FIXER Tech Blog - Power Platform
FIXER cloud.config Tech Blog
Power AppsとOpenAIコネクタでChatGPTもどきアプリを簡単に作ってみる
2023年03月14日 13時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「PowerAppsで OpenAIコネクターを使って ChatGPTもどきを作ってみる」を再編集したものです。
こんにちは、さとはるです。
今回はPower Appsのキャンバスアプリ上で質問に答えてくれる先生をAIを使って作成します。
Power AppsにはOpenAIのコネクターが用意されているので、それを使うことで容易にAIを埋め込んだアプリを作ることができます。
流れ
1. OpenAIのAPIキーを取得する
2. キャンバスアプリを作成する
3. キャンバスアプリに必要なコネクターを追加する
4. キャンバスアプリからAIを呼び出す
Open AI のAPIキーを取得する
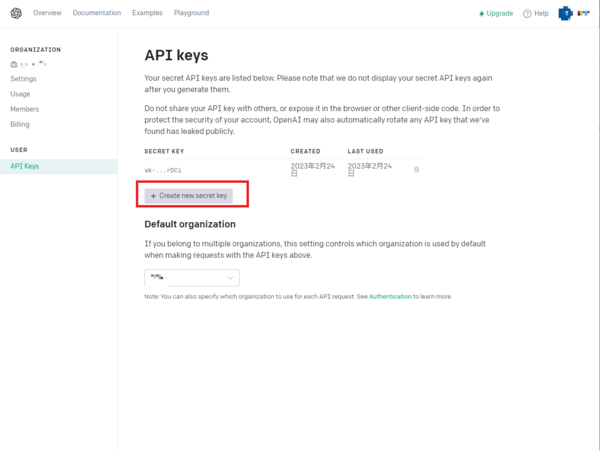
OpneAIのサイトにログインし、APIキーを発行します。
「Create new secret key」をクリックするとAPI keyが発行されます。
このkeyは忘れずにメモっておきましょう。
キャンバスアプリを作成する
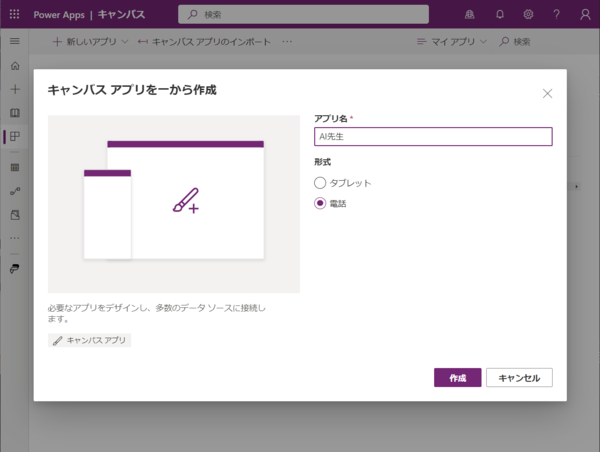
いつもの通りキャンバスアプリを作成します。
どちらでもいいですが、いつでも先生に質問できる方が嬉しいので「形式」を「電話」にしておきます。
自動保存を有効にするために、作成直後のまっさらな状態でかまわないので保存ボタンを押しておきましょう。
キャンバスアプリに必要なコネクターを追加する
今回のアプリでは、AIに繋ぐためのコネクタと翻訳のためのコネクタがあります。
OpenAI
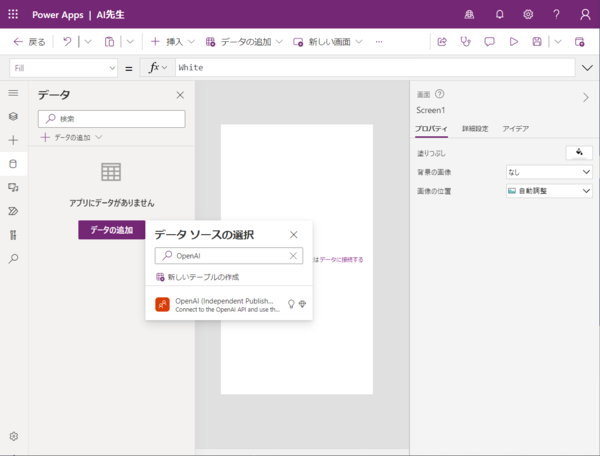
画面左の「データ」欄を開き、「+データの追加」をクリックします。
検索窓に「OpenAI」と入力して表示されるコネクターをクリックします。
keyの入力を求められますが、先ほど取得したAPI keyそのままではなく、「Bearer
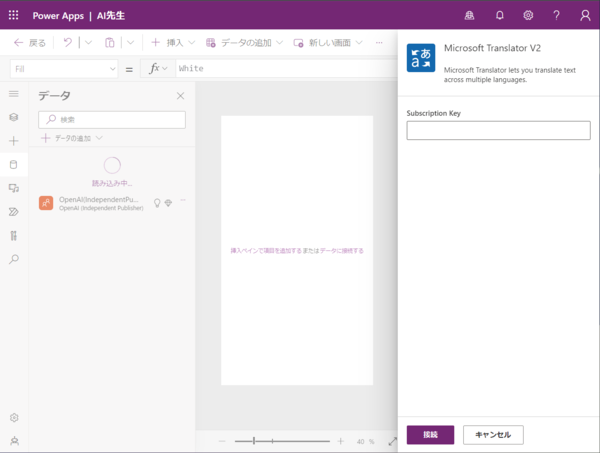
Microsoft Translator
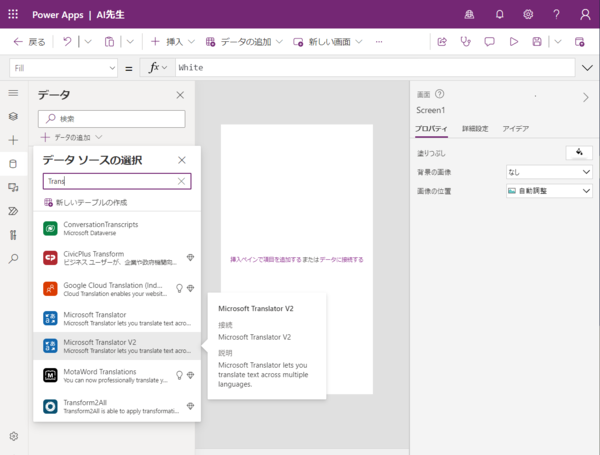
OpenAIの時と同様「データ」欄を開き、「+データの追加」をクリックします。
検索窓に「Translator」と入力し「Microsoft Translator V2」をクリックします。
subscription keyの入力を求められますが、空のまま「接続」をクリックします。
キャンバスアプリからAIを呼び出す
ひとまずUIを配置します。 今回は最も素朴な形で、テキストインプットを二つとボタンを一つ配置します。
ボタンのOnSelectに以下のコードを挿入します。
// 変数初期化UpdateContext(
{
answer: Blank(),
prompt: Blank()
}
);
// OpenAIコネクタが英語にしか対応してないので質問を英語に翻訳
UpdateContext(
{
prompt: MicrosoftTranslatorV2.Translate(
