海外のUIデザイナーの間で爆発的に広まっているデザインツール「Sketch 3」。本連載では、国内きってのUIデザイン集団であるグッドパッチのデザイナー陣が、Sketch 3によるUIデザインの方法を解説します。(編集部)
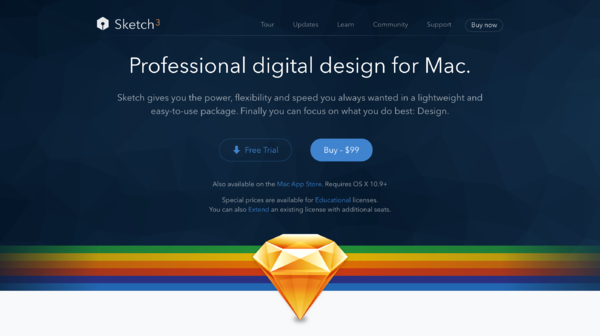
Sketch 3は、オランダのボヘミアンコーディングが開発・販売しているMac OS専用のベクタードローイングツールです。日本ではIllustratorやPhotoshopに押されてまだマイナーな存在ですが、海外ではすでに多くのUIデザイナーが使用しています。グッドパッチでもほとんどのUIデザインはSketch 3を使用しています。
今回は、Sketch 3はどんなツールなのか、使う3つの理由と10の魅力をご紹介します。
Sketch 3を使う3つの理由
1.安い
Sketch 3は99ドル(1ドル120円とすると1万1800円)の買い切りソフトです。しかも1カ月間のフリートライアルがあるので、使い勝手を試してから購入できます。
Sketch 3とよく比較されるアドビ システムズのIllustratorやPhotoshopは、パッケージでは販売されておらず、月額払いのサブスクリプション制です。安くてもソフト1つあたり月額980円かかりますので、1年以上使用するならSketch 3が安価です。
2.機能がシンプルで直感的
Sketch 3はUIデザインにフォーカスして作られているので、機能がシンプルです。習得が簡単で、直感的に操作できます。ただし、写真加工や、手の込んだグラフィックを描くのにはあまり向いていません。
3.フリーリソースとプラグインが豊富
