ランディングページとWebコピーライティング
さてさて、今回の授業は「ランディングページ」を題材に、Webページ全体の情報配置……つまりはレイアウトについて解説していきたいと思います。
「いや、センセイ、この連載ってWebのコピーに関する授業でしょ?」と思った方、あるいは舌打ちをしたり疑いの目を向けたりした方も多いと思いますが、先生は決して怒りません。正直に手を挙げてください。あ、けっこういるな(チッ)。まあ、そう決めつけずに、まずはいつも通りもうちょっと僕の話を聞いてください。
Webでコピーを書く場合、「そのコピーがどこに置かれるか?」ということは、けっこう重要な問題です。あるいは、「コピー以外の画像や図表などがどのように配置されるか?」によっても、コピーの果たす役割や性格は大きく変わってきます。
「ランディングページ」といえば、ものすごくざっくり言えば、チラシのWeb版のような存在。もともと、チラシや販促物を制作する場合、大まかなレイアウトを考えるのは、僕らコピーライターの仕事でした(制作会社のやり方にもよりますが)。例によってやや強引に言い切りますが、ターゲットへの訴求点やコンバージョンを設定して、適切に言葉や画像のレイアウトを決めていく作業も、コピーライティングの一部だったわけです。
最近では、WebディレクターさんやWebデザイナーさんの仕事になっていると思いますが、僕はそこまでを自分の仕事だと考えるタイプのコピーライターとして育てられました。まあ、その頃在籍していた会社は、もう……(遠い目)。
レイアウトは「サッカー」でわかりやすくなる(はず)
「書かなきゃいけない人」の立場から「ランディングページ」のレイアウトを考えるためにもっとも重要なことは、「戦略的な視点」です。ページ全体を俯瞰して、最適な言葉や画像を配置して行くには、パーツ単位で考えていてはダメです。
そんなわけで、今回の見立ては「サッカー」。しかも監督です。あ、僕が毎回、素っ頓狂なことを言い出す感じにはさすがに慣れてきましたね。よい傾向です。さあ、どんどん行きましょう。
自らボールを蹴ることはなくても、チームの浮沈を左右する存在。それがサッカーの監督です(サッカーじゃなくてもスポーツ競技の監督は概ねそんな感じですが)。では、監督は何をしているのか? と言えば、ゲームの流れを読み、異なる能力を持った選手を、適切なポジションへと配置していきますよね。大切なのはこの感覚です。
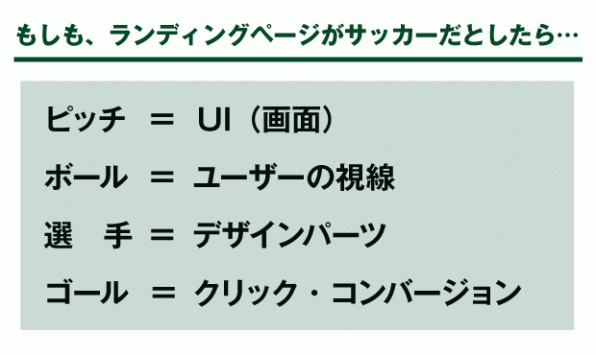
「ランディングページ」のUIは「ピッチ」、コピーや画像、図表は「選手」、コンバージョンにつながるボタンやリンクは「ゴール」。そして、ユーザーの視線が「ボール」です。あえて上手いことを言うなら「アイボール」というわけです(ドヤア)。
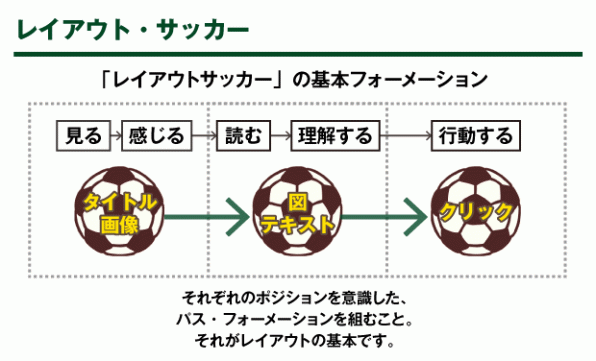
つまり、この「アイボール」をいかにして「ゴール」へと蹴り込むか? を考えれば、「ランディングページ」のレイアウトに戦略的な視点を取り入れられる!……という、ちょっと読んだだけだと、書いている人間の思考回路を疑わざるを得ないような方法論「レイアウトサッカー」が誕生します。でも、疑われたままだと授業が成立しないので、この「レイアウトサッカー」を図で解説していきましょう。

