サイボウズ社が提供しているウェブサービス「kintone」は、一言で言うなら「簡単に自社の業務に適したシステムを作成できるクラウドサービス」だ。業務アプリを直感的に作成できるほか、社内SNSとしての機能も備えスピーディーに情報共有ができるなど魅力が盛り沢山だ。本連載では、そんなkintoneの導入から基本機能の紹介、そしてアプリの活用法など、ビジネスの現場で役立つ情報を取り上げていく。第97回では、kintone内の情報をアカウントのない人に見せるのに便利な「kViewer」について紹介する。
kintoneにデータを蓄積していくと、顧客や取引先と共有して活用したくなることが多い。しかし、その相手のkintoneアカウントを用意するのは難しいし、そもそもkintoneアプリに入って欲しくはないだろう。そこで、単にデータをしたいというニーズに応えるのが、「kViewer」(トヨクモ)だ。
「kViewer」はkintone内にある情報を外部公開できるサービス。もちろん、kintoneアカウントを持っていない人に見せられるので、情報活用の幅が広がる。
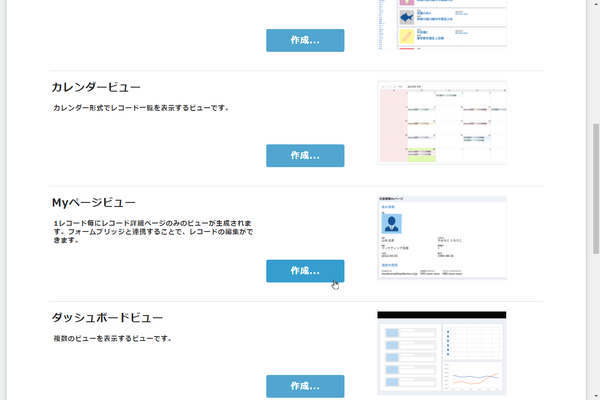
データの見せ方は8パターン用意されており、例えば株主や出資者にリアルタイムの経営指標を見せたり、社員以外の関係者に売上や来場者の情報を開示したり、セミナーの予定をカレンダーで表示したりできる。
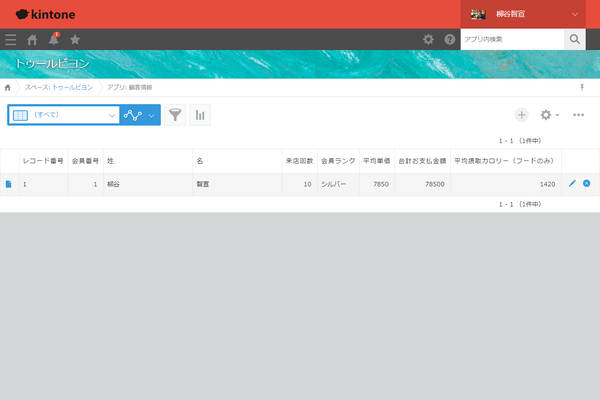
今回は、飲食店の顧客管理に使えるか試してみた。原価BARではkintoneを活用して、顧客の来店管理を記録しようと考えている。来店回数だけでなく、ご利用いただいた料金や購入した商品の情報まで記録しておくと、面白いナレッジが得られるのではないかと考えたのだ。
