ネットを使って自社製品を販売したいけど、本格的なECサイトを立ち上げるほどではない。なるべく低コストで済ませたい――そんなときにも使えるのが、おなじみの「Yahoo! オークション(ヤフオク)」です。今や個人だけでなく、数多くの企業がヤフオク経由でさまざまな商品を販売しています。
せっかくヤフオクで商品を販売するなら、自社のWebサイトにも出品情報を表示したくなります。Yahoo!オークション用に提供されているAPIを使うと、オークションに出品中の商品の情報を取得して、他のWebサイトやアプリケーションに比較的簡単に利用できます。JavaScriptを使って、ヤフオクに出品中の商品情報を自社のWebサイトで表示する方法を紹介しましょう。
APIを使うための準備をしよう
プログラムを作る前に、APIを利用するための準備をします。
1.アプリケーションIDの登録
Yahoo!デベロッパーネットワークのページで、「アプリケーションID」を登録します。Yahoo! Japanにログインした状態で以下のアドレスにアクセスすると、アプリケーションIDを登録できます。
●Yahoo!デベロッパーネットワーク・アプリケーションIDの登録
http://e.developer.yahoo.co.jp/webservices/register_application
登録の際には、「OAuthを利用しますか?」の問いに対して、「利用しない」をオンにしてください。
2.Yahoo!オークション用のYahoo! Pipesの作成
ヤフオクのAPIは、データをXML形式でのみ提供しています。XML形式のままだとJavaScriptでは扱いにくいので、「Yahoo! Pipes」を使ってJSONPに変換しましょう(j関連記事)。
変換用のPipeは、あらかじめ筆者が作成しておきました。以下のアドレスにアクセスして作成済みのPipeを開き、「View Source」のリンクをクリックしてPipeを編集する状態にします(米Yahoo!のIDが必要です)。
●筆者が作成したPipe(ヤフオクのXMLをJSONPに変換)
http://pipes.yahoo.com/pipes/pipe.info?_id=ee02940cef9345a884a0acd40e53ba33
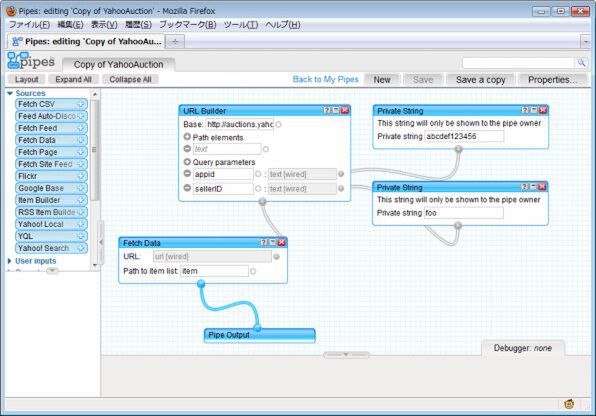
「URL Builder」の「appid」とつながっている「Private String」の欄に、先ほど登録したアプリケーションIDを入力します。「sellerID」とつながっている「Private String」の欄に、ヤフオクの出品に使っているYahoo! Japan IDを入力します。たとえば、アプリケーションIDが「abcdef123456」で、Yahoo! Japan IDが「foo」の場合だと、以下の画面のように入力します。
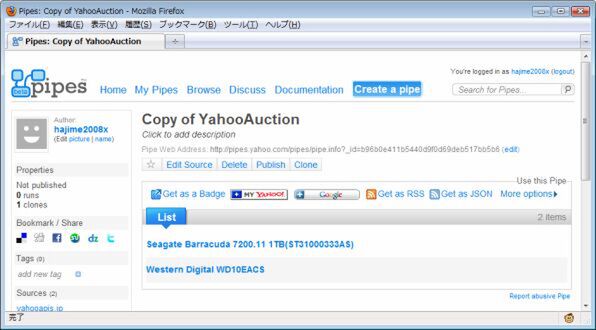
設定が終わったら、ページ右上端の「Save a copy」をクリックして、Pipeを保存してください。自分のPipeの一覧のページに戻り、作成したPipeを開くと、出品中の商品の情報が一覧表示されます。