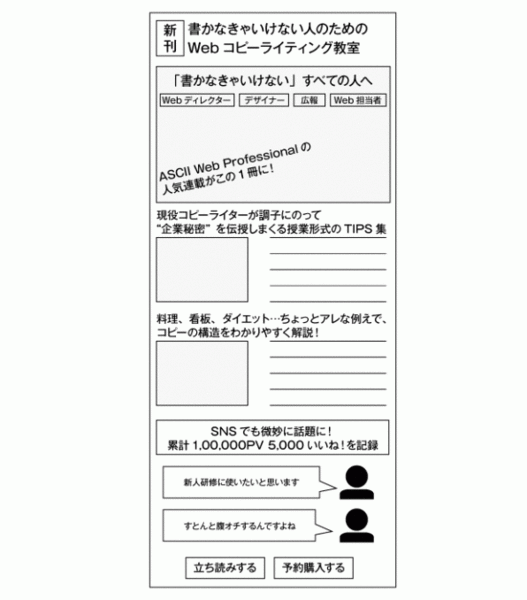
ざっくり言えばこんな感じです。この関係性を簡単なワイヤーフレームに落とし込んでいくとこうなります。出てもいないこの連載の単行本のLP…という自虐ネタですが、基本はきっちりおさえました。ちなみにですが、実際のサッカーとの違いは、ゴールを複数、好きなところに置ける点、あとはキーパーがいないところが挙げられますね。

