このところ、これまでこの連載ではあえて扱ってこなかったAuto LayoutによるUIのレイアウトについて、さまざまな「拘束」の設定方法を見てきました。今回取り上げるのは、それとはほとんど何の関係もない、タブによる画面の切り替え機能です。Auto Layoutとの共通点は、これまでこの連載では扱ってこなかったということだけでしょう。
iOSのタブは、タブバーコントローラー(UITabBarController)によって実現されています。それを使って、アプリの画面(ビュー)を、ビューコントローラーごと切り替えるのです。ビューコントローラーごと画面を切り替えると言えば、以前にはナビゲーションコントローラーを扱いました。それと似ている部分もあります。それは、このタブバーコントローラーが、ほかのビューコントローラーを管理するかたちになっているということです。しかし、基本的にはまったく異なる考え方で設計されたもので、使い方も用途も異なります。
ナビゲーションバーは、画面の上部に配置されるものでしたが、タブバーは底部に位置します。また、タブバーの上には切り替え可能なビューコントローラーの一覧が、個々のタブとしてあらかじめ配置されています。その状態からはナビゲーション機能のように、プログラムによってビューコントローラーをプッシュしたりポップしたりすることなく、ユーザーがタブバーを操作することでビューコントローラーが自動的に切り替わります。
プレイグラウンド上の小規模なプログラムでは、あまりタブバーを活用しようとは思わないかもしれませんが、使い方は簡単なので、覚えておくと便利なこともあるでしょう。
3つのビューコントローラーをタブバーで切り替える
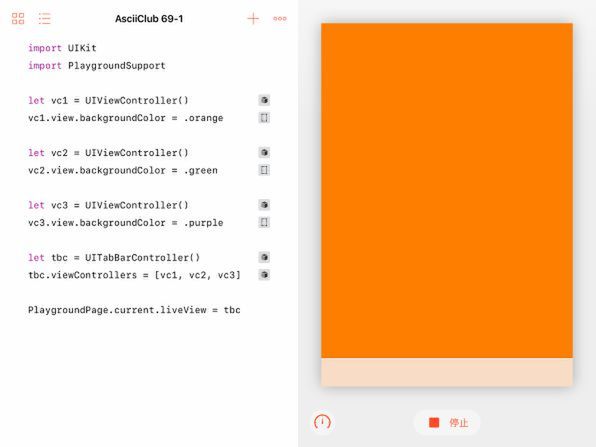
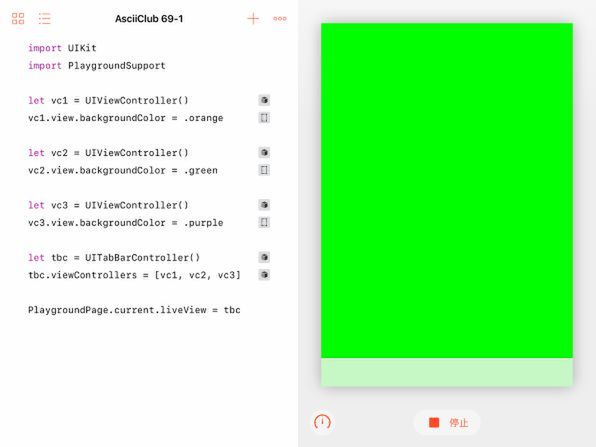
とりあえず可能な限り少ないコードで、タブバーを表示してビューを切り替えるプログラムを書いてみましょう。ビューを切り替えるには、最低限2つのビューコントローラーを用意すればいいのですが、それでも寂しいので3つのビューコントローラーを用意し、それぞれに異なる背景色を設定しておきます。タブ機能は、タブバーコントローラー(UITabBarController)のオブジェクトを作って、そのviewControllersというプロパティに、表示して切り替えたいビューコントローラーの配列を設定するだけで使えます。
このプログラムを実行すると、タブバーに設定した配列の最初のビューコントローラーのビューが表示されます。しかし、タブバー自体は区切りもない白い半透明のバーなので、そのままでは、それがタブバーであるかどうかもよくわかりません。しかし、タブバーの真ん中あたりや、右側あたりをタップすれば、配列として与えた2番目、3番目のビューコントローラーに切り替えることができます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