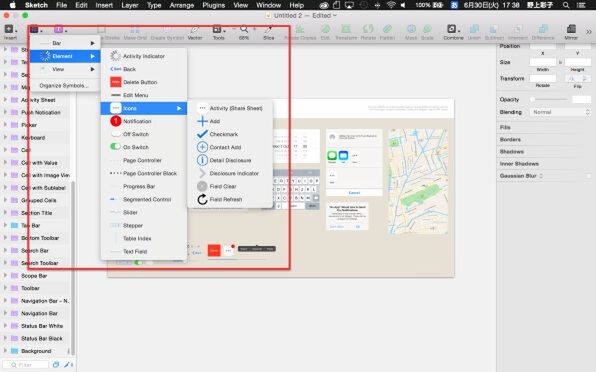
Sketch 3にはデフォルトでiOS、Material Design、Webでよく使うGUIのテンプレートが用意されています。
「Sketch Resouces」では、アイコン、UIテンプレート、モック用画像など多くのSketch 3で使えるリソースが公開されており、自由にダウンロードして使えます。どれもデザインがきれいでクオリティが高く非常に便利です。
プラグインも充実しています。人名やアイコン用画像をランダムで生成する「Content generator」、素材のサイズや位置を書き出す「Sketch measure」など、モックアップを作るのに便利なプラグインがたくさん用意されています。
Sketch 3の魅力的な10の機能
Sketch 3には多くの魅力的な機能がありますが、10の機能に絞ってご紹介しましょう。
1.スタイルとシンボル
スタイルは、オブジェクトの塗りと線に名前をつけて保存する機能です。同じスタイルのうち1つを変更すると、他のオブジェクトが連動して一気に変更されます。カラーテーマも簡単に変更できるので便利です。
シンボルは複数のオブジェクトをグループしたものに名前をつけて保存できる機能です。こちらも1つのシンボルに変更を加えると他のシンボルが連動して変更されます。
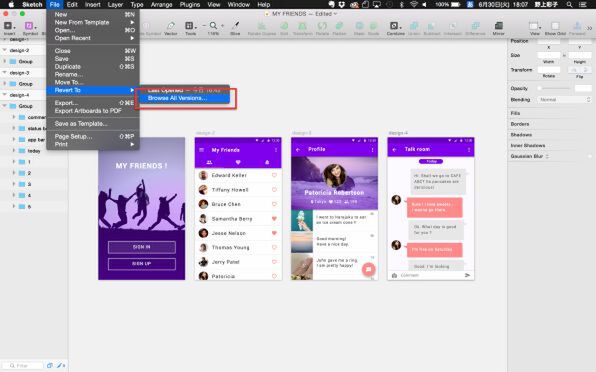
2.バージョンズ
OS Xの「バージョンズ」を利用して自動保存する機能です。バージョン管理が可能で、バックアップからでもデータを復元できます。
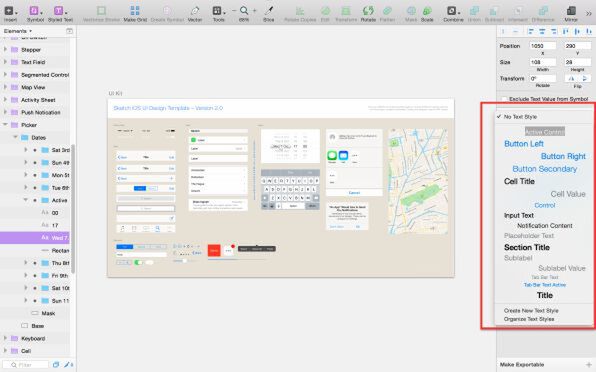
3.テキストスタイル