来店回数だけでなく、安い店なのに平均支払金額が大きいとか、何年通ってついに100万円を突破したとか、摂取カロリーがわかればそりゃ太るわけだ、などといった気付きが得られると面白い。回数や金額によってランクが上がったり、プレゼントを企画すれば、ゲームのようにレベルアップする楽しみもある。特に、RPG好きや収集癖のある男性には刺さるのではないだろうか。
データの収集自体はなんとかなる。問題は、顧客にその情報をどうやって開示するのか、ということだ。まさか、毎回スタッフに質問してもらい、kintoneを見ながら回答するというオペレーションを組むわけにはいかない。できれば、kintoneに蓄積した情報を勝手に見てもらいたい。
そこで、「kViewer」で「Myページビュー」を作成し、表示項目を設定する。レコードごとにユニークなURLが生成されるので、そのURLを顧客に送信すればいい。IDやパスワードでの認証はないが、URLを漏洩させない限り、ユーザーと店側しかアクセスできないのだからセキュリティは確保できる。
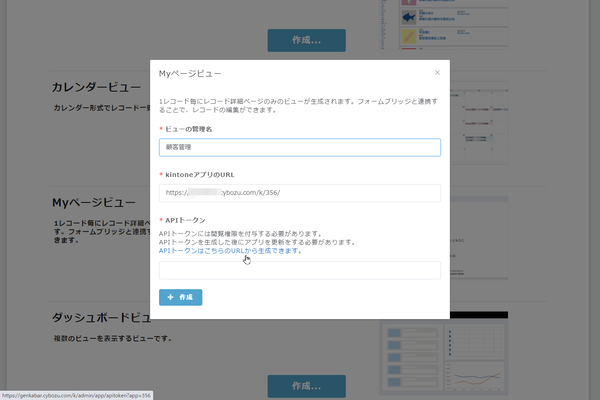
kintone側のアプリが準備できているなら、「kViewer」を開いて、「Myページビュー」を作成。アプリのURLやAPIトークンを入力する。APIトークンはアプリの設定画面から生成できる。
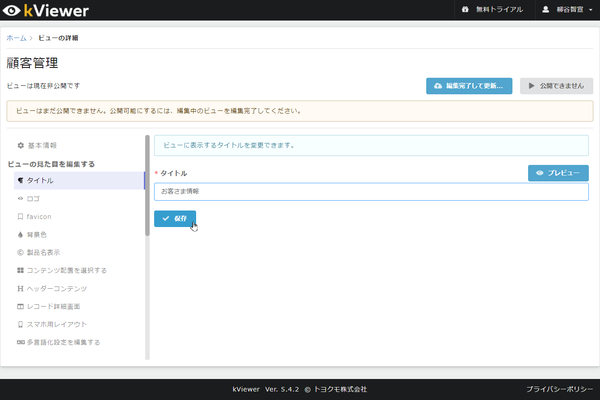
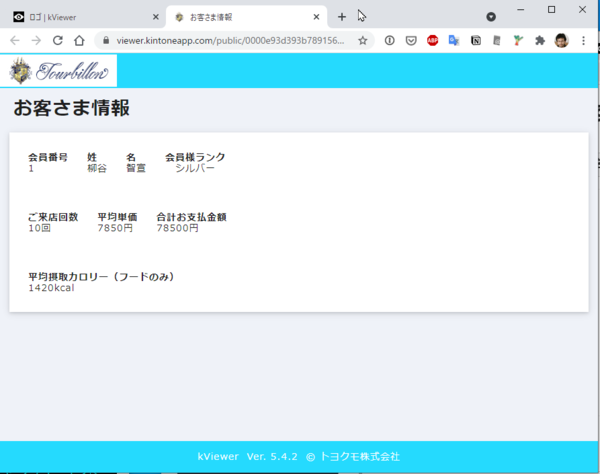
「kViewer」の設定画面が開いたら「ビューの見た目を編集する」項目を上から設定していこう。まずは、「タイトル」。アプリ名の「顧客管理」という文言がお客さまに見えてはまずいのて、「お客さま情報」とタイトルを変更しておく。
