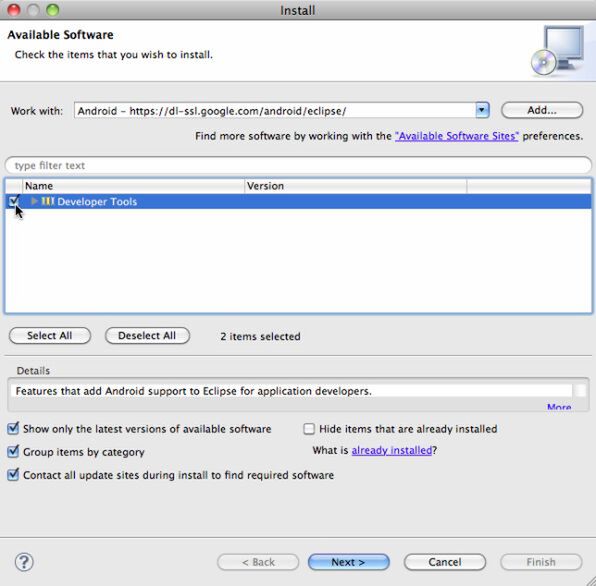
「Install」ダイアログが以下の画面のように変わるので、「Developer Tools」にチェックを入れて[Next]ボタンをクリックします。
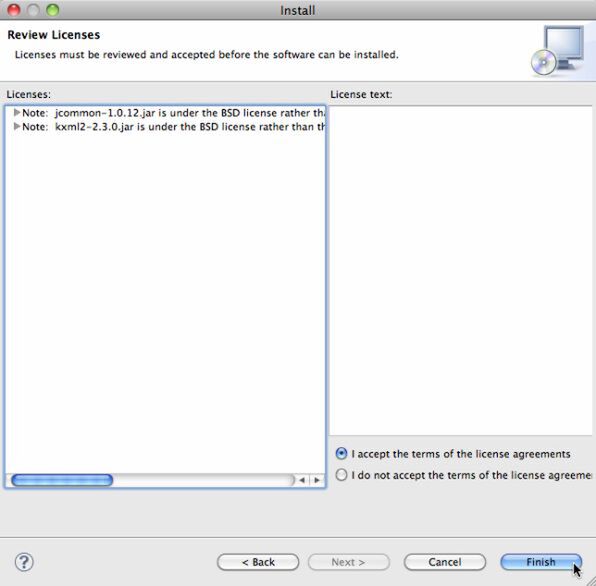
指示に従ってダイアログを進み、「Review Licenses」で「I accept the terms of the license agreements(規約に同意します)」のチェックボックスにチェックを入れたら、[Finish]ボタンをクリックします。
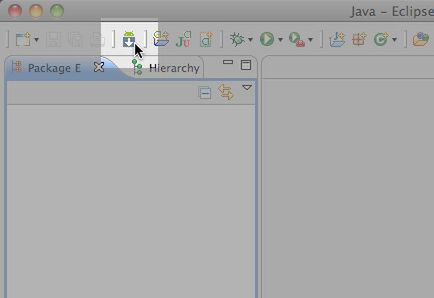
しばらく待つとAndroid開発用のプラグインがインストールされます。途中、「Security Warning」などが発生する場合がありますが、[OK]ボタンをクリックして構いません。インストールが完了してEclipseを再起動すると、メニューバーにAndroid用のボタンが追加されています。
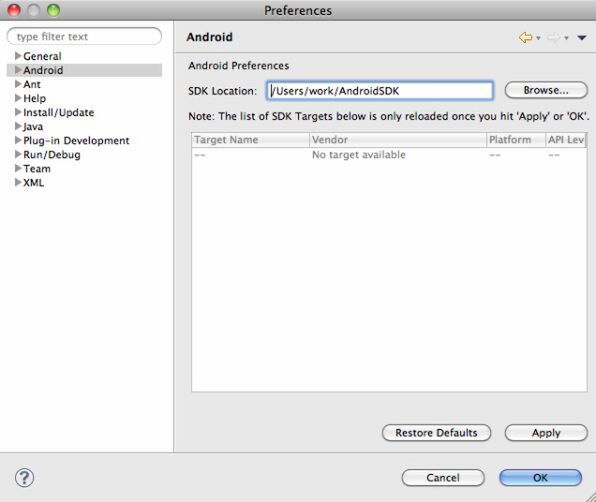
プラグインのインストールが終わったら、今度はEclipseの環境設定を開きます(Macなら[Eclipse]→[環境設定]、Windowsなら [Window]→[Preferences])。「Android」グループの「SDK Location」という設定項目に、先ほどコピーしておいた「Android SDK」のフォルダを指定し、[OK]ボタンで確定します。
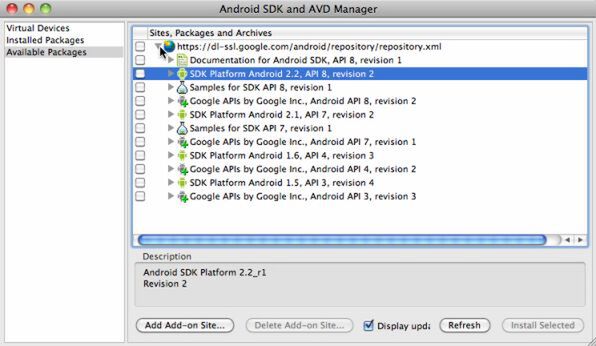
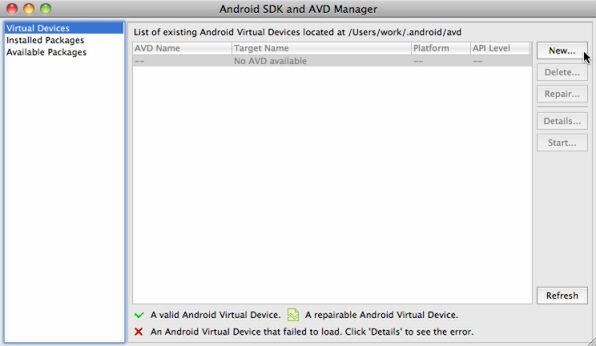
ツールバーに追加された[Opens the Android SDK and AVD Manager]ボタンをクリックすると以下のようなウィンドウが表示されます。ここで、Androidの仮想環境を作成します。
