Google製無料広告制作ツール「Web Designer」とは
2014年05月21日 11時00分更新
グーグル製HTML5アニメーション作成ツールとして注目を集める「Google Web Designer」。本連載では、全4回にわたってGoogle Web Designerについて紹介します。
連載ラインナップ(予定)
第1回:Google Web Designerとは
第2回:Google Web Designerの基本操作
第3回:バナーのチュートリアルで学ぶGoogle Web Designerの使い方
第4回:コンポーネントを使ったインタラクティブバナーの制作
4回の連載で、Google Web Designerのインストールや基本操作を学び、最終的には簡単なアニメーションバナーから、より動きのあるバナーの作成を目指します。
※本連載は、Windows環境での作業をベースに説明を進めていきます。
Google Web Designerでできること
Google Web Designerは、HTML5を使った広告やアニメーションを直感的に作成できるオーサリングツールです。2013年9月30日にグーグルが発表し、現在はベータ版(2014年4月25日時点の最新バージョンは1.0.5)がグーグルの公式サイトから無料でダウンロードできます。
Google Web Designerはどんなツールなのか?グーグルのヘルプページには、以下のような説明があります。
“ HTML5 で構築された高度なウェブ アプリケーションで、視覚的なコーディング インターフェースを使用して、HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できます。デザイン ビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトをアニメーション化できます。コンテンツの作成が完了したら、人間が解読可能な HTML5、CSS3、JavaScript を出力できます。”
つまり、Google Web Designerを使えばHTML5やCSS3、JavaScriptなどの専門的な知識とコーディングスキルがない人でも、デザインビューとタイムラインを使ってアニメーションコンテンツを作成できるのです。
Google Web Designerで作成したコンテンツは、クリック1つでHTML5/CSS3、JavaScriptのコードに変換できます。出力されたHTMLファイルは編集が可能で、コードを追加してより複雑な動きをするように、後で調整もできます。
また、Google Web DesignerはAdMobとDoubleClickのHTML5広告に対応しており、作成したバナーはディスプレイ広告としてすぐに入稿できます。
インストール方法
Google Web Designerは、Windows 7以降/Mac 10.7以降/Linuxに対応していますが、今回はWindows環境にインストールする場合の手順で説明します。Macの場合も、インストール手順に大きな違いはありません。
Googleの公式サイトにアクセスします。
https://www.google.com/webdesigner/
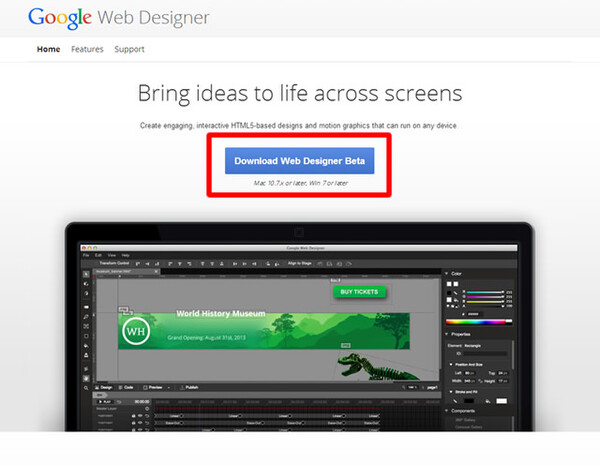
「Download Web Designer Beta」をクリックします。
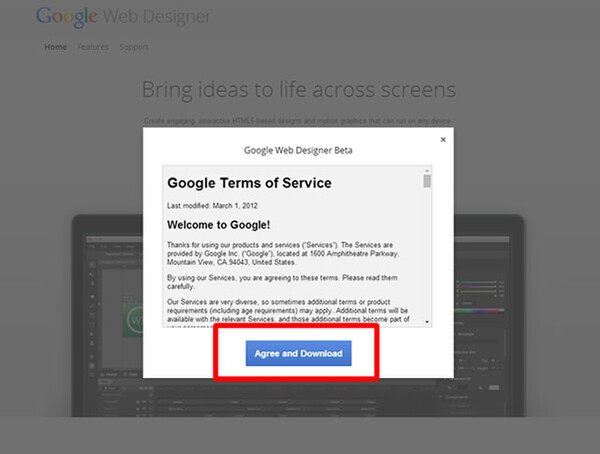
Google利用規約の画面が表示されますので、「Agree and Download」をクリックします。
ダウンロードされたファイルをクリックします。「実行」をクリックすると、インストールが始まります。
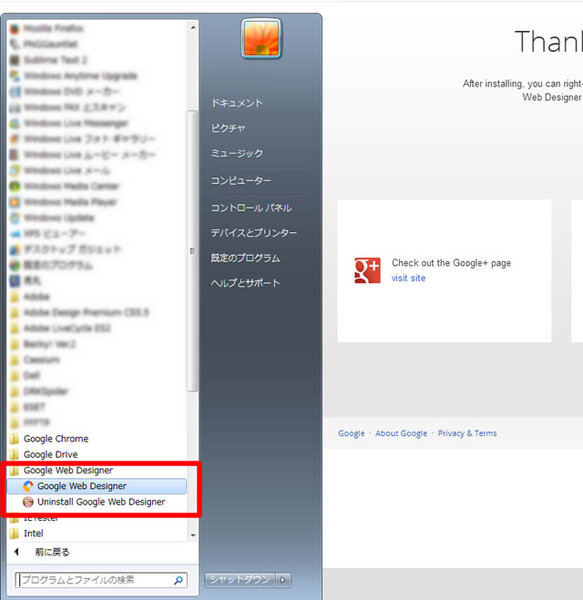
Installation Completeのメッセージが表示されたら、スタートボタンをクリックし、インストールされていることを確認します(Macの場合は、アプリケーションフォルダを確認してください)。
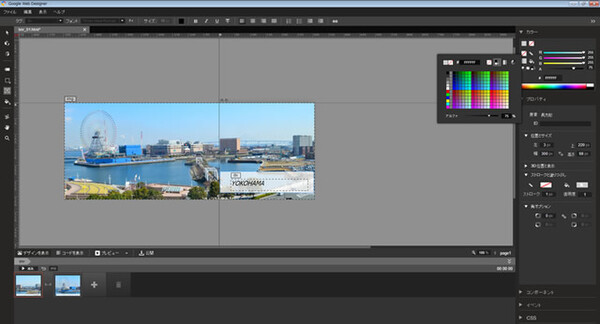
プログラムをクリックして、Google Web Designerの画面が起動すれば完了です。
日本語版の利用方法
デフォルトの言語は、OSの設定によって自動的に決定します。英語版のOSを使っている場合などで、インストール後に言語を日本語に変更するには、以下の手順で操作します。
- 左上の「Help」をクリック
- 「Language」をクリック
- 「日本語」を選択
- Google Web Designerを再起動
再起動後に日本語表示になります。
まとめ
今回は、Google Web Designerの概要とインストールについて説明しました。第2回では、基本操作と簡単なレクタングルバナーの作成方法について説明します。お楽しみに。