Photoshopを使ってスマートフォンアプリのUIをデザインするコツを学ぶ本連載。前回は、作例となる「お天気投稿アプリ」の主な要素を配置して、基本的な画面レイアウトを整えました。第3回では写真やアイコンを配置したり、質感を作り込んだりして、アプリのデザインを完成させます。
お天気投稿アプリのUIデザインチュートリアル
- 1.アプリの配色を考えよう
- 2.ドキュメントを新規作成する
- 3.基本的な要素をレイアウトする
▼第3回
- 4.レイヤー効果を使って質感のあるボタンを作る
- 5.Illustratorで作ったアイコンを配置する
- 6.写真を配置してデザインを調整する
- 7.SNS連携ボタンを配置する
4.レイヤー効果を使って質感のあるボタンを作る
お天気アイコンのボタンを作ります。このアプリのキーとなる「お天気選択機能」を実行するためのボタンですので、ユーザーにアプリを印象づけるデザインにしっかり作り込んでいきます。
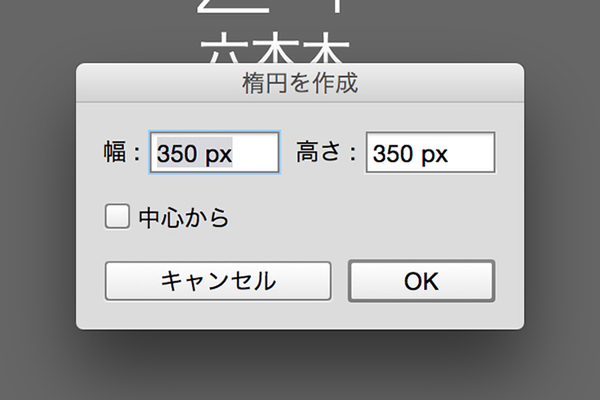
まずはボタンのベースとなるシェイプを作成します。描画色を[172 205 238]にして楕円形ツールを選択し、キャンバス上の任意の場所をクリックします。[楕円形を作成]ダイアログが表示されますので、幅・高さともに「350px」と入力してブルーの正円を作成します。
作成した正円のシェイプは、投稿写真エリアの左右中央に配置し、下側がコメント入力エリアにやや被るようにします。
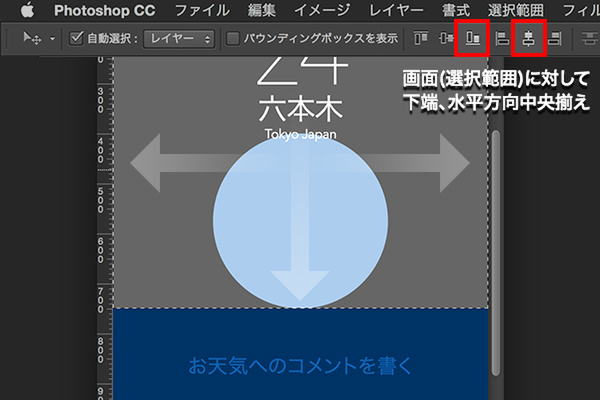
移動ツールを選択した状態で投稿写真エリアのシェイプレイヤーを選択し、レイヤーパネルのサムネイルを[⌘]キー+クリックして、投稿写真エリアの選択範囲を作成します。先ほど作成した正円のシェイプを選択して、オプションバーの[下端揃え][水平方向中央揃え]をクリックし、投稿写真エリアの上下中央に揃えます。