まず、画面左側の「Available Packages」をクリックして、右側のリスト三角アイコンをクリックすると、仮想環境パッケージのリストが表示されます。
リストの中の「SDK Platform Android 2.2, API 8, revision 2」のチェックをつけ(バージョンが変わっていた場合は最新のものを選びましょう)、[Install Selected]ボタンをクリックします。確認のウィンドウが表示され、[Install]ボタンをクリックすると仮想環境のインストールが始まります。インストールが終わったら、[Close]ボタンでウィンドウを閉じてください。
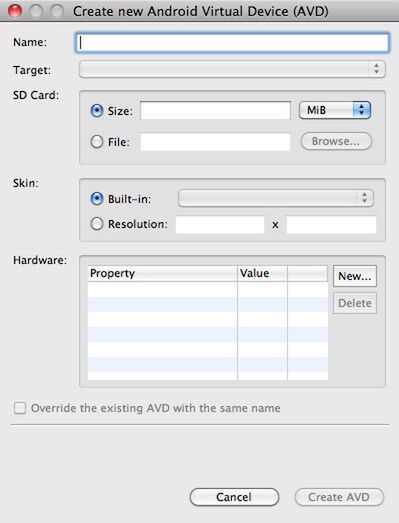
続いて、同じウィンドウの左側のリストから「Virtual Devices」を選択し、右端にある[New]ボタンをクリックします。
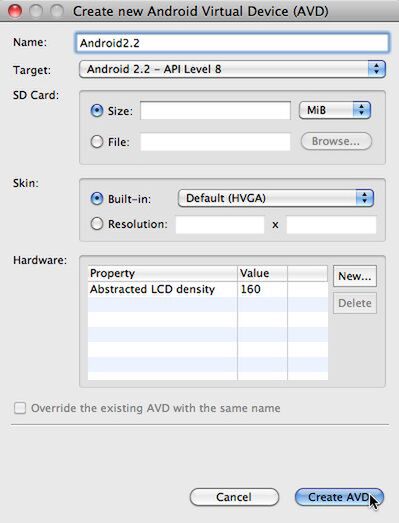
「Name」に適当な名前をつけます。「Target」から先ほどインストールした「Android 2.2 - API Level 8」を選び、[Create AVD]ボタンをクリックします。
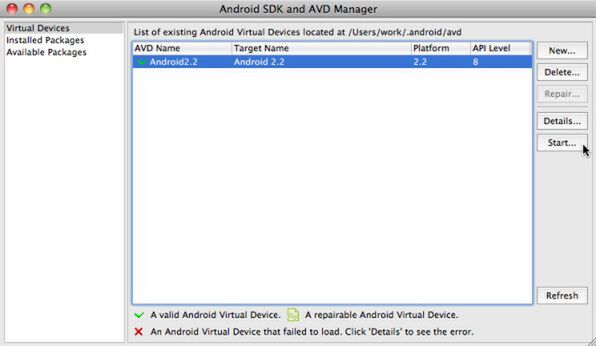
ウィンドウが戻り、作成した「AVD(Android Virtual Device)」が追加されています。これを選んで[Start...]ボタンをクリックします。
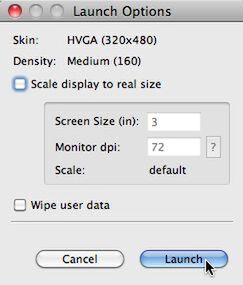
次に出てくる「Launch Options」のダイアログは特に設定を変えずに、[Launch]ボタンを押します。
これでしばらく待つとAndroidシミュレーターが起動します。ブラウザーを起動して、Webサイトを閲覧しましょう。