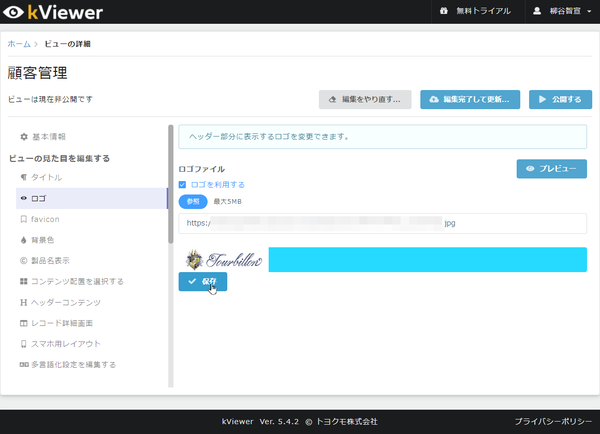
次に、ロゴやファビコンを企業ロゴなどにしておく。これだけでぐっと「まともな企業」感が出るのだ。ロゴサイズは174×21ピクセル、ファビコンは16×16ピクセルで作成しよう。
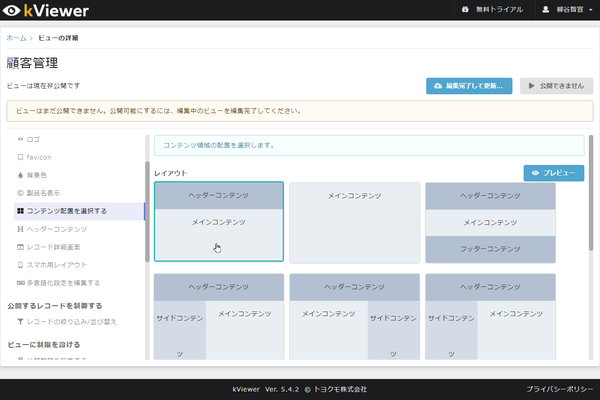
背景色や製品名表示などを設定したら、コンテンツの配置を選択する。kintoneの情報を表示するメインコンテンツ以外に、ヘッダーとサイド、フッターにもコンテンツを表示できる。
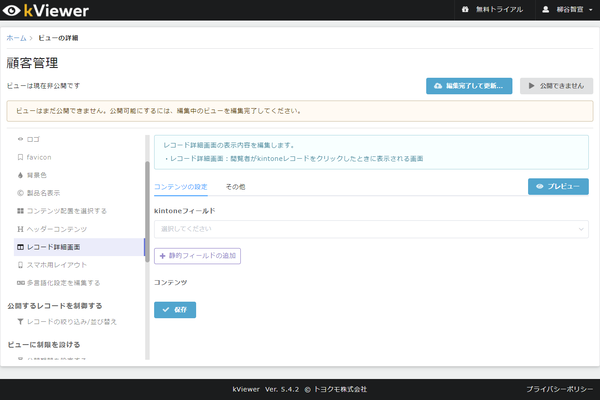
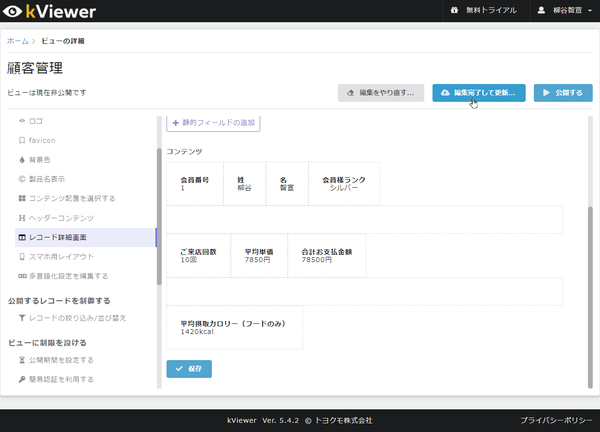
「レコード詳細画面」で表示するフィールドを追加する。フィールドはドラッグ&ドロップで移動できる。最初は1行表示になっているが、「インライン表示」に切り替えれば、フィールドを横に並べて表示できるようになる。「静的フィールドの追加」からは、見出しなどを表示する「ラベル」や空白を表示する「スペース」そして、「罫線」の追加が可能だ。
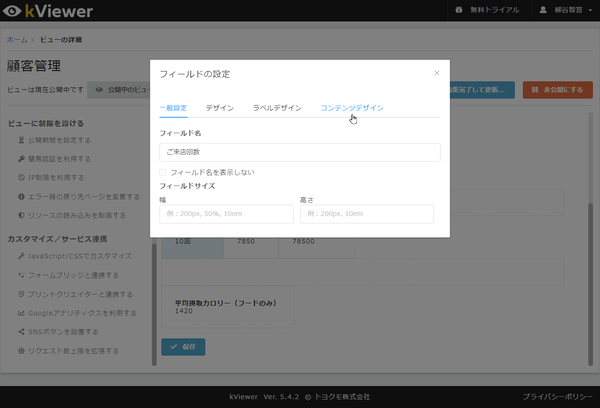
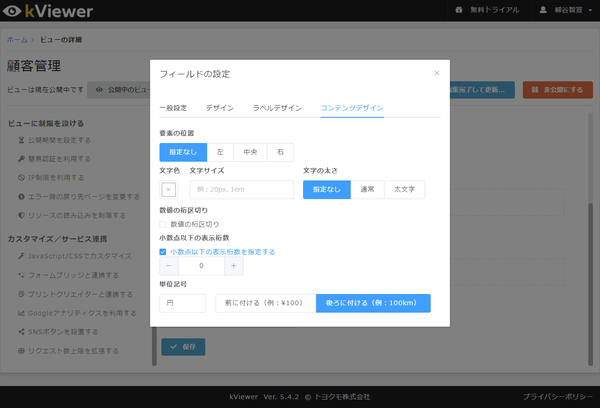
「フィールドの設定」を開くと、表示するフィールド名やコンテンツの設定が行える。例えば、「来店回数」を「ご来店回数」にしたり、数値表記に「円」を付けたりできる。
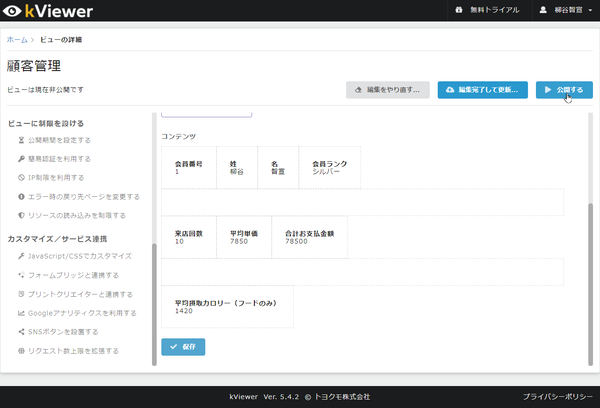
一通り設定したら、「編集完了して更新」をクリックし、続けて「公開する」をクリックしよう。
「公開中のビューを見る」をクリックすると、「Myページ」のURLを開ける。大量のレコードがある場合は、「CSVダウンロード」をクリックして、CSVファイルに出力することもできる。
