※この記事は「古籏一浩のJavaScriptラボ」の第18回です。過去の記事も合わせてご覧ください。

特殊効果機能が満載の「UIZE JavaScript Framework」
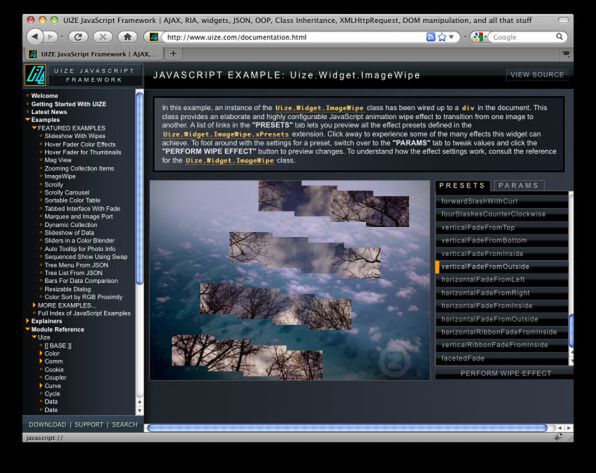
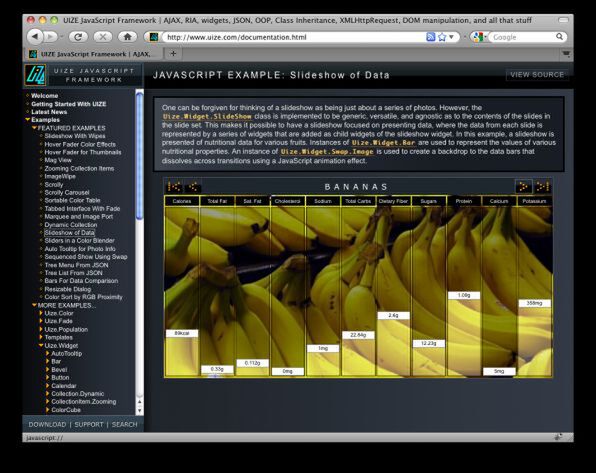
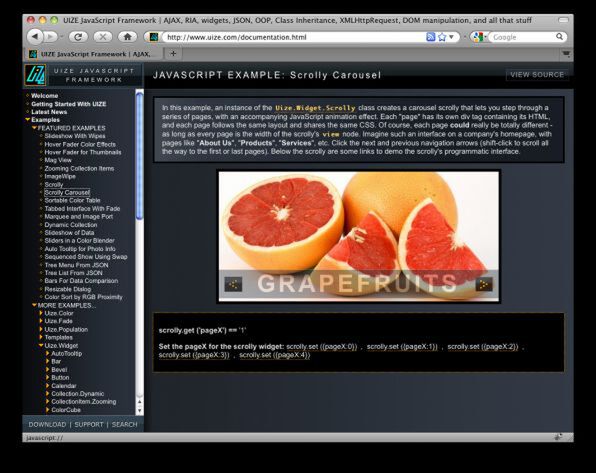
「UIZE JavaScript Framework」(以下、UIZE Framework)が今回のJavaScriptラボのテーマです。UIZE Frameworkは、エフェクト/アニメーション表現に特徴を持つJavaScript/Ajaxフレームワークで、公式サイトには見慣れない特殊効果を使った派手なスライドショーや、写真を組みあわせたアニメーション付きのグラフなど、目を引くサンプルが多数紹介されています。その表現力の高さはJavaScriptとは思えないほどで、従来のJavaScriptライブラリーやフレームワークとは一線を画しています。
この連載では過去にJavaScript/Ajaxフレームワーク「Ext JS」と「YUI(Yahoo! UI Library)」を取り上げました(関連記事)。UIZE Frameworkは、Prototype.jsやjQueryよりは高機能ですが、Ext JSやYUIなどの巨大なフレームワークよりは小さく、両者の中間くらいに位置づけられます。どちらかというと、アニメーションやエフェクトに特化したライブラリー「MooTools」に近いかもしれません。
UIZE Frameworkには多くのサンプルコードが用意されており、ドキュメントもしっかり整備されています。その割には実際に使っているWebページやサイトはほとんどないようです。そこで今回から3回に渡って、簡単なサンプルを作成しながら、UIZE Frameworkの使い方を紹介しましょう。