松本典子の「Azure Logic Apps」超入門 ~AI編~ 第1回
Azure Logic AppsからQnA Markerを使う
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう
2018年07月20日 13時00分更新
3.5 HTTPコネクタの設定
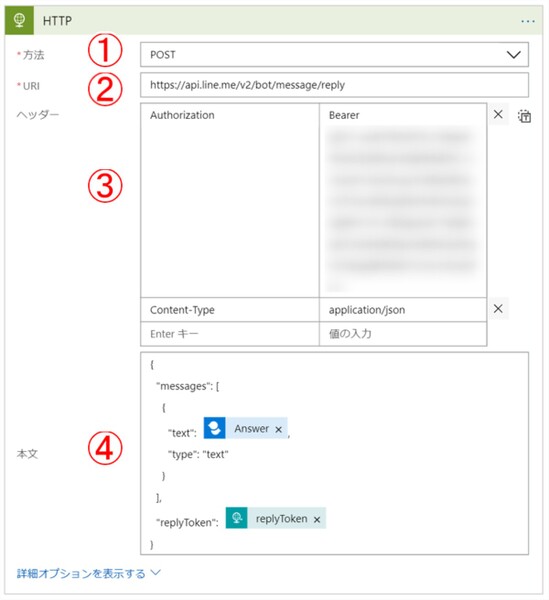
ユーザーがLINEで送信した質問に該当する回答をLINEに返す部分です。「HTTP」と検索して、「HTTP - HTTP」コネクタを選択します。
- 方法:「POST」と入力
- URI:以下のコードをコピペします
https://api.line.me/v2/bot/message/reply
- ヘッダー:2項目入力します。カーソルを合わせてクリックすると入力できます(両方ともに手入力)。
1項目目左側:Authorization
1項目目右側:Bearer [178文字程度の文字列]
この文字列は、「3.3 LINE側のWebhook送信の設定をする」のLINE設定時に表示した画面の「アクセストークン」の内容です。この文字列は非常に大切なものですので、絶対外部に出さないよう気をつけてください。
2項目目左側:Content-Type
2項目目右側:application/json
- 本文:以下のコードをコピペします。このコードでは「Azure Logic AppsからLINEに送信するメッセージの構造を指定」しています。
{
"messages": [
{
"text": ,
"type": "text"
}
],
"replyToken":
}
「"text": ,」の部分に動的なコンテンツから「Answer」を、「"replyToken":」の部分に動的なコンテンツから「replyToken」を選択。上部の画像を参考に入力してください。記入した内容に間違いがなければ、HTTPコネクタが自動で「For each」内に入っている表示になります。
これでLINEに返答するようになりました。実際にLINEで話しかけてみてください。
存在しない文言が入力された場合の対処法
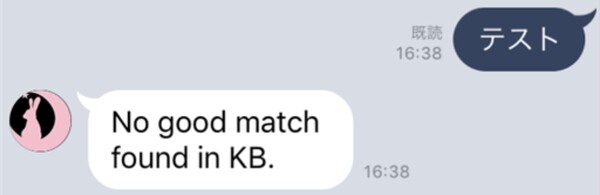
QnA Maker側に設定していない文言が入力される場合があります。この場合、LINE BOTには以下のような内容が表示されてしまいます。
この内容では不親切なので「ごめんなさい、内容がわかりませんでした。もう一度違う表現で入力をお願いします。」と返信するようにAzure Logic Appsを修正します。
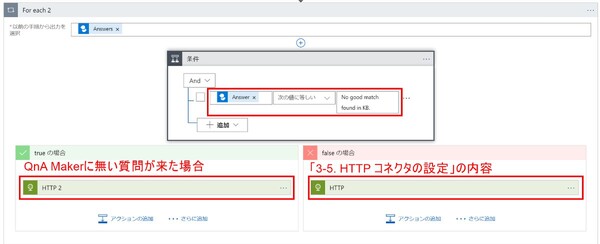
「3.5 HTTPコネクタの設定」の部分に条件分岐を追加します。「Answer」の内容が「No good match found in KB.」だったら、「ごめんなさい、内容がわかりませんでした。もう一度違う表現で入力をお願いします。」と返信する処理をture側に追加します。
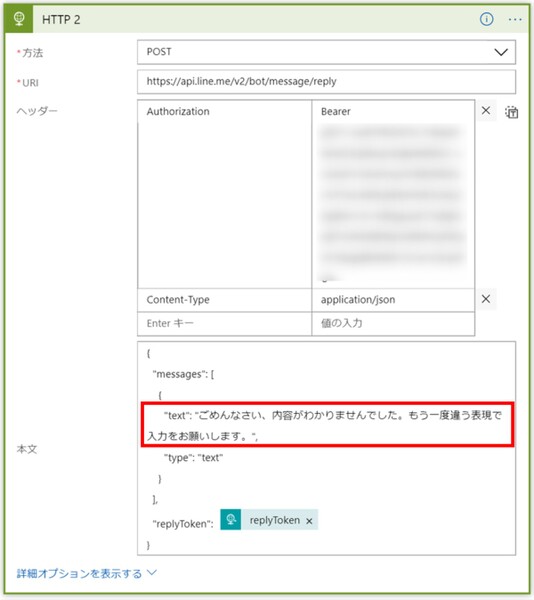
「3.5 HTTPコネクタの設定」の「4」と同じ内容が入りますが、「本文:text」の部分に文言を入力します。
設定した文言を返信するようになりました。
最後に
このようにQnA Makerを利用すると、ノンコーディングでもシンプルなLINE BOTを作成することができます。ぜひ色々試してみてください!


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで - この連載の一覧へ