|
|---|
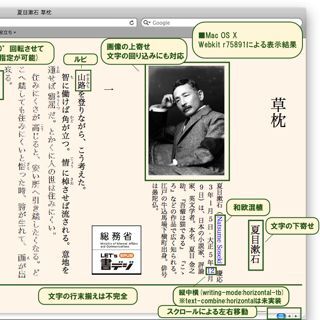
小説や漫画以外にも書籍にはさまざまなジャンルがあり、ジャンルによって電子書籍の作り方も変わります。今回は、技術書や教科書などで使える、テキスト/写真(ビットマップ画像)/図版(ベクター画像)が混在した電子書籍データを作ってみましょう。特にEPUB形式ではSVG (スケーラブルベクターグラフィックス)がサポートされているので、リーダー上で図版を拡大してもきれいに表示される電子書籍を作れます。また、後半では応用編として、SVGを使った縦組み(縦書き)のEPUB書籍にも挑戦します。
■連載ラインナップ
- 文字のみ(小説、文学作品など)
- 画像のみ(漫画、絵本)
- 文字+画像(挿し絵付きの小説や写真集など)
- 文字+画像+図版(SVG)(技術書、教科書など) ←今回作成する電子書籍データ
- 動画を含む複雑なレイアウトおよびインタラクティブ要素を含むもの(雑誌など)
今回はビットマップ画像とベクター画像の両方の表示に対応している以下の2つの形式の電子書籍データを作成します。「テキスト(青空文庫形式)」と「AZW/MOBI(Kindle用)」はベクター画像に対応していないため今回は対象外です。
- EPUB
図版のベクターデータはAdobe Illustrator CS5を使って作成します。Illustratorは古くからSVGに対応していますので、CS5以前のバージョンでも構いません。Illustratorを使わずにSVGデータを作成したい場合はオープンソースの「InkScape」というアプリケーションを使ってもよいでしょう。
- ・InkScape
- http://www.inkscape.org/
今回はあらかじめ以下のような簡単な図版を作成し、SVG形式で保存しました。また、SVGデータをそのまま配置できるアプリケーションは限られているため、同時にPDF形式でも保存しておきます。