◆
Androidのほうは手順が多くやや骨が折れますが、一度環境を作ってしまえば以降の作業はぐっと楽になります。次回は、本格的なスマートフォンサイト制作の前に知っておきたいサイト設計について解説します。
Eclipseとは
Eclipse(エクリプス)は、Androidのための専用ソフトではなく、本来さまざまなソフトウェア開発に利用する「統合開発環境」と呼ばれるツールです。プラグインをインストールすることで、Android向けアプリの開発にも利用でき、アプリ開発のテスト環境としてシミュレーターが提供されています。
そのため、単にWebサイトを制作するためだけにしてはかなりインストールが大変ですし、重装備になってしまいますが、がんばってインストールしましょう。
Eclipseの日本語化
Eclipseのメニュー画面などはすべて英語です。英語に慣れていない方には、それだけでかなり抵抗感があることでしょう。幸い、 Eclipseを日本語化するオープンソースプロジェクトが存在しており、簡単な手続きでメニューなどを日本語にできます。次のサイトなどを参考に、日本語化するとよいでしょう。
http://www.eclipsewiki.net/eclipse/?%C6%FC%CB%DC%B8%EC%B2%BD
著者:たにぐちまこと

東京世田谷でWeb制作を営む、H2O Space. 代表。PHPを中心としたWebシステムの開発などを主に手がける。 Adobe Dreamweaverで、iPhoneサイトを制作しやすくする拡張機能「iPhone site extension」を配布し、スマートフォンのサイト制作にも積極的に取り組んでいる。主な著書に「Dreamweaver PHPスターティングガイド」(毎日コミュニケーションズ)、「ホームページ担当者が知らないと困るHTMLの仕組みとWeb技術の常識」(ソシム)など。