正円を選択したまま[shift]+[↓]キーを押し、下に10pxずつ位置を動かしながら調整していきます。例では、正円がコメント入力エリアに50pxほどはみ出す位置に決定しました。
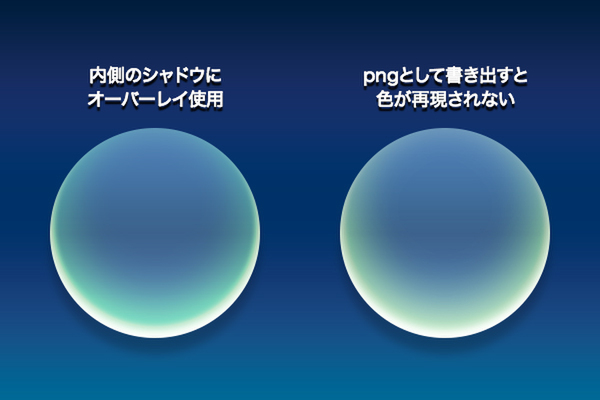
ボタンの形と位置が決まったので、続いて質感を作り込んでいきます。ボタンは触れそうな質感を表現するためシャドウで立体感を出し、グラデーションやハイライトでマットなガラスの雰囲気を作ります。
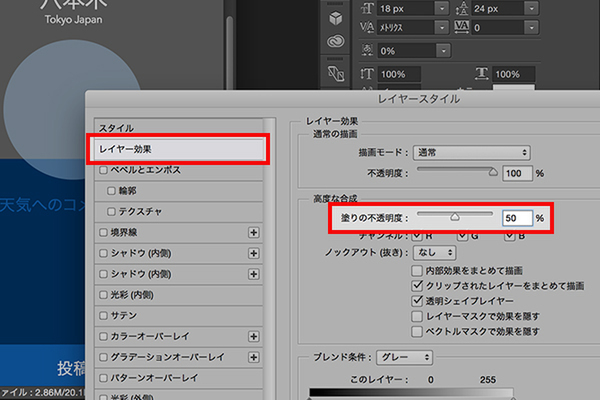
まず、レイヤーパネルで正円をダブルクリックしてレイヤースタイルを開き、レイヤー効果を選択して[塗りの不透明度]を[50%]にします。[通常の描画]の不透明度を下げると、シェイプ全体の透明度が変わってしまいますが、[塗りの透明度]を変更することで、シェイプの塗り部分のみを半透明にできます。
[塗りの透明度]はレイヤーパネルの[塗り]でも変更できます。もしくは移動ツールで選択した状態で、[shift]+[5]キー(数字キーは変更したい%の値)でも設定できます。
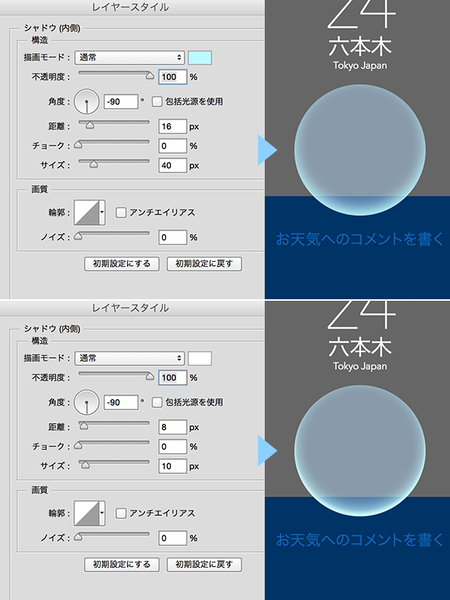
次に、内側に反射する光を[シャドウ(内側)]を2つ設定して表現します。[シャドウ(内側)] を選択して色を[189 250 255]に指定し、[不透明度:100%][角度:-90%][距離」16px][サイズ:40px]に設定します。これで全体に光がふんわり広がる状態になります。
