
Conversions@Google 2017 でのルーク・ロブルースキー氏のプレゼン「Mobile in the Future」にすごく感銘を受けたのでここでもシェアします。ルーク氏はモバイル・ファーストを提唱した、そう、あの人です。
ちなみに、2017年11月にダブリンで行われたイベントだそうですが、アップされてる動画の中でルークさんのプレゼンが 圧倒的に再生回数が多いです。さすが。
プレゼンの内容やスライドのデザインはもちろん、Q&Aまですべて素晴らしい内容でした。話も上手で出てくる情報やデータの量も半端なくて説得力があるんですよね。本当にすごい。
ところどころ彼のテクノロジーオタクっぽいところが出ているんですけど、それも含めて好きなプレゼンです。僕の考えとシンクロすることも話しているため、すとんと腹落ちしました。
3つのポイント
僕がこのプレゼンを見てもっとも重要だと思ったところを、ざっくり3つの要点にまとめます。
プレゼンはYouTubeにアップされています。英語が大丈夫な方はぜひ通しで見てもらいたい内容です。1時間40分の価値ありです。
以下はあくまで僕の解釈なので悪しからず。
モバイルがビジネスの主戦場に
ビジネスはモバイルに完全に移行している。アプリでもウェブでも。モバイルでのユーザー数やモバイルで行われるビジネスのボリュームは、ここ10年で爆発的な成長を遂げている。たとえば、FacebookのモバイルMAUなんて100倍とかそんなレベル。
モバイル・アプリやWebは進化していない
それなのにモバイル向けのアプリやウェブは、ここ10年であまり進化を遂げていない。デスクトップでやっていたことを、そのまま小さい画面に詰め込んでいるだけと言っても過言ではない。細かい改善は繰り返しているのかもしれないけど、そんなに大きくは変わっていない……というのが現実。飛躍的に良くなったとは決して言えない状態。
人をテクノロジーに従わせるのをやめる
では、モバイル制作を進化させるにはどうすれば良いのか?
それには人をテクノロジーに従わせる考えを捨てて、テクノロジーを人のために最大限に活用する考えを持つという考えを持つ必要がある(後ほど具体的に説明します)。ユーザーの体験をよりシンプルにするために技術を活用する。
たとえば、iPhoneのTouch IDやFace IDなんかはそれの最たるもので、裏では革新的な技術や複雑な仕組みが走っているのに、ユーザー体験はすごくシンプルです。以前は端末をアンロックするのにわざわざパスコードを入力していたのに、指を置くだけで、スクリーンを見るだけでアンロックできるようになりました。
技術で複雑さを解決するというのは、まさにこういうこと。
さて、プレゼンは1時間40分もあるので、もっと盛りだくさんの内容ですが、絞り絞って要点をざっくりまとめるとこんな感じです。
まさにその通り! でも……
現代のモバイル制作(ウェブでもアプリでも)に求められているのは、確かに上にまとめたようなことで、小さい画面にいかに情報やデザイン要素を詰め込むか、いかに上手に隠すかを考えることではないんですね。目指すべきは、技術を活用してユーザの体験をいかにシンプルに、よりシームレスなものにできるかを考えることです。いかにモバイルにあった体験にできるかが課題です。それが解決できて、ようやく進歩した、進化したと言える。
う〜ん、なるほど。まさにその通りですね。
たしかにそうしたいと思うし、それが当たり前の流れだと思います。
でも……。実際にやることを考えると「う〜ん」と唸りたくなります。
だって、チームや組織でそれを成し遂げるって、かなりハードル高いですよね。もう、ハードルというよりも棒高跳びレベルというか……笑。
これをやろうとすると、技術力やデザイン力もさることながら、担当者の調整力や粘り強いコミュニケーション、さらには組織内での政治力みたいなものが必須になってくるわけです。はっきり言って、ここが一番面倒で大変なところだったりもするので簡単には解決できないことが多くなります(それができなくて悩んでいるデザイナーやエンジニア、ディレクターの方はけっこう多いはず)。
でも、大変だからこそ価値があるし、2年後、3年後にそういったことができてなかったら、ビジネスという戦いの場で組織も人も生き残れなくなるんじゃないかと思っています。
だって、競合やライバルはどんどん進化して待ってくれませんからね。
「22個の項目を5つにする」という考え方
では、「技術を活用してユーザーの体験をいかにシンプルに、よりシームレスなものにできるかを考えること」とは、具体的にどういうことなのでしょうか?
