WebデザイナーがWebサイトだけでなく、スマートフォンアプリをデザインする機会が増えています。 ところが、Photoshopを使いこなしているデザイナーでも、UIのデザインとなると勝手が違い、試行錯誤している方が少なくないようです。本連載では、Photoshopを使ってアプリのUIをデザインするコツを、デザイナーのハマダナヲミさんが解説します。(編集部)

Photoshopはもともと写真編集のためのソフトでしたが、印刷物やWebのデザインツールとしても使われるようになり、いまではデザインツールとしてPhotoshopを使っている方が多いのではないでしょうか。最近ではアプリのUIデザインにも便利な機能がどんどん追加されています。この連載ではWebデザイナーを対象に、iPhoneアプリを題材として、PhotoshopでUIをデザインする方法を紹介します。
第1回は、アプリ開発の大まかな流れを説明するとともに、iPhoneアプリをデザインするための前準備をしていきます。
アプリのUIデザインのワークフローを知ろう
Webサイトの制作では、PhotoshopでのデザインからHTMLやCSSによる実装まで、デザイナーが1人で担当することがよくあります。案件規模やアプリのジャンルによってケースバイケースではありますが、筆者が参加するアプリの開発プロジェクトでは、デザインはデザイナー、実装はエンジニアといったように、完全分業のケースが多くあります。そのため、実装時にエンジニアが理解しやすいようにデザインデータを作ったり、コミュニケーションの方法に気をつけたりする必要があります。
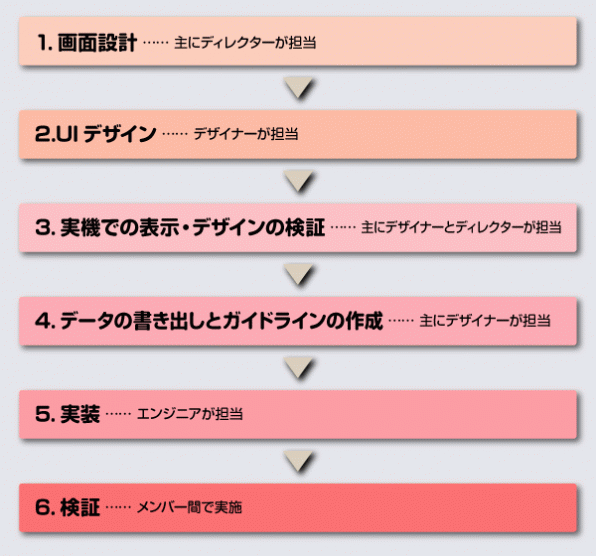
よくあるアプリ開発のフローを、UIデザインに関わる部分を中心としてまとめたのが、以下の図です。

それぞれの工程について簡単に説明します。
1.画面設計
ワイヤーフレームを作成し、アプリの画面を設計します。場合によってはプロトタイプを用意することもあります。
2.UIデザイン
1.で作成した画面設計を元に、Photoshopで主要画面のカンプを作成、デザインルールを検討します。アプリアイコンやスプラッシュ画面などの画像要素も作成します。
3.実機での表示・デザインの検証
色や要素の大きさを実機で確認します。プロトタイプとして検証する際は、2.で作成したデザインを簡易的に動く状態にして確認することもあります。
4.データの書き出しとガイドラインの作成
画像として実装するパーツを端末解像度ごとにPNGなどの画像ファイルへ書き出します。デザイナーが画像を書き出してエンジニアに渡す場合もありますが、どこまで画像にするかの判断はエンジニアによって異なるため、エンジニアが画像を書き出す場合もあります。
エンジニアとの認識のずれを少なくするため、筆者の場合はデザインルールをデザインガイドラインとして明文化し、書き出した画像とともにエンジニアに渡すようにしています。
5.実装
デザインガイドラインや書き出した画像データをもとにエンジニアが実装します。
6.検証
当初のデザインと実装にずれはないか、タップできるエリアは適切か、使いづらい箇所はないか、などを検証します。
このうち、Photoshopを使う2.〜4.については、第2回以降で順にiPhoneアプリを実際にデザインしていきます。
アプリとWebの違いを理解しよう
アプリもWebも「画面」の中をデザインする点では同じですが、両者には異なる点もあります。デザインに取り掛かる前に、アプリならではの気をつけるべき点を確認しましょう。
ガイドラインの通読は必須
アプリをデザインする上でもっとも重要なのは、デバイスに合ったデザインを提供することです。PCでマウスを使えば正確に選択できるボタンやナビゲーションも、iPhoneの小さな画面では誰もが間違えずにタップできるとは限りません。iOS向けのアプリのデザインについては、アップルがガイドライン「iOS Human Interface Guidelines」(HIG)を公開しています。HIGの内容を読み込み、ガイドラインに準拠したデザインをするようにしましょう。