ラベル横の[+]ボタンをクリックすると、同じ設定のままシャドウ(内側)が複製できます。こちらは色を[255 255 255]にし、[不透明度:100%][角度:-90%][距離:8px][サイズ:10px]に設定して、全体を少しきりっとさせました。
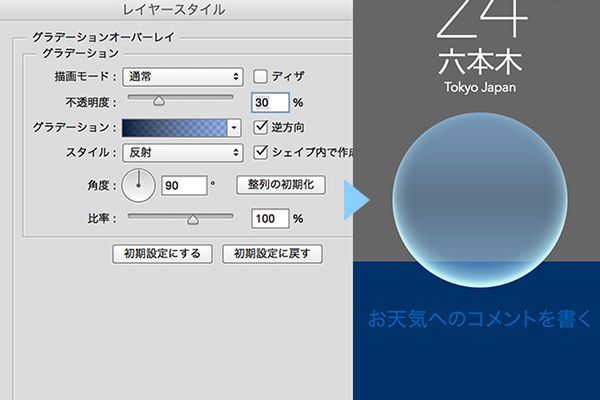
全体にかかるグラデーションオーバーレイを[不透明度:30%]にし、グラデーションの開始色を[0 31 61]、終了色を[43 128 213/不透明度:70%]、[スタイル: 反射][角度:90°]に設定します。
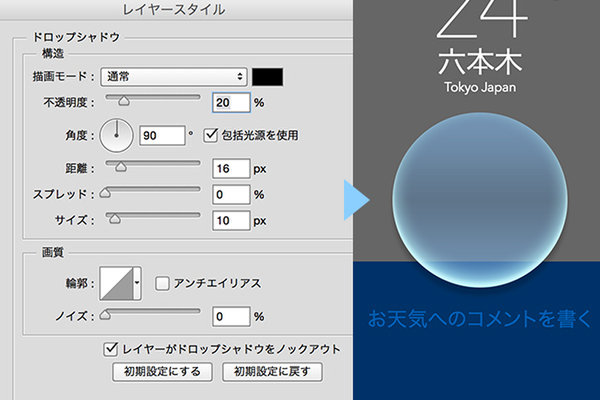
続いて、ドロップシャドウの色を[0 0 0]、[ 不透明度:20%][角度:90°][距離:16px][サイズ:10px]に設定して、立体感を強調します。
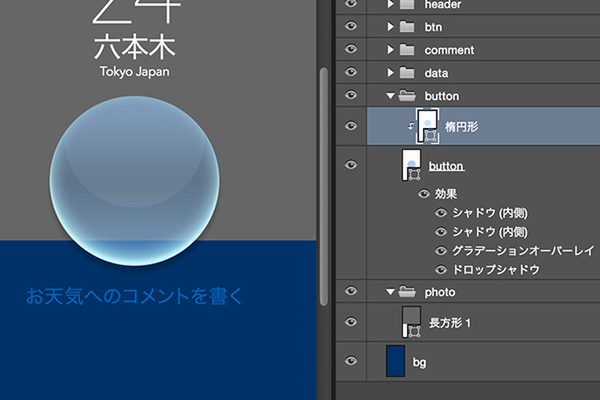
ここまででボタンの質感がおよそ整ったので、わかりやすくするためにレイヤー名を変更します。例では「button」としました。
仕上げに、楕円形ツールで光沢部分を作成し、ボタンにハイライトを少し加えます。幅・高さともに290pxの正円を作成し、塗りを[200 227 255]にします。
レイヤーパネルで「button」のレイヤーサムネイルを[⌘]キー+クリックして選択範囲を作成し、オプションバーから中央上揃えにします。上方向に60px移動し、「button」に対してレイヤーマスクを適用すれば光沢部分の完成です。
5.Illustratorで作ったアイコンを配置する
ボタンのデザインが整ったので、アイコンを配置していきましょう。アイコンは後から編集しやすいようにIllustratorで作成しておき、Photoshop上にリンクとして配置します。
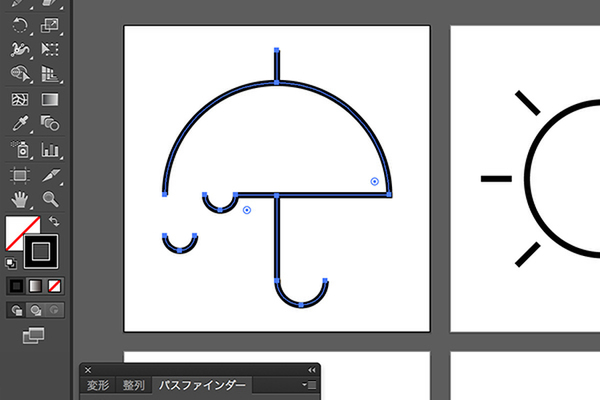
