日本語Webフォントも充実してきて、本腰を入れてWeフォントを使ったサイトデザインをすすめている人も多いことでしょう。Webフォントの選び方や組み合わせ方、滑らかに見せる方法、実装の舞台裏など、Webフォント関連記事をご紹介します。
1.Webフォント選びを楽しくするツール
『文字好きにはたまらない!Webフォント選びが楽しく捗るツールたち』(WPJ)
Webフォントのおかげで文字の表現力が格段にアップした今日この頃。選択肢が増えたのはいいけど、選ぶのが大変すぎる…。そこで、フォント選択と導入が捗るツールがまとめられています。
2.Webフォントサイトを30紹介
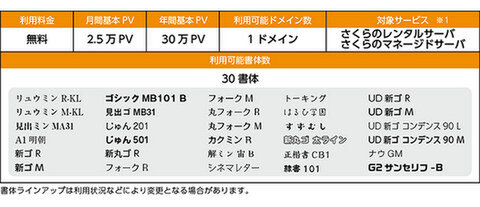
『【保存版】和文のWebフォントサイト30選』(ferret)
Webフォントを使用すると、表現できるデザインの幅が格段に広がります。日本語に対応しているWebフォントは少ないとはいえ、いろいろと工夫をこらしたフォントがダウンロードできる30のWebサイトが紹介されています。
3.フォントの組み合わせで悩まないために
『フォント選びにもう迷わない!相性のいい組み合わせを探すベストな方法』(WPJ)
プロのデザイナーでも悩ましい、フォント選び。気に入ったフォントがあっても、一緒に組み合わせるものを……と探し始めると時間がいくらあっても足りません。そんなときに便利な「組み合わせ」の探し方が紹介されています。
4.ブラウザーで見え方の異なるWebフォントをCSSで設定
『Webフォントを滑らかに表示させるCSS 2016年版 IE 11/Edge/Chrome/Firefox(Windows)』(jdash2000 site)
日本語のWebフォントはブラウザーによって、滑らかに見えないこともあります。ブラウザーごとでのWebフォントの見え方や、滑らかに見せるためfont-smooth、text-shadowなどを使ったCSS設定を紹介してます。
5.リニューアルされたGoogle Fontsを解説
『もう試した? 生まれ変わったGoogle Fontsはぶっちぎりの使いやすさ 』(WPJ)
欧文のWebフォントサービスの定番となったGoogle Fonts。今回のリニューアルで、またまた進化を遂げたようです。インターフェイス、ダイナミックテーマチューザー、インラインフォントセレクターなどが解説されています。
6.「実用的でデザインも美しい」と銘打ったサンプル
『Google Web フォント完全ガイド!使い方や 参考にしたいサンプル例まとめました。』(PhotoshopVIP)
フォント選び、特にフォントの組み合わせは、考えれば考えるほど深みにはまってしまうデザイン要素の1つです。Google Fontsを利用した「実用的でデザインも美しい」と銘打ったサンプルが20以上紹介されています。
7.日本語タイポグラフィを小説サイトに実装する
『「日本語Webフォントで世界観を」小説サイト実装の舞台裏』(Web Professional/ASCII.jp)
小説サイトの日本語タイプグラフィをどう実装するか、小説の持つ世界観を表現するにはどのようにすればよいのかは大きな課題です。「重い」日本語フォントの軽量化についてなど、実際に作業に携わった人のTipsがまとめられています。
まとめ
いかがでしたか? いまWebフォントに取り組んでいる、これから取り組もうとしている人に役立ちそうな記事をセレクトしてみました。ぜひ、チェックしてみてください。