レスポンシブWebデザインを選択する4つの理由
ではなぜ、海外では レスポンシブWebデザイン が話題になっているのだろうか? 大きく4つの理由がある。
- ワンソースなので画像やテキストの変更などのメンテナンスが容易なこと
- CSSだけで実装するのでフロントエンドで開発が完結すること
- 他のデバイスへの拡張性が高いこと
- スマートフォン非対応のCMSでもCSSの調整だけで対応できること
1つずつ詳しく説明しよう。
1.ワンソースなので画像やテキストの変更などのメンテナンスが容易なこと
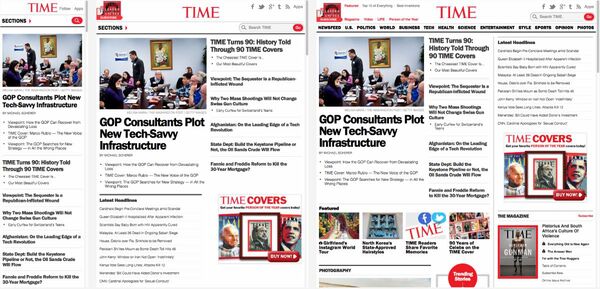
Webサイトをマルチデバイスに対応させる場合、少し前であれば、iPhone, iPad などのOSやスクリーンサイズごとにキメ細かくデザインを調整したページ(HTML)を用意し、サーバーサイドの技術などを利用して細かく振り分ければよかった。しかし、各社からAndroid端末が次々と発売されている現在は、何パターンのスクリーンサイズが存在するのか把握すらできない状況だ。
デバイスごとにHTMLを用意して、何種類ものCSSを用意するのは難しい。今後も各キャリアから「春・夏」「秋・冬」と続々とリリースされるモデルごとにOSやデザインを用意して対応するのは極めて困難だろう。
それに対して、レスポンシブWebデザインでは、HTMLは1つであり 、CSSもデバイスごとのOSやスクリーンサイズに依存しないように設計する。ウィンドウサイズを決定してCSSを記述すれば問題はない。
2. CSSだけで実装するのでフロントエンドで開発が完結すること
レスポンシブWebデザインではCSSだけを設計するので、サーバーサイドの技術を利用しなくてもスマートフォン向けのWebサイトができあがる。人的コストも低く抑えられるのだ。
3. 他のデバイスへの拡張性が高いこと
現在、日本を含めてモバイルWebは初期段階と考えてられている。今後、より多くのモバイルデバイスが登場し、さまざまなデバイスでWebを閲覧するようになることは間違いない。たとえば、ドイツの高級車「BMW」にはすでにインターネットにアクセスできるモニターが用意されているが、レスポンシブWebデザインであれば問題なく機能する。今後、スマートTVが日本に上陸した場合でもCSSを多少調整するだけで対応できる。
4. スマートフォン非対応のCMSでもCSSの調整だけで対応できること
Webサイトの更新を容易にするためにCMSを導入している企業は多いが、CMSにスマートフォン向けのページを出力したり、振り分けたりする機能がなければ、せっかくのビジネスチャンスを失いかねない。しかしCSSだけで対応できるレスポンシブWebデザインであれば、CMSの機能の有無にかかわらず、スマートフォンにもすばやく対応できる。