|
|---|
アクセス解析の世界では、直帰率や離脱率が低いページのコンテンツやデザインを改善することで、コンバージョンを高める手法がよく使われます。こうした最適化が基づいているのは、「迷うと離脱する」という仮説ですが、人間はこんなに単純な行動をするものでしょうか? 今回は、迷いやすいページを見つける方法について、ユーザー視点でもう少し掘り下げてみます。
知るべきことを知る
訪問者の行動を図解し、サイトで「迷う」と人間はどのように行動するのかについて整理してみます。
ユーザーは何かをきっかけとして、検索結果ページや他のサイトのページに掲載されたリンク、ソーシャル上で共有されたリンクなどを経由してサイトを訪問します。到達した最初のページを眺めて、求めていた情報を見つけることもあれば、見つけられないこともあります。
ただし、1ページ目で目的の情報が見つからないからといって、クリックすることなくそのままサイトを去るとは限りません。諦めて離脱する前に、探す努力をするはずです。
では、どのような行為をするのでしょうか? いくつかの行動パターンが考えられます。
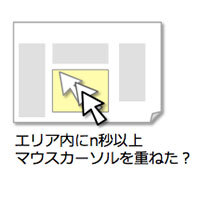
- ページ内で探す努力をする
-
- ページをスクロールしてページ下部のコンテンツを見る
- ブラウザーの検索機能を使ってページ内をテキスト検索する
- サイト内の別のページを探す努力をする
-
- サイトマップを閲覧する(あれば)
- サイト内検索を使う(あれば)
- ヘルプやFAQを見る(あれば)
- 諦める
-
- ページを開いたまま放置する
- 前のサイトに戻る
- ブラウザーを閉じる
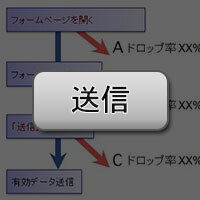
このように考えると、サイト内で最後に閲覧していたページが、必ずしも迷ったページとは限りません。別のページを探すために利用したサイト内検索の結果ページやサイトマップページまでたどり着き、そこでも見つからずに諦めて離脱するというケースも考えられます。サイト内でよく迷子になる(どこに求める情報があるのか分からなくなる)ページを特定して改善するためには、「諦めてサイトを去った最後のページ」だけでなく、「迷ったけれども見つける努力をしたページ」も把握し、総合的に分析する必要がありそうです。
「どのページで迷ったのか」を計測する方法
迷ったときに予想されるユーザーの8つの行為のうち、計測できるのはスクロールとクリックを伴う「ページ内で探す努力」と「サイト内の別のページを探す努力」です。ただし、スクロールについては実装が複雑になるので、今回はクリックを伴う行為について取り上げます。
まず、迷ったときのためにサイト上に用意している機能やコンテンツを洗い出します。「サイトマップ」「サイト内検索」「ヘルプ」「FAQ」などが該当します。サイトによっては、トップページへのリンクやパンくずリストがクリックされた場合は、見つからなかった情報を探すために別のページに移動しようとしている、と解釈できることがあります。情報が体系化されていて、ツリー構造になっている場合は、ツリー構造における兄弟ページへ水平移動することで似たような情報が見つかることがあります。
一方、「人気コンテンツ」「ランキング」「新着記事」などの一覧は、もっと知りたくなって別のページも見たくなったというシチュエーションも考えられます。迷ったユーザーになりきって実際のページを見ながら、見つからない情報を探すためにどのリンクやボタンをクリックしそうか、想像してみてください。
今回の分析で必要なのは、これらの「ユーザーが迷ったときにクリックしそうなリンク」に対するイベント計測のみです。
1. 計測用コードの変更
選んだリンク(a要素)に対して以下のようなonclick属性を追加します。
<a onclick="_gaq.push(['_trackEvent', 'Click', 'Lost', '']);" href=...
- 設定メモ
-
- サイト内検索などのフォーム要素の場合は、onfocus(入力欄をクリックしたタイミング)やonsubmit(送信のタイミング)を指定します
2.「迷いクリック」という目標(コンバージョン)を設定する
設定したイベント発生を条件とした「迷いクリック」という目標をGoogle Analyticsに設定します。
※これ以降の操作は、Google Analyticsを新バージョンに切り替える必要があります。
- 設定メモ
-
- 目標タイプを「イベント」に変更し、発生条件としてのカテゴリとアクションを_trackEventで指定した「Click」「Lost」にします
以上で必要な設定は完了です。