スタイルシートの作成
HTMLが用意できたら、CSSを作成します。枝豆隊のCSSは、assets/css/フォルダに「styles.css」として作成します。
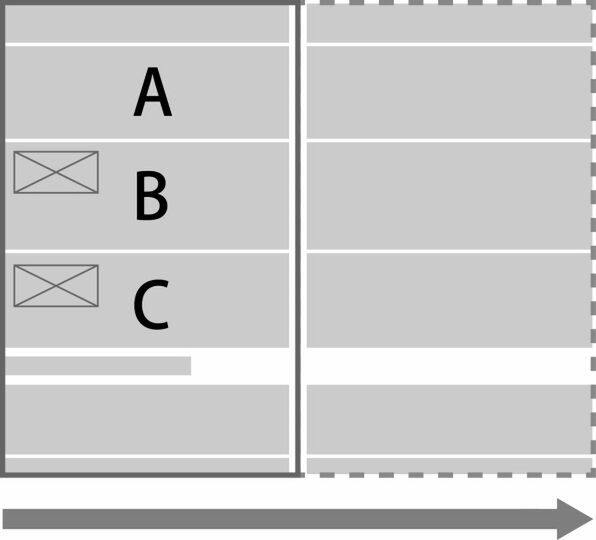
レスポンシブWebデザインでは、CSSの記述効率とファイルサイズを圧縮するため、もっとも小さいスクリーンサイズ向けのスタイルから、徐々に大きいスクリーンサイズのスタイルへと記述していきます。
小さいスクリーンサイズの基準は、iPhoneなどのスマートフォンに多い、幅320pxです。幅320pxのスタイルがいったん完成するまでは、Webブラウザーのウィンドウ幅を320pxに固定した状態で確認しながらCSSを記述していきましょう。
【ワンポイント】ブラウザーの幅を固定する方法
ブラウザーの幅を指定したpx数で固定するには、「Resizer」(Safari向け)、「Window Resizer」(Chrome向け)、「Firesizer」(Firefox向け)などのリサイズツールを利用すると便利です。