Google Web Designerの基本からアニメーションの作成までを学ぶ連載。第4回では、Google Web Designerの便利な機能である「コンポーネント」の使い方について、スマートフォン用エキスパンドバナーを例に説明します。
↓
Google Web Designerで使えるコンポーネント
Google Web Designerには、便利な「コンポーネント」という機能が用意されています。コンポーネントを使うと、以下のような機能をアニメーションの中に簡単に組み込めます。
- ・360 度ギャラリー コンポーネント
- 複数の画像をつなげて、要素を360度回転させたギャラリーを作成できます。
- ・カルーセル ギャラリー コンポーネント
- スワイプ可能なカルーセル形式のギャラリーを作成できます。
- ・スワイプ ギャラリー コンポーネント
- 左右にスワイプして画像を切り替えるギャラリーを作成できます。今回のサンプルバナーで実際に使用します。
- ・iFrame コンポーネント
- iframe を配置して、外部 HTML などを読み込めます。
- ・地図コンポーネント
- 設定や検索が可能な地図を追加でき、ユーザーの現在地や、その他の特定の位置情報を表示できます。
- ・タップ領域コンポーネント
- ユーザーがタップで操作できる領域を配置できます。
- ・動画コンポーネント
- 動画(.mp4、.ogg/.ogv、.webmなど)を配置できます。
- ・YouTube コンポーネント
- YouTubeの動画を配置できます。
各コンポーネントの共通の使用法
各コンポーネントは、画面右側の「コンポーネント」パネルからドラッグ&ドロップで作業領域に配置できます。
各コンポーネントの挙動は「プロパティ」パネルで設定します。
それでは、コンポーネント機能を使って、スマートフォン用のエキスパンドバナーを作ってみましょう。
スマホ用エキスパンドバナーの制作方法
エキスパンドバナーとは、タップ操作によって領域を拡張して表示する広告のことです。普段は小さなバナーを表示しておき、ユーザーがタップするとページを遷移せずに大きなバナーに切り替えます。スマートフォンの小さな画面でも邪魔にならないので、スマートフォンサイトやアプリでよく使われています。
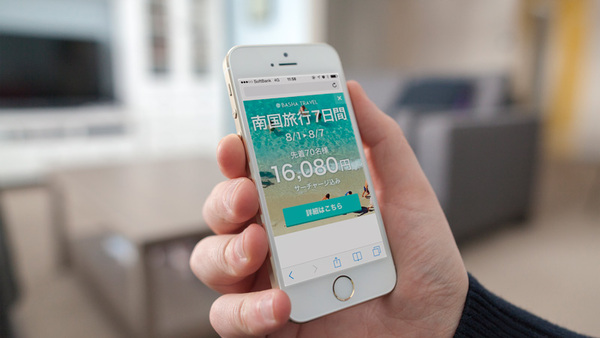
今回は以下のような旅行会社のバナーを作ります。タップするとバナーが大きく表示され、左右にスワイプすると複数のバナーが切り替ります。
1.新規ドキュメントを作成する
Google Web Designerを起動し、「ファイル」から「新しいファイルの作成」でドキュメントを作成します。今回はGoogle広告の種類の中から「エキスパンド」を選択します。
「ディメンション」はタップ前のサイズ、「ディメンション(展開時)」はタップ後のサイズを設定できます。OKボタンを押すと、タップ前のページとタップ後のページが作成され、展開するためのタップ領域が配置されています。
「bannerPg1」はタップ前のページ、「expandPg1」はタップ後のページです。
「expandPg1」には、バナーを閉じるためのタップ領域が配置されています。
2.パーツを配置する
各ページにパーツを配置していきます。まず、「bannerPg1」にタップ前の画像を配置します。
このとき、「タップ領域」のレイヤーの重なり順を、一番上にしてください。
次に、タップ後のページである「expandPg1」に切り替えます。このページには、コンポーネント「スワイプ ギャラリー」と画像を配置します。
「スワイプギャラリー」は、レイヤーの一番下に配置してください。
3.コンポーネント「スワイプ ギャラリー」の設定
配置した「スワイプ ギャラリー」を選択します。「プロパティ」パネル内「コンポーネントプロパティ」の「画像追加」ボタンをクリックします。
枠内に任意の画像をドラッグ&ドロップするか、「パソコンからファイルを選択」で、画像を追加します。3枚の画像を追加したら、「OK」ボタンをクリックして完了です。
4.コンポーネント「タップ領域」の設定
最後に、エキスパンドバナーからWebサイトへ移動するボタンに、リンクを設定します。下図のように「ソース」から「操作」までを選択をし、URLにリンク先を設定します。「Save」ボタンをクリックして設定完了です。
各要素の設定内容は以下のようになります。
- ・ソース
- イベントを設定する要素です。
- ・イベント
- トリガーとして使用するイベントを選択します。イベントの種類は、ソースごとに異なります。
- ・ターゲット
- イベントを受信する要素です。
- ・操作
- ターゲットの操作を設定する要素です。操作の種類は、ターゲットごとに異なります。
ここまでの手順が一通り終わったら、HTMLを書き出して、ブラウザーで確認をしてみましょう。サンプルのように表示されれば、エキスパンドバナーの完成です。
表示領域から内容がはみ出るときは
Google Web Designer上でのプレビュー時にはドキュメント作成時に設定したサイズで表示されるのに、公開用のファイルを書き出すと表示エリアからはみ出して表示されることがあります。
公開用のHTMLをエディターで開き、html,bodyのCSSにwidthとheightを追加し(値はバナーのサイズに合わせる)、overflow:hidden;を設定することで正しく表示されます。
まとめ
第4回では、コンポーネントを使ったエキスパンドバナーの作成方法を説明しました。Google Web Designerはまだベータ版で機能も限られていますが、これまで取り上げたサンプル程度のものであれば、Flash Professionalなどのアニメーションツールよりも簡単に作成できます。
今後のバージョンアップで、さらに使いやすいツールになっていくことを期待したいですね!