- iOS Human Interface Guidelines
- https://developer.apple.com/jp/documentation/UserExperience/Conceptual/MobileHIG/BasicsPart/BasicsPart.html
また、iOSアプリを公開するにはアップルの審査を通過する必要があり、デザインがHIGに沿っていない場合は審査時にリジェクトされてしまう可能性があります。アプリをスムーズに公開するためにも、HIGの内容にはしっかり目を通しておきましょう。
参考:
Androidアプリを含むGoogleのデザインガイドラインは、「Material Design」として以下に公開されています。公式のドキュメントは英語のみですが、ネット上には有志による日本語訳もありますので参考にしましょう。
ターゲット端末の画面サイズに合ったデザインが必要
iPhoneの画面サイズは大きく4世代に分けられます。iPhone 3G/3GSの解像度である320×480pxを基本サイズとして、Retinaディスプレイが搭載されたiPhone 4〜5sを2倍、iPhone 6+を3倍と考えます(iPhone 6は2倍を端末側で拡大)。
| 端末 | 画面解像度 | 世代 | 画像サイズ |
|---|---|---|---|
| iPhone 3G/3GS | 320×480px | 初期世代 | 基本サイズ |
| iPhone 4〜4s | 640×960px | Retina世代 | 基本サイズの2倍 |
| iPhone 5〜5s | 640×1136px | 縦拡張世代 | 基本サイズの2倍 |
| iPhone 6以降 | 750×1334px、1242×2208px | 多サイズ世代 | 6は基本サイズの2倍を拡大、6+は基本サイズの3倍 |
基本的に、Photoshopでは基本サイズで画面カンプを作成し、その2倍、3倍のサイズにリサイズしたパーツを画像に書き出して実装していきます。ただし、端末によって縦横の比率が異なるので、画面全体を1枚の画像で表現するスプラッシュ画面(起動画面)などは、単純なリサイズだけではなく、位置やサイズを調整したデータを作る必要があります。
実際に必要な画像はどこまで古い端末をサポートするかで変わりますので、アプリの要件で定めたターゲットに従って作業していきます。
本連載では、
| iPhone 5、5s | 640×1136px | @2x |
| iPhone 6 | 750×1334px | @2x |
| iPhone 6+ | 1242×2208px | @3x |
色環境はsRGB
iPhoneはカラープロファイルに対応しておらず(本稿執筆時点)、世代によって色表現は若干異なります。色環境はsRGBですので、デザイン時にiPhone用のカラープロファイルを設定して作業すると、実機との色のズレが少なく済みます。
Photoshopの[編集]から[カラー設定]を選択し、作業用スペースのRGBを[sRGB]にします。[カラーマネジメントポリシー]の[プロファイルの不一致]にある[開くときに確認]にもチェックを入れておきましょう。作業用スペースと異なるプロファイルが含まれているファイルを開くときにアラートが表示されるので、複数人で作業しても色がズレなくなります。
エンジニアにPSDデータを直接納品する場合も、上記の内容を伝えて同じ色環境で作業してもらいましょう。
参考:
モニターの色環境を端末に近づけたい場合、キャリブレーションに対応したモニターであれば調整する方法があります。以下の記事を参考にしてください。
