SDKや生成AIを活用。ルーキーならではのアイデアとツール活用が光ったPLATEAUハッカソン
「PLATEAU Hack Challenge 2023 for ルーキー」レポート
面白コンテンツから社会課題解決まで
その他、コンテンツとして楽しめる作品から社会課題を解決しようとするものまで、さまざまな作品が登場した。以降、紹介していこう。
「建物ブロック崩し」(ぼっちそん)
参考資料
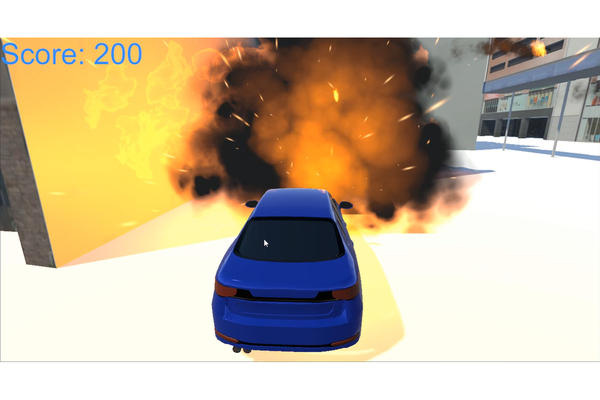
建物ブロック崩し
PLATEAU、Unityを使ったブロック崩し。新宿エリアのデータを読み込み、高さの情報をブロック崩しのゲーム要素に取り入れるという発想だ。
ただ実装にいたっては、高さ情報を動的に使おうとすると、すべてのオブジェクトにスクリプトを追加せねばならず、動作が重くなりゲームの体をなさないという点が課題として浮上したという。デモでは、都庁をターゲットに赤いボールが2回当たると約260mの都庁が倒れるという仕様にしている。
内山氏はPLATEAUの属性情報も使って作品にしようとしている点を評価し、プログラミングの工夫などでなんとか課題をクリアし、仕上げてほしいと述べた。また、「街の大きさ、すごさを共有できた」と伊藤氏。遠藤氏も、街をおもちゃにしてしまうという発想にシンパシーを感じると語った。
「フォートナイトで巡るバーチャル東京」(ぼっちでUEFN東京散策)
参考資料
フォートナイトで巡るバーチャル東京
PLATEAUの3D都市モデルデータを使って、フォートナイトで東京散策ができないかと着手するも環境構築などにつまずき完成には至らず。しかし、視聴者も含め多くの共感を生む発表となった。
「PLATEAU for WebXR」(PLATEAU for WebXR)
参考資料
PLATEAU for WebXR
WebXR Device APIを使って、PLATEAUをWebVRで見られるようにしようというプロジェクト。WebXR Device APIとは、Webブラウザ経由でスマートフォンやXRデバイスの入出力にアクセスできるAPI。Apple Vision Proに対応予定とされ、いま注目されている。
本作品は、WebXR Device APIを叩き、React.jsおよびThree.jsを使ってモデルをレンダリングするという仕組み。モデルのサイズが大きすぎるとブラウザがクラッシュしてしまうなどの課題があったが、何とか回避しつつ、2日間でここまで仕上げたという形だ。
遠藤氏は「コンテンツを作るだけでなく、ツールを作ることも重要だ」と好評価を示した。内山氏も、ゲームエンジン以外のツールを使ってPLATEAUデータの扱う際のナレッジの構築・共有にぜひつなげてほしいと述べた。
「VR謎解き街歩き in 京都祇園」(ぎおん)
参考資料
VR謎解き街歩き in 京都祇園
京都祇園の街を、次々と出てくる謎を解き明かしながら街歩きをする謎解きゲーム。Unityに京都祇園エリアのデータ(LOD2)を読み込んでいる。Meta Quest2対応。
最初は2択の問題としていたが、簡単すぎたということで4択に変更。途中に配置したヒントを探すような仕掛けにした。
伊藤氏は、VRで一人称で見る場合テクスチャの質がセンシティブな問題になってくるが、その点はVRコンテンツにおける共通の課題だとする。内山氏も同様に、コンシューマ向けのコンテンツにLOD2のデータを活用する際に付随する課題だと捉えている。この課題に対しては、写真を使うなど、道や建物の雰囲気を出す工夫が1つでも入ると改善されると思われる。
「働く3D勇者~街中のものを治して、レベルを上げよう、ハイスコア目指そう~」(南の島)
沖縄県那覇市を舞台にした勇者(エイリアン)のお掃除ゲーム。普通に街に暮らしていると、なかなかその街の維持管理の必要性が実感できなかったりする。そうした街の維持管理の問題、まちづくりの課題の共有や合意形成のために考えたコンテンツだ。
