小説サイトの日本語タイプグラフィをどう実装するか? ユーザー体験をコード、実装でアプローチする技術コミュニティ「UX CODE」による勉強会「UX CODE IN GSS #2」が2月29日、ドワンゴで開かれた。
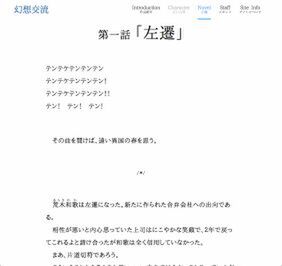
ドワンゴは、2月、中日本高速道路と共同で設立したIP製作委員会「NEFCO(ネフコ)」によるプロジェクトの第1弾作品として、芝村裕吏氏によるWeb小説「幻想交流』をスタート。スマホ、PCで見られる専用サイトを公開している。
この小説サイトでこだわったのが、小説の世界観を表現するフォントだ。ドワンゴの藤村拓也さんは、「あらゆるユーザーに小説を届けたい」と考えたときに、「Androidには明朝体がない」「MS明朝にアンチエイリアスが効かない」など、デバイスフォントの限界を感じたという。
そこで導入したのがWebフォントだ。最近は欧文をWebフォントで表現するサイトは珍しくないが、日本語のWebフォントには、「重い」「文字がかすれる」「FOUT(Flash Of Un-styled Text)が発生する」の3つの課題があったという。
日本語のWebフォントをどう実現するか?
まず、「重い」問題は、日本語フォントを軽量化することで対処した。幻想交流で使っているフォントの1つ「青空明朝」は、フルセットで7.6MBもある。 「作品の世界観を演出したいが、さすがに7.6MBものファイルをユーザーにダウンロードさせるのはあり得ない」(藤村さん)。そこで、小説内で使う字だけを抽出し、サブセットフォントを作成した。
サブセットフォントの生成ツールはいくつかある。「fontmin」「gulp- fontmin」を採用したのはフロントエンド開発のワークフローに組み込みやすいからだ。HTML/CSS/JavaScript内に含まれる文字列だけを含むサブセットを生成することで、第1話の場合、 300KBほどに軽量化できたという。
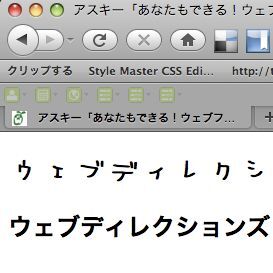
「文字がかすれる」問題は、WindowsのGoogle Chromeで特に目立つ。明朝体のような細いフォントでは顕著だという。さまざまな手法を試した結果、transform: rotate()で文字をわずかに回転させることで、かすれを軽減し、なめらかにした。
最後は、FOUT(Flash Of Un-styled Text)と呼ばれる現象への対応だ。FOUTはFirefoxだけで発生する現象で、Webフォントが使われているページを開いたとき、デフォルトフォントからWebフォントへ表示がカクッと切り替わる。Firefoxだけで発生するのは、次のようなブラウザーの仕様の違いがあるからだという。
- Firefox:ページとフォントを非同期で読み込む(ページの読み込みを優先する)
- Chrome:フォントの読み込みが終わるまでテキストを表示しない
- IE:フォントの読み込みが終わるまでページ自体を表示しない
FirefoxでもWebフォントが読み込まれるまでテキストを隠す「FOIT」(Flash Of Invisible Text)を実現するには、「Web Font Loader」ライブラリーを使う方法がある。なお、W3Cではフォントの読み込みを制御する「CSS Font Loading Module」の標準化が進められている。こちらの動向も見ておくとよさそうだ。
こうして公開されたWeb小説「幻想交流」は、現在、第3回まで公開中だ。今後は、岸田メル氏、なかじまゆか氏、いとうのいぢ氏、KEI氏、渡辺明夫氏、春夏冬ゆう氏といった著名イラストレーターによるコンテンツの充実も計画されている。
藤村さんは、「Webフォントを使うことで、サービスの世界観を損なわないタイポグラフィを提供できる」と話している。