- 小島勉のカラーマネジメント放浪記 | iPadとモニターの色を合わせる〜蜷川実花写真事務所「ラッキースター」 ② | Shuffle by COMMERCIAL PHOTO
- http://shuffle.genkosha.com/products/eizo/user/8336.html
世代ごとのディスプレイの詳しい調査情報は以下の記事が参考になります(英語)。
- iPhone 6 and 6 Plus Display Technology Shoot-Out
- http://www.displaymate.com/iPhone6_ShootOut.htm
使用できるフォントは常に確認
iPhoneアプリで使用できるフォントはiOSのバージョンによって異なります。基本的にはバージョンアップごとにどんどん増えていますが、古いOSをターゲットに含める場合は、あらかじめ使用可能なフォントを確認しておきましょう。
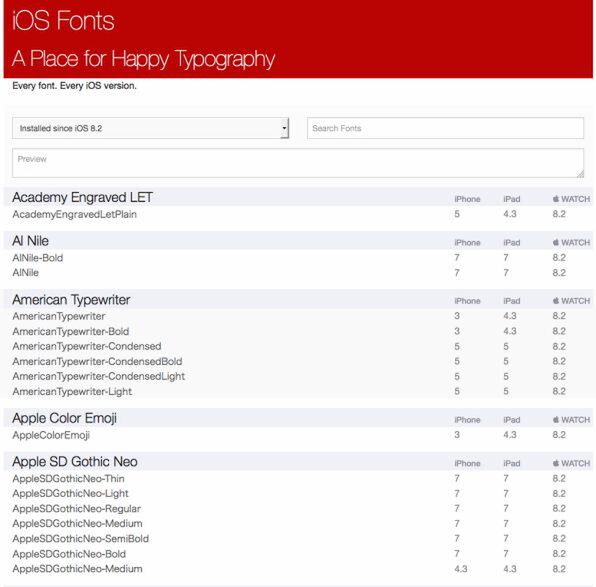
以下のサイトには、iOSのバージョンごとに使用できるフォントの情報がまとまっています。
- iOS Fonts
- http://iosfonts.com
ただし、日本語フォントはどうしても種類が限られてしまうので、埋め込みのライセンスコストを考慮すると、ゲームなどエンターテイメント性の高いアプリのデザインでは画像化して作り込むケースが多いようです。
UIデザインに必要なものを用意しよう
最後に、iPhoneアプリのUIデザインに必要なものを用意しましょう。
Photoshop CC 2015
PhotoshopはCC 2015でUIデザインに便利な機能が多数搭載されています。UIデザインにはCC 2015を使うのがおすすめです。特に、新機能である
ライブラリ機能は、グラフィックやカラーなどの要素をストックできる機能です。よく使う共通パーツなどをストックしておき、アートボード上に配置して作業します。
- PhotoshopのCreative Cloud Libraries | Adobe Photoshop CCチュートリアル
- https://helpx.adobe.com/jp/photoshop/how-to/photoshop-creative-cloud-libraries.html
参考:
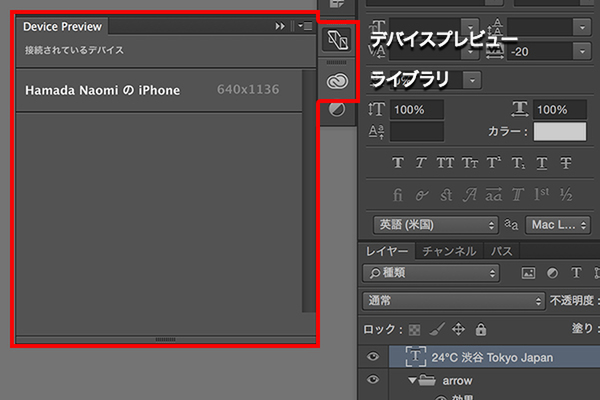
デバイスプレビュー機能は、Photoshopで作業中のデザインを実機で確認できる機能です。デザインを実機で確認する場合、以前はPhotoshopで作成したカンプを画像に書き出してiPhoneに転送する手間がありましたが、デバイスプレビューを使うと、リアルタイムで実機にカンプを表示しながら、確認や修正作業ができます。
iPhone側に専用のアプリ「Adobe Preview」を入れる必要がありますので、以下よりダウンロードしてください。
- Adobe Preview CC(iOS 8.0 以降が対象)
- https://itunes.apple.com/jp/app/adobe-preview-cc/id973272286?mt=8
参考:
ステータスバーなどの共有パーツ(お好みで)
アプリ内で共通して使用する「ステータスバー」などの画像パーツを用意しておきます。
iPhoneの画面ショットを撮ってPhotoshopで加工して用意してもいいですが、標準的なUIパーツをPSDファイル化した非公式の素材がネット上で配布されています。
- Teehan+Lax - Defining Experience
- http://www.teehanlax.com/tools/iphone/
※
これで準備はできました。次回から、実際にPhotoshop上でデザインを作成しますのでお楽しみに!