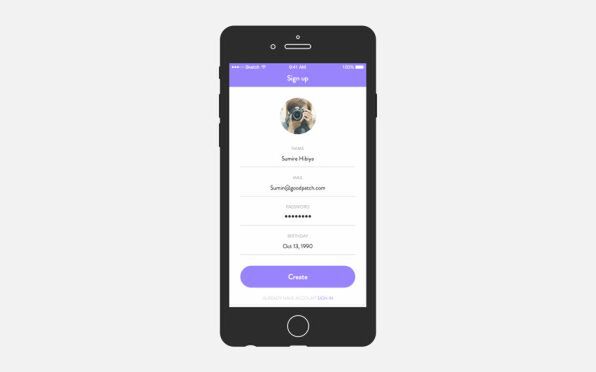
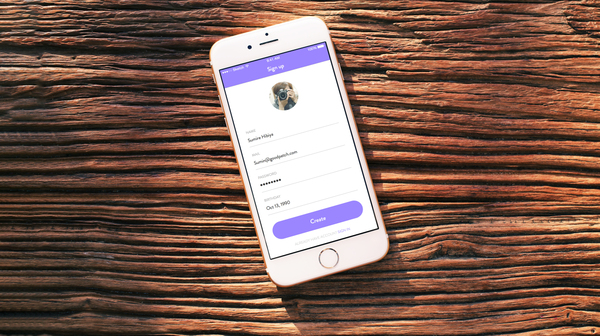
グッドパッチのデザイナーがSketch 3を使ったUIデザインの方法を解説する本連載。第1回ではSketchの魅力についてお伝えしました。今回は、スマートフォンアプリの「Sign upページ」を例に、基本的なUIをデザインする上で必要なSketchの操作を説明します。Sketchの使い方だけでなく、UIデザインに役立つTipsも紹介します。
※文中の(A)などはショートカットキーです。積極的に使って覚えていきましょう!
Sign upページは、以下の手順で作成します。
- アートボードを用意する
- ナビゲーションバーを置く
- ユーザーアイコンの画像を丸く切り抜き配置する
- 入力欄を作成する
- ボタンを作成する
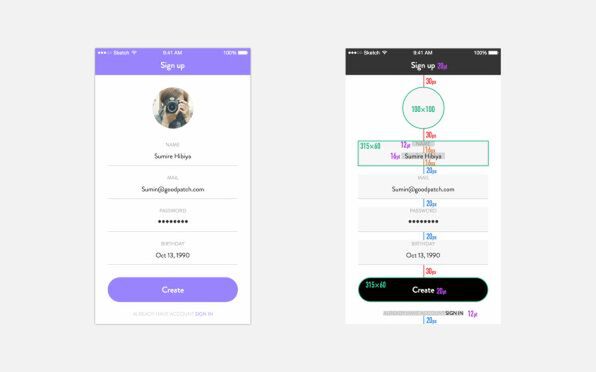
解説の中では細かい数値や色については触れませんが、同じ数値で作成したい方は図を参考にしてください。また、今回作成する「Sign upページ」のSketchデータはこちらからダウンロードできます。
1.アートボードを用意する
スクリーンの土台となるアートボードを用意します。
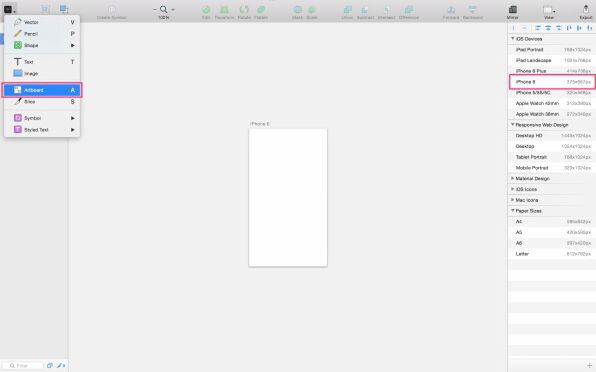
(1)アートボードを配置する
左上の[+(Insert)]にある[Artboard](A)をクリックします。右のインスペクターにアートボード一覧が並ぶので、作成するデバイス名を選択します。今回はiPhone 6を選びます。
※デザインをするときは@1xのサイズで作成することをお勧めします。エンジニアとのコミュニケーションがとりやすくなる、ファイルの容量が小さくなる、数値が小さいので計算が簡単になる、倍数を気にせずに作成できる(例えば@2xで作成した場合、後で2分の1にすることを考えて、数値を偶数で作成することになる)などのメリットがあります。Sketchで用意されているアートボードはあらかじめ@1xのサイズになっています。
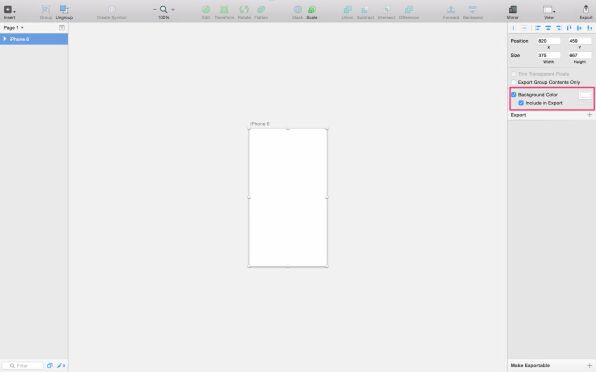
(2)アートボードに背景色をつける
アートボードは、Sketchの画面上では白く見えますが、画像に書き出したときには透明になります。そこで、背景を塗りつぶします。
インスペクターの[Background Color]にチェックを入れると、背景色(今回は白)を選択できます。[Include in Export]にチェックを入れると、書き出したときに選択した背景色をつけられます。