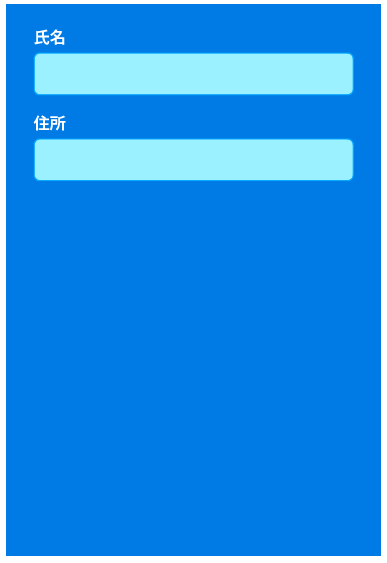
ルーク氏がプレゼン中に1つの例を紹介してるんですけど、その例では22個もあるフォームの項目を5つにしているんです。20とか18にというレベルじゃなくて、5つに!です。
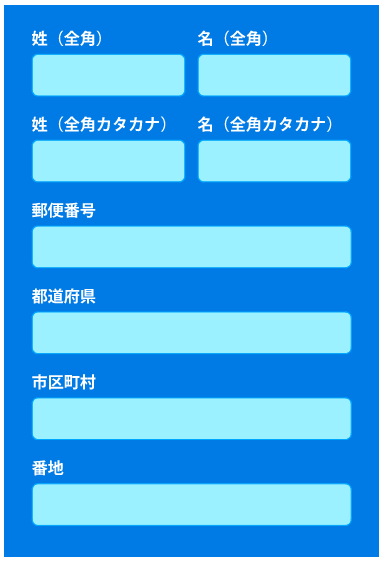
たとえば、下の項目をいかに減らせるかを考えます。

なかなか次のようには出来ませんよね?

氏名の項目ってデータベースでは2つの項目に分かれてるから、ユーザーにも同じように入力してもらわないと困るし。カタカナ表記の氏名も読み方がわからないと困るから入力してもらわないと……。
そんなふうに考えていると、結局、データベースというテクノロジーに支配されてしまっていることに気がつくんですね。データベースで項目が2つ必要だから、入力フォームでも2つの項目が必要だと考えてしまっている自分に気づくわけです。
ルーク氏が伝えようとしているのはまさにここで、人をテクノロジーに従わせないというのはこういうことなんですね。そうではなくて、テクノロジーを活用してユーザーにとって面倒なことを解決するのが僕らデザイナーやエンジニアの仕事なんだ、と。
たとえば氏名の項目一つをとっても、そもそも2つの項目である必要があるのか、真剣に問い直してもいいのではないか? と。
以上、おおまかに言うとルーク氏が訴えているのはそういうことだと僕は理解しました。
まとめ
ルーク氏のプレゼンを見て「そうそう!それそれ!」と、ものすごく共感したので、ここでもシェアさせてもらいました。うまく伝わっていると良いですが……。
しかし、22個の項目を5つにって、技術者目線で考えると、けっこうハードル高いですよね? というのも、データベースだけじゃなくて製品やサービスの根本的なところから見直して、どのデータがなんのために必要でどういった形で利用されているのか確認が必要になるんですよね。ユーザーのイニシャルタッチポイントからライフタイムのジャーニーマップをしっかり把握する必要があって、さらに、たいていの組織では部署間を横断するコミュニケーションが必須になる。
さまざまな知識やスキル、さらには実行力や忍耐力が必要とされます。組織によっては、かなりチャレンジングな課題です。ウェブ担当者にはそこまでの権限が与えられていないことも多そうだし。
でも、ルーク氏のプレゼンを見て「これはチャレンジする価値のある課題だ」と再び心から思わされました。
このプレゼンには、他にもたくさんのインサイトがちりばめられています。アイディアの起点となる情報もたくさんあります。オススメです。
※この記事は「22個のフォーム項目を5つに?モバイル・ウェブ制作に必要な考え方とは」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。
Copyright ©️ 2017. Ryo Watanabe.