Illustratorでアイコンを用意する
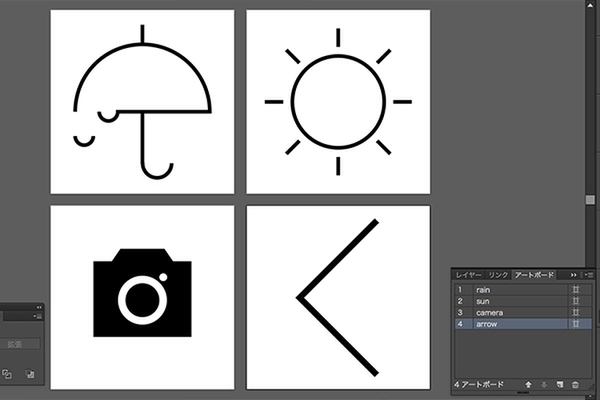
Illustratorで300×300px(カラーモード=RGB)の新規ドキュメントを作成し、アイコンの数に応じてそれぞれアートボードを作成します。アイコンは1ファイル=1アイコンでも構いませんが、ファイルの分散を防ぐため、単一ファイル内に複数のアートボードを作成し、各アートボードにアイコンを1つずつ配置するのがおすすめです。
また、Photoshop上で色の変更がしやすいように、
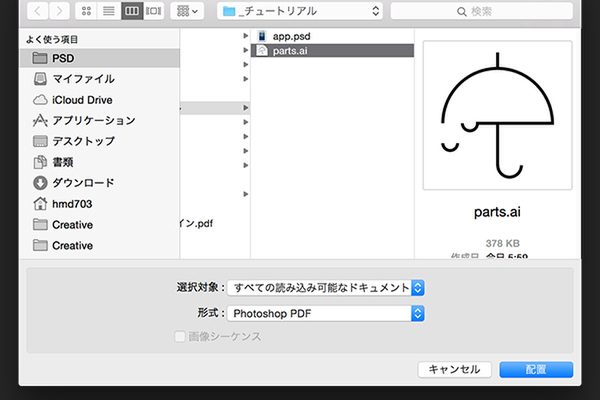
Photoshopでのリンク配置
Photoshopの[ファイル]から[リンクを配置]を開き、作成したIllustratorファイルを選択して[配置]をクリックします。
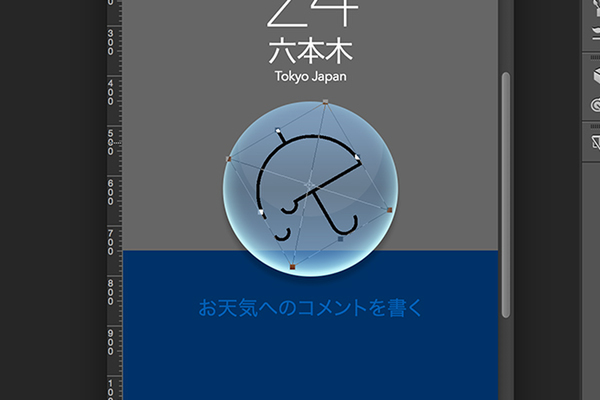
キャンバス上で配置するサイズや角度を調整して確定します。
作例のアイコンはIllustrator上では黒で作成していましたが、レイヤー効果で塗りを白に変更して見やすくします。
左右にスワイプできることを示す「矢印アイコン」と、前の画面に戻って撮影しなおす機能を示す「カメラアイコン」も同様に配置します。
6.写真を配置してデザインを調整する
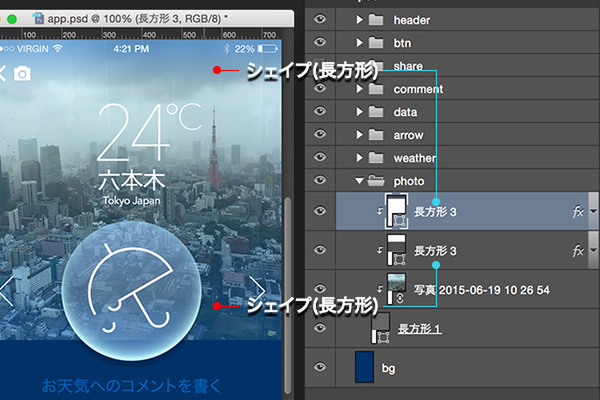
実際のアプリの表示画面をイメージできるように、写真投稿エリアに仮に写真を配置してみます。写真投稿エリアのシェイプに対しレイヤーマスクを作成し、「リンクを配置」で写真を配置します。