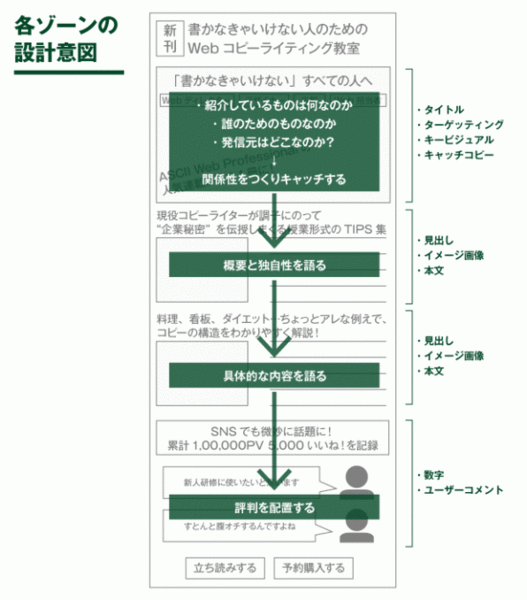
で、このレイアウトに配置された選手たち=パーツのポジションを見ていきましょう。

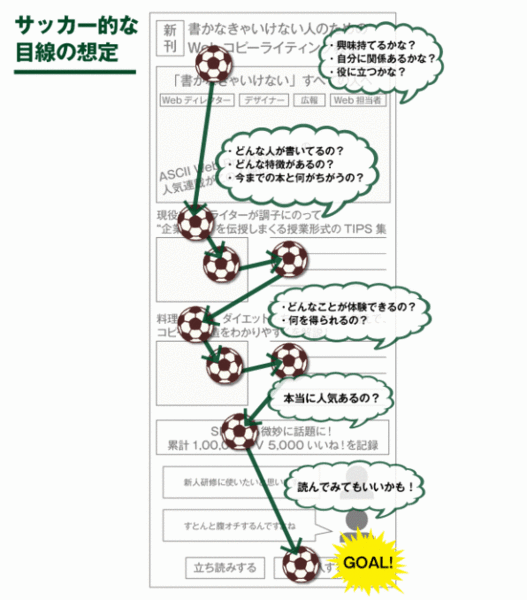
さらに、この上から、視線のパス回しを書き込んでみます。

こうしてユーザーの目線をボールに置き換えると、コピーや画像で、どんなパス回しをすべきかが、客観的かつ戦略的に見えてくると思いませんか。このあたりについて、ちょっと詳しく解説していきます。セルジオ森田さん、よろしくお願いします。
はい。セルジオ森田です。まず、ピッチ=UI全体を順に見ていきましょう。最初に目に飛び込んでくる「タイトル」や「キャッチコピー」、そして「キービジュアル」は正しくキックオフを担う重要な「先発選手」です。ユーザーに興味を抱かせ、「自分に関係あるかも?」「これは自分にとってメリットがあるページだ!」と思わせることが使命となります。続いて、その蹴り出しからパスを受け取るのが、本文パートにある「見出し」たち。キックオフの時点で何らかの興味・関心を抱いたユーザーの「アイボール」をさらに具体的な情報があるエリアへと呼び込み、「ボディコピー」や「画像」のアシストによって、ゴールである「クリックボタン」へと蹴り込んでいきます。これを、ページビューするユーザーの立場に立って読み解くとこうなります。

まずは既存ページの改善からはじめるのがコツ
この「レイアウトサッカー」を実務に活用する場合、いきなり新規コンテンツをつくるタイミングでサッカーに当てはめるのではなく、ある程度デザインができている公開前の状態か、すでにできあがっている既存のページをベースに、「アイボール」の流れを書き込んでいくのがおすすめ。「レイアウトサッカー」に基づいて配置を考えるときは、「コピーを書く」という気構えからは一端離れて、「選手を配置する」という、監督の目線に立って戦略づくりをすすめていくと効果的です。
と、いうわけで、編集部にお願いして、練習用のサンプルLPをつくってもらいました。まずはこの画像をプリントアウトして、ボールとそのパス回しの流れを書き込んでみるところからはじめてみてはいかがでしょうか。
そうすることで、まずは、そのページにどんな配置でどんなコピーを置けば、より良いパス回しや、シュートが決められるかが見えてきて、結果的に、書くべきコピーの方向性も最適化されるはずです。
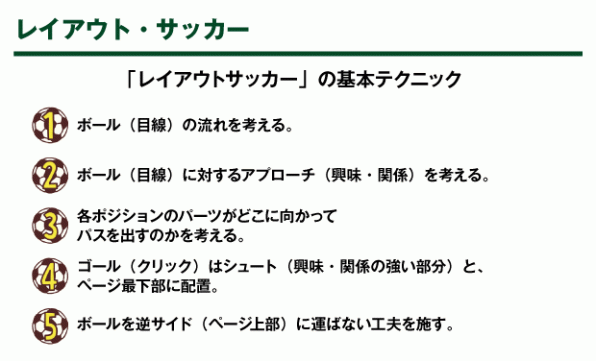
まとめ→「レイアウトサッカー」の基本的テクニック
最後に、「レイアウトサッカー」における、基本的なテクニックをご紹介しましょう。 特に、5番目は非常に重要。高速でスワイプされるスマホサイトならなおさらですから、しっかり意識してくださいね。

いかがですか? サッカーに置き換えるだけで、レイアウトの善し悪しの基準がスッキリと見えてきたのではないでしょうか。監督と言えば、映画監督のことを「ディレクター」と言ったりしますが、正しく、デイレクションの基礎とも言うべき「監督目線」を学ぶにも、この「レイアウトサッカー」は非常に有効なメソッドです。
コピーを書かなきゃならない。でも、なにをどう書いていいか根拠がつかめない……そんな風に悩んだら、一度、ピッチを離れて、監督の目線で客観的に検討してみる。そうすれば、きっと、より効果的な言葉を、効果的なポジションに配置できるようになるはずです。それではごきげんよう。さようなら。
















