FIXER cloud.config Tech Blog
あのゲームのあのエフェクトっぽい! Unity VFX Graphの始め方〔初級編〕
2022年10月20日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「【Unity】VFX Graphの始め方 ~初級編~」を再編集したものです。
こんにちは。鷲野です。
10月に入って外の気温も段々下がり、おうちでVFXで遊ぶ季節になってきましたね。
今回はかっこいいエフェクトや幻想的なエフェクトを作ることができるUnityの機能、Visual Effect Graph(以下:VFXGraph)についてまとめました。
VFXGraphの記事は数が少ないので、Unity VFXGraph初心者の方や、備忘録としての記事が欲しかった! という方のお役に立てたら幸いです。
この初級編では、VFXGraphを始めるまでの手順をご紹介します。
※VFXGraphは、GPUに負荷がかかります。動作が重かったり、うまく動かない方は、十分なスペックのGPUを搭載したPCでの作業をお勧めします。
プロジェクトの作成
3D(HDRP)を選択してプロジェクトを作成しましょう。モバイルアプリに使いたい方は3D(URP)を選択してください。
(今回私が利用したエディターのバージョンは2021.3.8f1です)
出来たらこんな画面になるはずです。作業しづらく感じる方は、画面右上の Layout からお好きなレイアウトを選んでくださいね(私は2by3を選択しました)。
VFXGraphの作り方
新しくプロジェクトを作れたところで、さっそくVFXGraphを使ってみましょう。ProjectウィンドウでAssetフォルダを選択したら、Projectウィンドウ上で右クリックをし、Create > Visual Effect > Visual Effect Graph を選択してください。
この水色とオレンジのうねりマークがVFXGraphのアイコンです。
お好きな名前を付けたVFXGraphができたら、そちらをダブルクリック。すると、以下のようなものが出てきます。
これらの色がついた四角ひとつひとつをコンテキストといい、その中にあるグレーの四角をノードといいます。このノードが組み合わさり、エフェクトを作り上げることができます。
基本的にこのコンテキストを上から順になぞるように処理が実行され、ノードの数値を変化させたりすることでエフェクトに様々な変化を加えることができます(後述の3章でおおまかな解説、後の中級編の記事で具体的な解説を行います)。
と、ここで、やっとこ面白いところです。せっかく生み出したこのノード達ですが、一度すべて消しましょう! 全選択してDeleteを行ってください。
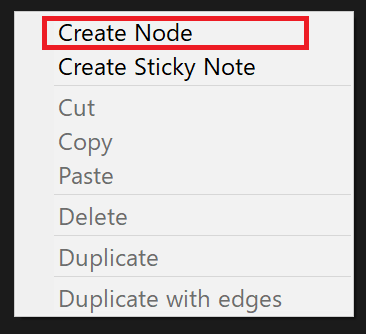
Deleteが完了したら無の空間で右クリック。Create Nodeを選択しましょう。
そうしたら、ちょっとした検索欄付きのウィンドウが出るので、そこに「simple」と入力してみましょう。
色々出てきましたね。「Simple Particle System」と「Simple Mesh Output」以外で好きなものを選んでみましょう。私は試しに「Simple Heads Trails」を選んでみます。先ほど消したものとは異なり、少し複雑なノード達が出てきたら成功です。
(Simple Particle Systemは、先ほどDeleteしたものと同じものになります)
最後に、作ったVFXGraphをProjectウィンドウからHierarchyウィンドウにドラッグアンドドロップしてください。
なんかでた!
けどちっちゃー…
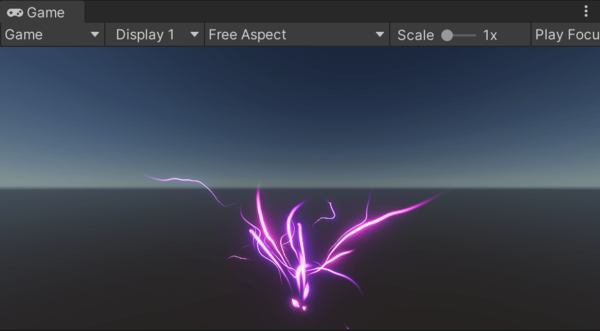
ということでカメラを近づけてみましょう。HierarchyウィンドウにあるMain Cameraを選択し、今回はInspectorウィンドウのPositionの値を x : 0, y : 0, z : -2 に調整しました。すると、、
なんということでしょう! 見やすくなりました~!
他のエフェクトもいろいろ試したりして、「あのゲームのあのエフェクトっぽい!!」と感じることがあると思います。「こんな感じでエフェクトが作られていくんだ」というカケラを体験していただけたなら幸いです。
ちょこっと解説 システム構成
本記事で体験していただきたかったことは2章時点でほとんど終わってしまったので、3章は後の ~中級編~ につながる、基本のシステム構成についてになります。
4つのパートに分かれていることが画像から伺えますね。
これらコンテキストについて上から解説します。[1]
・Spawn ・・・ 「パーティクルをいくつ作るのか」を決めるコンテキスト
・Initialize ・・・ 「パーティクル生成の定義」を行うコンテキスト
・Update ・・・ 「パーティクルが時間経過とともにどのように動作するか」を決めるコンテキスト
・Output ・・・ 「パーティクルのレンダリング方法」を定義するコンテキスト
これらはVFXGraphを使う上で絶対に覚えておくべきことです。
使っているうちになんとなく覚えてしまうものでもあります。大切なので、意識して使いましょう。
まとめ
いかがでしたか。
今回はUnityのVFXGraphで簡単なエフェクト作成を体験していただきました。
この記事を機にVFXGraphの初心者としてのスタートを切れる人が多くなって欲しいなと思います。
また、後の~中級編~では、実践的なノードの解説を行っていこうと考えています。読みやすく、かみ砕いて書くつもりですので、お楽しみに。
~参照リンク~
[1]Unity公式 「Visual Effect Graph 論理」
https://docs.unity3d.com/ja/Packages/com.unity.visualeffectgraph@10.7/manual/GraphLogicAndPhilosophy.html
鷲野 翼/FIXER
ラーメン大好き鷲野です!
好きなゲームは麻雀とテトリス、好きなアニメはノゲノラです!
VR Ready.