2.ナビゲーションバーを置く
SketchにはUIデザインによく使うGUIテンプレートが標準で用意されています。
(1)テンプレートを開く
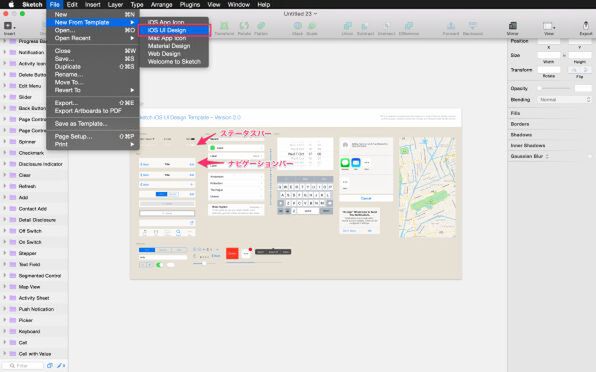
メニューバーの[File]→[New From Template]→[iOS UI Design]からテンプレートを開きます。
(2)ナビゲーションバーを配置する
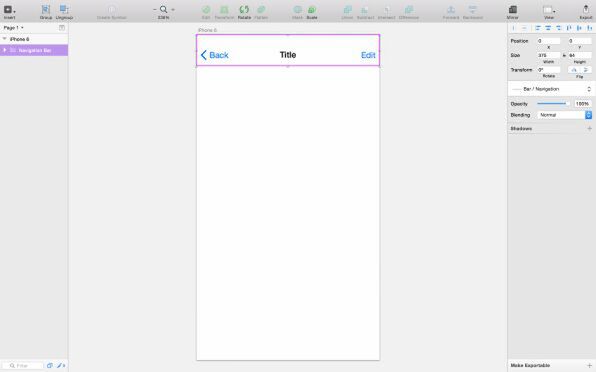
開いたテンプレートの中から、ナビゲーションバーをクリックして選択し、コピー(command+C)します。先ほど作成したアートボードにペースト(command+V)して、ナビゲーションバーを上部中央に配置します。スマートガイドがあるので、ドラッグしただけでもきれいに配置できます。
※オブジェクトは、選択したレイヤーの上にペーストされます。アートボード内に置きたい場合は、左のレイヤーパネルでアートボードを選択した状態でペーストしてください。
(3)ナビゲーションバーの色を変える
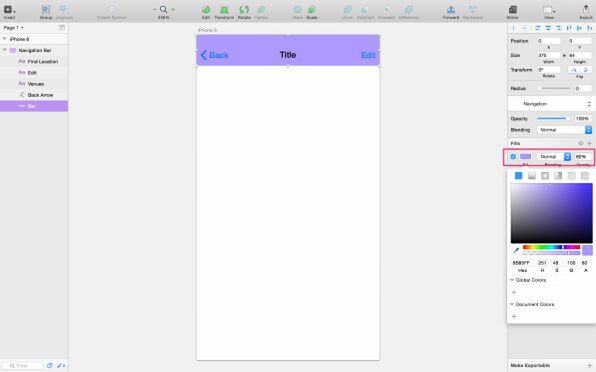
ナビゲーションバーの色を好きな色に変更します。ナビゲーションバーはグループ化されています。ナビゲーションバーをダブルクリックして、ナビゲーションバーの背景オブジェクト[Bar]を選択します。現在選択しているオブジェクトは左のレイヤーパネルで確認できます。
ナビゲーションバーの背景オブジェクトを選択したら、インスペクターの[Fills]から好きな色を選択します。
(4)ナビゲーションバーの名前を変更する
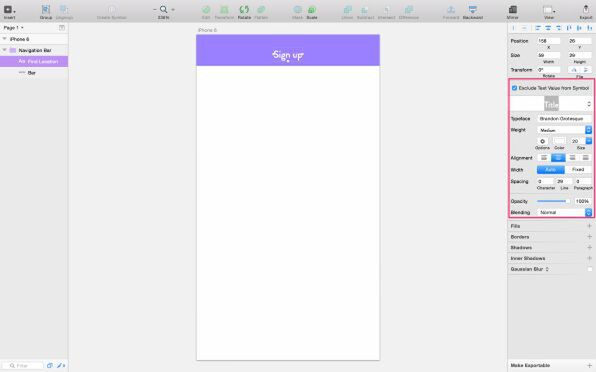
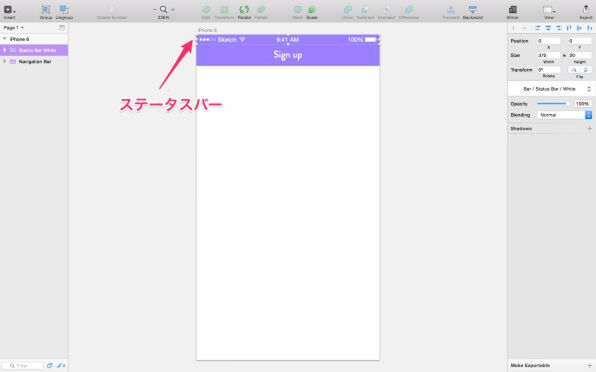
ナビゲーションバーの「Title」をダブルクリックした後、文字を選択して「Sign up」に書き換えます。インスペクターの[Exclude Text Value from Symbol]から文字色やフォント、大きさなどが変更できます。レイヤーの[Edit][Venues][Back Arrow]は不要なので、Deleteキーで削除します。
(5)ステータスバーも配置する
ステータスバーもナビゲーションバーと同様にテンプレートからコピーします。[File]→[New From Template]→[iOS UI Design]からテンプレートを開き、ステータスバーをコピー(command+C)して、アートボードの上部中央にペースト(command+V)します。