実際に配置してみると、写真によってはアイコン類が見づらくなることが分かりました。そこで、写真投稿エリアの上下にグラデーション([15 96 177]から透明)を少し敷いて、アイコン類が見えるように調整します。
7.SNS連携ボタンを配置する
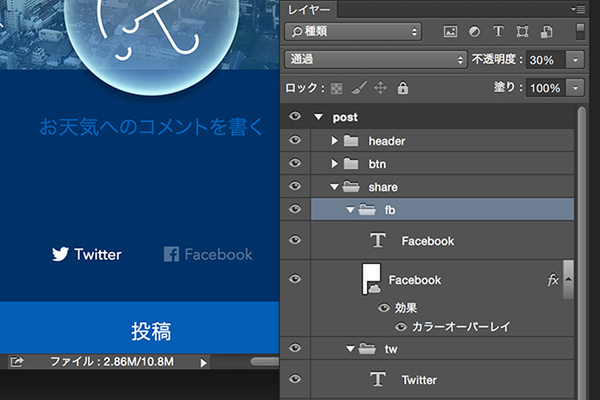
このアプリでは、TwitterやFacebookと連携して写真やコメントをSNSに同時に投稿できます。各社から配布されている公式のロゴデータを使用し、同時投稿のON/OFFを切り替えるボタンを配置します。
各ロゴの横には文字ツールでSNS名を入力し、ロゴとテキストをセットにしてレイヤーフォルダにまとめます。ON状態を示すレイヤーグループの不透明度を100%、OFF状態を示すレイヤーフォルダを不透明度30%にして、機能のON/OFF状態を表現します。
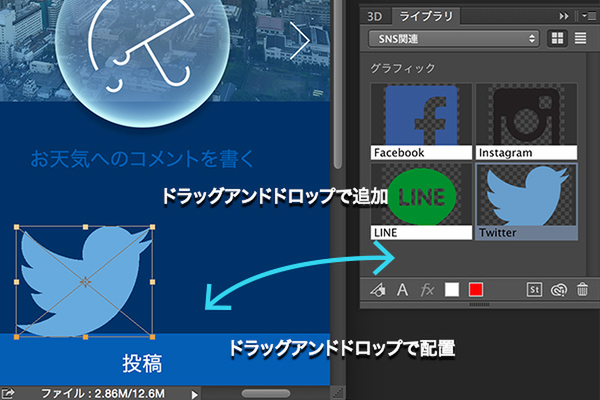
TwitterやFacebookなど、使用頻度の高いロゴデータは、ライブラリに登録しておくとパネルからいつでも呼び出せて便利です。ライブラリにはドラック&ドロップで登録でき、任意の名前に変更もできます。また、フォルダ機能もあるため整理・管理が容易です。
ただし、シェイプレイヤーをPhotoshop上で登録するとグラフィックとして扱われてしまうため、ベクター形式で利用したい場合はIllustrator上で登録するようにしましょう。また、単色の塗りにしておくと加工がしやすく便利です。
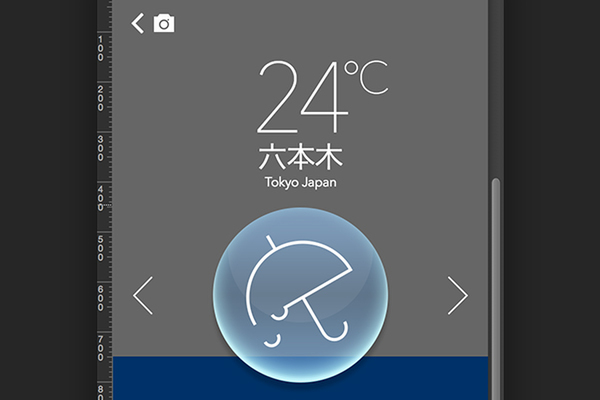
最後に、お天気アイコンの左右の送りの矢印がやや目立ちすぎるので、少し控えめな色[135 209 247]に変更して完成です。
※
いかがでしたか。最終回となる次回は、実機での確認方法や、エンジニアにデザインデータを渡す際の注意点について紹介します。