遠藤氏は、社会課題の共有に有効という3D都市モデルの特性を捉えたアイデアだと評価する。今後はもう少しゲーム性を加えるなど、社会課題とゲームをうまく組み合わせてほしいとした。伊藤氏も「壊す」と「修繕する」という相反する行動がどう勇者の中に共存するのか、ゲームとしてどうしたら面白いアイデアになるのかブラッシュアップしてほしいと述べた。
「ものはこび」(VertiRoute)
参考資料
ものはこび
この作品は、PLATEAUのデータ内にEPSGコード6697として建物の高さ情報が明記されていることが出発点となっている。
建造物の高さを考慮し、配送者を模したモデルが移動するコンテンツとして発表した。たとえば「隣接するビルまで徒歩1分」と地図アプリで表示されても、高層ビルであれば上下移動に時間を要してしまう。そこで、実際の高さを加味して、移動時間を視覚化しようというもの。特に、物流における再配達などの時間ロスは大きな社会問題となっており、都心であれば、ビル間の移動もシビアな課題だ。
完成度という点で、デモでは2日間でできることを見せたというところだが、今後エレベーターの待ち時間の実装や高低差が配送時間に与える影響などを数値化したいという。人型オブジェクトを数千人レベルへ増やすことなど、物流を意識したシステムを目指す予定だ。
伊藤氏は社会課題をしっかり捉えているという点を評価した。遠藤氏も、ストレートに課題を捉えたものであり、すでにいま存在していてもおかしくないサービスだとした。
「空間ディスプレイ」(空間ディスプレイ)
参考資料
空間ディスプレイ
PLATEAUの空間データを用いて、不動産情報を自由な視点で確認できるというもの。システム構成としては、PLATEAU SDK for Unityを使って店舗、災害、公共設備といった空間属性情報を表示し、Photon Fusionというプラットフォームを経由し複数の遠隔操作を可能とする予定だった(コンテンツ内の視点の移動にはOculus Integration UIを用いる)。ただし、今回は時間切れでPLATEAU Unity SDKのEditor上での表示までとなっている。
内山氏はPLATEAUの属性情報をエンドユーザー向けのコンテンツに生かそうとしている点を評価した。
「メタバース遠足 ~ お前の土産は、デジタルデータだ!! ~」(UNITECH LAB.)
「ヒト・時間・場所を選ばない“新時代の自由な遠足”」というコンセプトでメタバース空間における遠足体験を提供する作品。高齢化社会での物理的な移動が難しい場合や事前の下調べに活用するイメージだ。
気軽に体験できるよう、実行環境をブラウザ(スマホ、PC、VR)ベースとしているため、PLATEAUの3D都市モデルの調整をかなり行っている。今回、そこが最も苦労した点だが、それでもブラウザベースでのメタバースとVR、ARの融合には大きな価値があるという。伊藤氏は、そのメタバースとVR、ARの融合を目指している点を大きく評価した。
「都市のかたち変遷シミュレーション」(Fuji)
参考資料
都市のかたち変遷シミュレーション
大学院の研究室(地域計量)のチーム参加による作品。居住地変更のコストが0となった未来で、いつでも好きな建物に好きなだけ増築して入居できるようになる。「そうなったとき、未来の都市の姿はどうなるか」をコンセプトに、人のたくさんいる建物を好む度合をパラメータとして居住地を選択するモデルを使って、街の変化をシミュレーションする。
CityGMLから建物ごとの高さと中心座標(ポリゴンから算出)を取得し、それらを初期値としてモデルに入力する。Pythonでシミュレーションを行い、一単位時間ごとの建物の高さを出力する(次の図の左)。その高さの変遷をUnityで可視化しようとしたもの(次の図の右)。この可視化の部分は、この時点では未完だ。
遠藤氏は都市の魅力、変遷をこういう形で示すのは面白いと好評価を示した。伊藤氏は、建築年などのパラメータを加えることでもっと現実に近い、面白いものになるのではないかとの感触を示した。