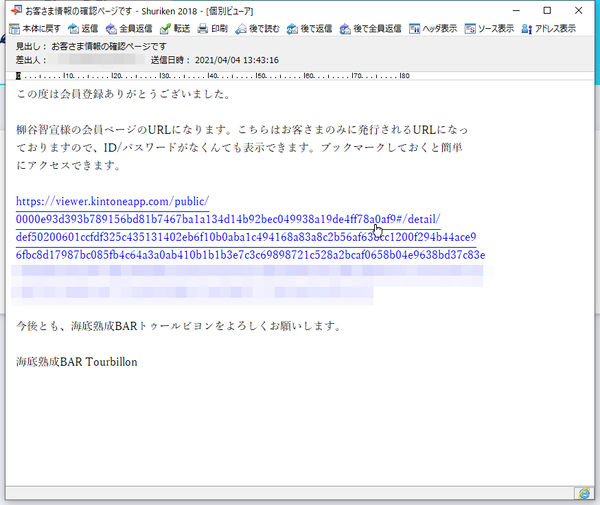
このURLをそれぞれの顧客に送信し、ブックマークしてもらえば準備は完了。これがその人のアクセス先となる。URLを開くと、設定したレイアウトで、その人のレコード内容が表示される。もちろん、アプリにはアクセスできないし、他の人の情報が表示されるようなこともない。
店側は何もしなくても、顧客が自分でkintoneの最新情報にアクセスできるのはとても便利。見せたくない情報は表示させなければいいだけなので、セキュリティリスクも低い。
気になる価格はライトコースで6000円。とりあえずは、このコースでもなんとか運用できることだろう。スマホ用のレイアウトをを作成したり、多言語化できるスタンダードコースは9000円。フォームブリッジやプリントクリエイターといったトヨクモ製品と連動したり、テンプレートや簡易認証などを使うなら月額1万5000円のプレミアムコース。ダッシュボードビューや高度なグラフビューを使いたいなら、最上位のプロフェッショナルコース、月額2万4000円が必要になる。
もし、kintoneの情報をkintoneユーザー以外に公開したいというニーズがあるなら、「kViewer」を試してみてはいかがだろうか。30日間の無料お試しも用意されているぞ。

この連載の記事
-
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する -
第106回
デジタル
IoTエッジデバイス「Gravio」で取得したCO2濃度をkintoneに記録する -
第105回
デジタル
グランプリは相互電業! 愛媛バス、サエラ、RGCのkintone AWARD 2021登壇 - この連載の一覧へ