レスポンシブWebデザインが国内で話題になってから1年あまりが経ちました。2012年にもっとも読まれたWeb Professionalの記事が『レスポンシブWebデザインとは』だったことからも、レスポンシブWebデザインがいかに注目された1年だったかが分かるでしょう。
Googleトレンドで「レスポンシブWebデザイン」「Responsive Web Design」を検索すると、欧米よりは遅れているものの、着実に国内でも注目が高まっていることが分かります。
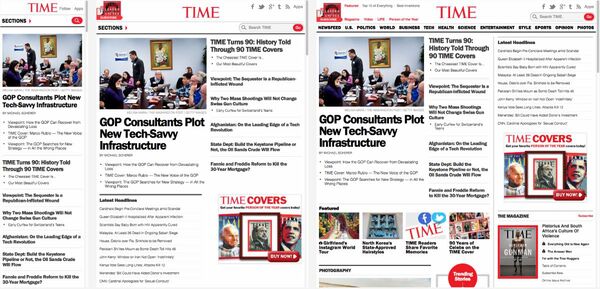
"TIME"のリニューアルで見えたレスポンシブの成果
もっとも影響力のある100人を選出する企画「TIME 100」などで知られる米国の週刊誌『TIME』のWebサイトは、タブレットやスマートフォンによるWebサイトへアクセスが2011年ごろから増加し、2012年には10%に達したため、レスポンシブWebデザインによるリニューアルを実施しました。
mapなどの記事によると、ジェネラル・マネジャーのCraig Ettinger氏は、レスポンシブWebデザインを採用したのは、「新しいページを作成しても単一のHTMLで管理しているため、PC、タブレット、スマートフォンの3デバイスで同時に確認できるから」。TIMEの場合、9カ月間かけて、広告の最適化、Webサイトのパフォーマンスや写真管理などを整備してサイトを完成させた、と発言しています。
『Mobile First』などの著書のあるLuke Wroblewski氏が主宰しているLukeW Ideation + Design.の『Impact of Responsive Designs』によると、TIMEはレスポンシブWebデザインを採用してリニューアルした結果、次のような変化あったとまとめています。
- モバイルユーザーが23%増加
- Webサイトのユニークユーザーは15%増加
- 滞在時間は7.5%増加
- モバイルユーザーの直帰率は26%減少
TIMEの例だけではありません。レスポンシブWebデザインの採用は、ビジネスにさまざまなインパクトを与えています。
たとえば、フランス、イタリア、イギリスなどのヨーロッパや北米大陸でファッション販売しているO'Neillは、レスポンシブWebデザインによるリニューアルで、
- iPhoneとiPadでコンバージョンレートが65.7%増加
- iPhoneとiPodで101.2%の増収
- アンドロイド端末でのコンバージョンレートが407.3%に増加
- アンドロイド端末での収入が591.4%増加
- モバイル以外からのコンバージョンレートは20.3%増加
- モバイル以外の端末からの収入は41.1%増加
という結果を得ました。
ネクタイを販売しているSkinny TiesがレスポンシブWebデザインを採用してからは、
- すべての端末で収入が42%増加
- コンバージョンレートが13.6%増加
- iPhoneでの収入が377.6% 増加
- iPhoneでのコンバージョンレートが71.9%増加
- 滞在時間が44.6%の増加
- 直帰率は23.3%減少
という結果が出ています。また、大学サイトのRegent CollegeがレスポンシブWebデザインを採用してリニューアルした結果、
- ユニークユーザーが99%増加
- ページビューが77%増加
- オンラインでの志願者が63%増加
と、Impact of Responsive Designsでまとめられています。
輝きを増すレスポンシブWebデザイン
Impact of Responsive Designsは、実際にレスポンシブWebデザインとモバイル専用サイトを比べたものではありませんが、レスポンシブWebデザインでモバイル対応するだけでも十分な効果があると捉えることはできるでしょう。
今年は、Firefox OSやTAIZENなど新しいOSが日本市場に参入してきます。いよいよスマートフォンやタブレットの世界でも、多種多様なOS、ブラウザーへ対応しなければなりません。長期的にコストを抑えて対応できるレスポンシブWebデザインは、より輝きを増し、マルチデバイス対応への有力なチョイスとなるのは間違いないでしょう。
マイクロソフトのWebサイトを制作したTrent Walton氏は次にように語っています。
RWD is just the best way to address the reality of the multi-device web.
レスポンシブWebデザインは、マルチデバイスWebの現実にアプローチする最良の方法だ
3月9日に開催される「SwapSkills doubbble09 マルチデバイス時代の新常識 レスポンシブWebデザインの今と未来」では、レスポンシブWebデザインを実装する最新のノウハウと、ワークフローについて紹介します。レスポンシブWebデザインに本格的に取り組みたい制作者の方はぜひご参加ください。
マルチデバイス時代の新常識
レスポンシブWebデザインの今と未来
- 日時
- 2013年3月9日(土)13:15 〜 17:00(13:00受付開始)
- 場所
- きゅりあん
- 定員
- 200名(3月4日現在で残席数10)
- 料金
- 7300円
- スピーカー
-
・渡辺 竜氏(テンプル大学ジャパンキャンパス ウェブマスター)
・諸星 一行氏(株式会社Lei Hau'oli フロントエンドエンジニア)
・猪狩 丈治氏(株式会社Lei Hau'oli フロントエンドエンジニア兼エバンジェリスト)氏
・轟 啓介氏(アドビシステムズ株式会社)
・菊池 崇氏(Web Directions East CEO)
詳細・申込みはSwapSkillsのWebページで。
著者:菊池 崇(きくち・たかし)

Web Directions East LLC代表。allWebクリエイター塾講師。米国にてマーケティングを専攻修了。貿易会社を経て、allWebにてXHTML+CSS基礎講座、XHTML+CSS中級講座、XHTML+CSS上級講座、microformats講座などの講師。オーストラリア、米国、カナダなどで開催されている世界的に有名なカンファレンス「Web Directions」の日本版である「Web Directions East」の発起人。