
|
|---|
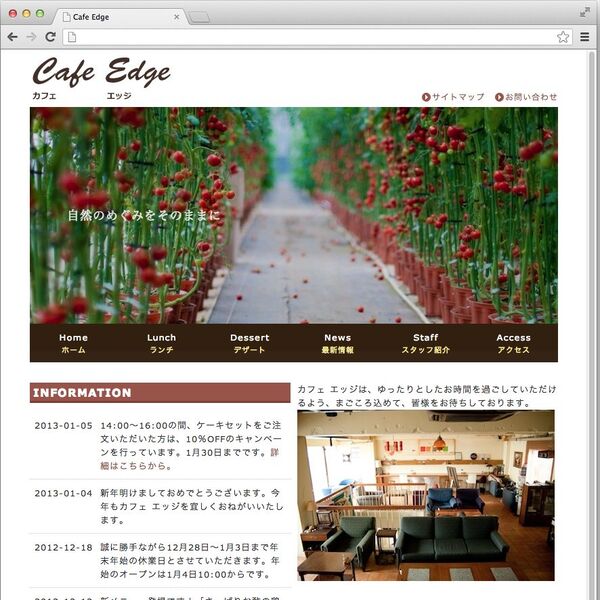
アニメーションなどのHTML5コンテンツを手軽に制作できるオーサリングツール「Adobe Edge Animate」。前回は、Edge Animateで制作したトップバナーを既存のサイトに埋め込む方法を紹介しました。
今回は、Edge Animateでグラフアニメーションを制作します。Edge Animateを使えば、簡単にリッチなグラフアニメーションを作れます。また、PHPで作成した既存のページにアニメーションを埋め込んで、グラフの値を動的に変化させる方法も解説します。
完成サイトは以下のリンクを参照してください。
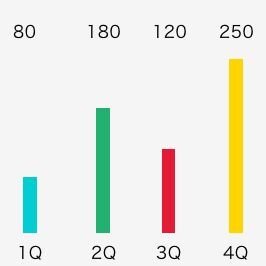
グラフアニメーションを制作する
最初に、Edge Animateで元になるグラフアニメーションを制作します。
Step 1. ステージを設定する
Edge Animateを起動し、新規プロジェクトを作成しましょう。ステージの大きさは、幅880×高さ320pxです。
ステージの色は白(#ffffff)に設定します。
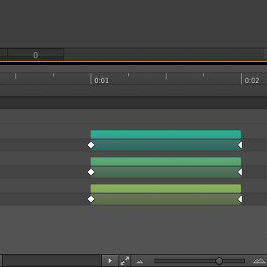
Step 2. 棒グラフアニメーションを制作する
グラフアニメーションは、長方形の高さを変える動きで制作します。画面左上の長方形ツールを選択してください。
適当な位置に長方形を配置して、アニメーションを設定します。アニメーションのプロパティは以下です。
| タイムライン(s) | 高さ(px) |
|---|---|
| 0 | 0 |
| 1.0 | 100 |
このままだと、下方向へアニメーションしてしまいます。そこで、プロパティの「位置とサイズ」で基準位置を右下に設定します。
基本動作はこれで完成です。次に、アニメーションのエフェクトを設定します。タイムライン上でアニメーションを選択した状態で、イージングプロパティを設定します。サンプルでは「EaseInQuint」を選択しています。
Step 3. 文字アニメーションを制作する
グラフの数値を表示するアニメーションを制作します。画面左上の「テキストツール」を選択してテキストを配置してください。長方形が表示された後に文字を0.5sでフェードインさせます。アニメーションのプロパティは以下になります。
| タイムライン(s) | 表示 | 不透明度 |
|---|---|---|
| 0 | オフ | 0 |
| 1.0 | オン | 0 |
| 1.5 | オン | 100 |
Step 4. 複製する
ここまでで、棒グラフのアニメーションが1セットできました。このセットを3つ複製して、計4つのグラフを横に並べます。タイムライン上で、グラフの長方形と文字を選択してください。
この状態でオブジェクトをコピーし、右クリック→「特殊ペースト」→「すべてペースト」でペーストします。タイムライン上には、1つ目のグラフアニメーションが終わったあとに、2つめのグラフアニメーションが始まるように配置されます。
このままだと、ペーストしたグラフや文字が同じ位置に重なってしまいます。そこで、1つずつ位置がずれるように、ステージ上で位置をずらします。
サンプルでは、このほか各グラフに「1Q」〜「4Q」と添字を入れています。
これで、基本となるグラフアニメーションは完成です。このアニメーションを既存サイトに埋め込んで、グラフの値を変更できるように改造していきます。