
|
|---|
アニメーションなどのHTML5コンテンツを手軽に制作できるオーサリングツール「Adobe Edge Animate」。今回はEdge Animateをインストールして、簡単なスライドショーを制作しながら基本操作をマスターしましょう。
Edge Animateのインストール
Edge Animateは、Mac OS/Windowsで利用でき、Adobe Creative Cloudのサイトからダウンロードできます。
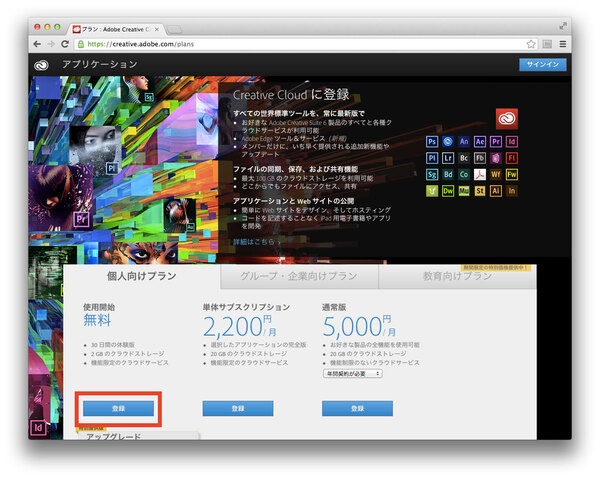
ダウンロードは無料ですが、Creative Cloudのメンバー登録が必要です。未登録の場合は、「使用を開始」→無料プランの「登録」ボタンから必要事項を入力してメンバーに登録しましょう。
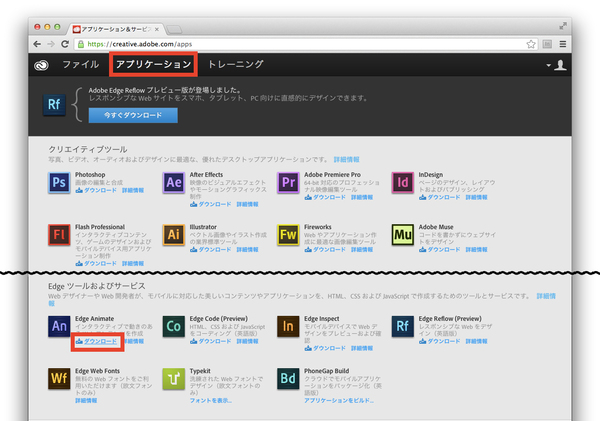
すでにCreative Cloudに登録している場合は、Adobe IDとパスワードを入力してサインインします。サインインすると、Creative Cloudのダッシュボードが表示されますので、ヘッダーの「アプリケーション」のタブをクリックしてください。
「Edgeツールおよびサービス」の中からEdge Animateを選び、「ダウンロード」の文字をクリックします。しばらくするとダウンロードが始まり、そのまま自動的にアプリケーションがインストールされます。
※Edge AnimateはMac OS 10.6以降またはWindows 7〜8で利用できます。詳細はEdge Animateのサイトを確認してください。本連載ではMac版をベースに解説します。
Edge Animateの起動と基本
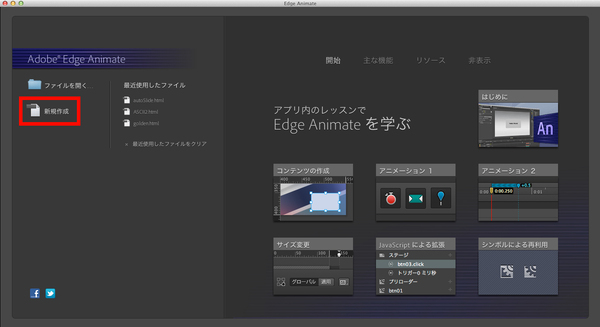
インストールが終わったら、さっそくEdge Animateを起動してみましょう。2013年3月25日現在の最新バージョンは1.5です。起動すると以下の画面が表示されます。
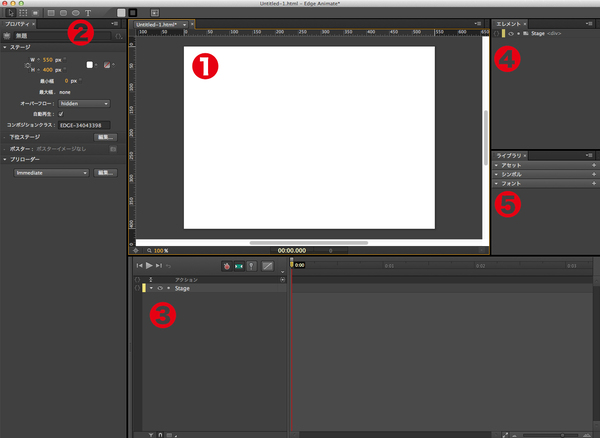
画面左側にある「新規作成」を選択します。すると、以下のような画面が表示されます。これがEdge Animateの基本となる画面です。Flash Professionalを使ったことがある方にはなじみのある画面でしょう。
中央にある白い四角の部分(1)が「ステージ」です。Edge Animateではこのステージ上に「エレメント(要素)」を配置してアニメーションを制作していきます。
画面左(2)は「プロパティパネル」です。ステージ上で選択したエレメントの設定値が表示され、値を変更できます。
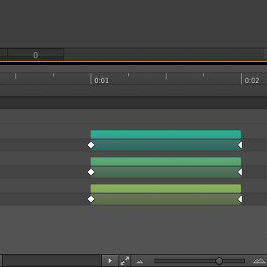
中央下(3)には、Flash Professionalで見慣れた「タイムラインパネル」があります。タイムラインパネルは文字通り、時間軸でエレメントの動きを制御してアニメーションを作成するための画面です。
右サイドバー上(4)の「エレメントパネル」にはステージ上に存在する要素が、右サイドバー下(5)の「ライブラリパネル」にはプロジェクトで使用しているシンボルやフォント、画像が表示されます。
最初のうちは、(1)のステージ、(2)のプロパティパネル、(3)のタイムラインをよく使いますので、名前と位置を覚えておきましょう。