"en",
"先生として「" & TextInput1.Text & "」という質問に回答しなさい"
)
}
);
// AIに実際に質問を投げる
UpdateContext(
{
res: 'OpenAI(IndependentPublisher)'.Completion(
"text-davinci-002",
prompt,
{
n: 1,
best_of: 1,
max_tokens: 500,
temperature: 1,
frequency_penalty: 0,
presence_penalty: 0
}
)
}
);
// 英語で回答が返ってくるので日本語に翻訳する
UpdateContext(
{
answer: MicrosoftTranslatorV2.Translate(
"ja",
First(res.choices.text).text
)
}
);
ボタンを押すと「answer」というコンテキスト変数に結果が格納されるので、結果を表示する用のInputBoxのTextに設定しておきます。
これでアプリは完成です。
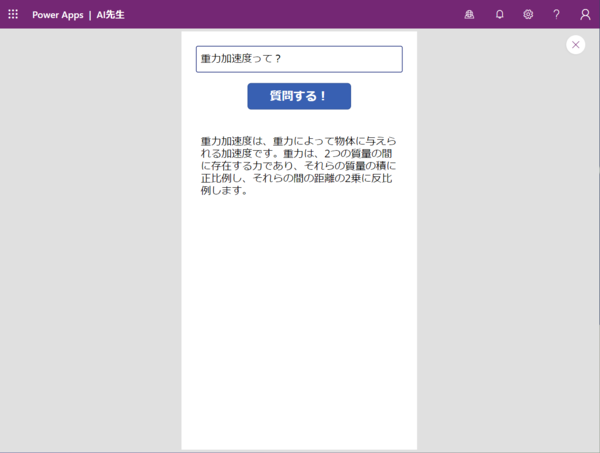
試してみる
高校物理的な回答(9.8m/s^2)を期待したんですが、思ったよりも本質的な回答が返ってきてしまいました(笑)
MSの傘下だからといって忖度が発生したりはしていないようですね。
「プログラミング言語」を聞いているのに「HTML/CSS」が選択肢に入ってくるのはちょっとAIっぽさがあるかもしれません。
まとめ
OpenAIコネクターを使うことで、キャンバスアプリにAIを導入することが容易にできました。
これを使って君だけのChatGPTを作ろう!!
(Power PlatformにはそもそもAI Builderが存在しており、組み込みや自作のAIと連携させることができます。 しかし、AIモデルによって向き不向きがあるので選択肢が増えるのは良いことだと思います)
本記事が少しでも誰かの手助けになれば幸いです。
佐藤 晴輝/FIXER
フロントからバック、ネットワークまである程度触れるガジェットオタクです。 好きな言語は C# で IoT と画像処理が得意です。


この連載の記事
-
TECH
Power BI Tips - 任意の順番で並び替える方法 -
TECH
Power AppsのUser().FullNameで取得した苗字/名前が逆になる問題の解決方法 -
TECH
手書きのイラストがアプリになる!? Power Appsのエクスプレスデザインを試してみた! -
TECH
Power QueryでExcelの複数ファイルを一括で整形して結合する方法 -
TECH
Power Queryでシート名が異なるデータを結合する方法 -
TECH
Power QueryでExcelのセル内改行データを縦に分割する方法 -
TECH
Power Queryで設定しておきたい便利なオプション設定 -
TECH
MCP受験料が無料に! 今年も「Microsoft Learn Cloud Skills Challenge」開幕! -
TECH
AI Builderの使用容量「クレジット」についてのまとめ -
TECH
Power Queryでフォルダ内から最新ファイルのデータを取得する方法 -
TECH
Power Queryの「重複行の削除」で下の行(最新行)を残す簡単な方法 - この連載の一覧へ