見出しやボタンなど、よく使うテキストスタイルをPowerPointやKeynoteのように登録できます。統一感をもったデザインを、効率よく進められます。
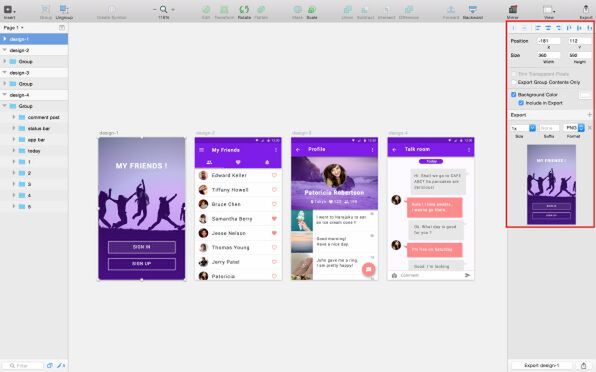
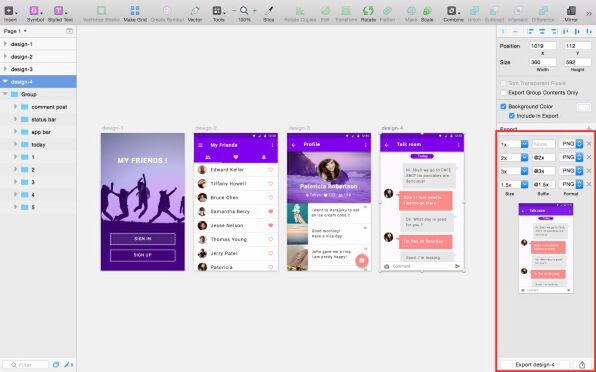
4.エクスポート
画像を選択してエクスポートボタンを押すだけで、作成したデザインデータをPNGなどの画像ファイルに出力できます。異なる複数の解像度の画像を1度で書き出して、それぞれに@2xなどの命名規則でファイル名を追加できます。
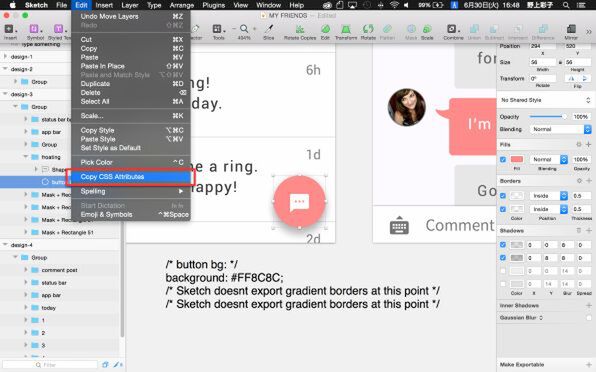
5.CSS書き出し
Sketch 3で作成したオブジェクトの色やサイズなどをCSSとして書き出せます。
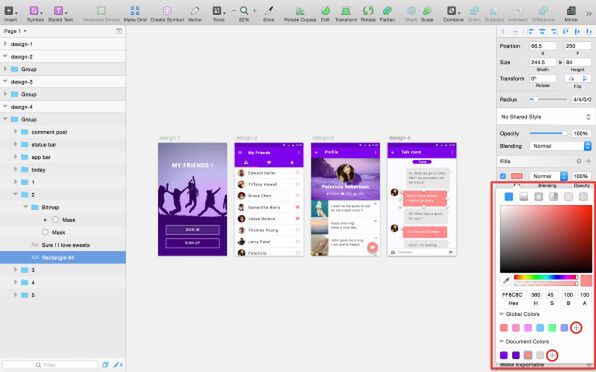
6.カラーパレット
よく使う色は、パレットで[+]をクリックするだけで保存できます。個々のファイルに保存するドキュメントカラーのほかに、よく使う色をグローバルカラーとして保存できます。
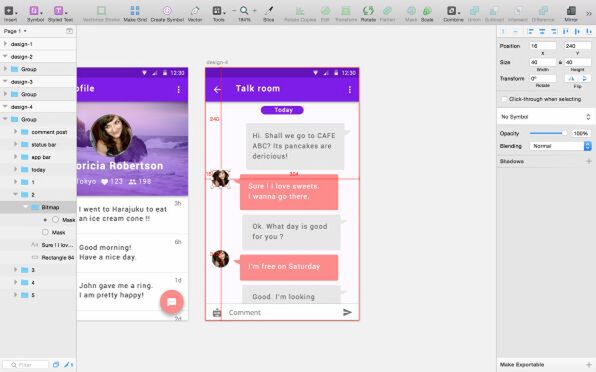
7.スマートガイド
隣接するオブジェクトやセンターにオブジェクトをそろえるときにガイドを表示する機能です。オブジェクトを他にそろえやすくなります。また、[option]をクリックすると、選択しているオブジェクトとカーソルを重ねたオブジェクトとの距離を表示できます。
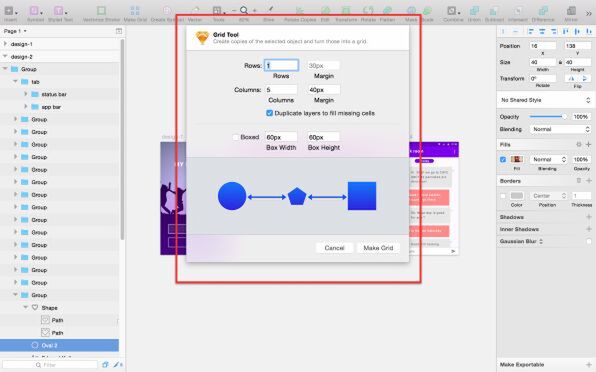
8.グリッドツール
複数の画像を、等間隔に配置するときに便利な機能です。縦と横に並べる数と間隔を指定できます。
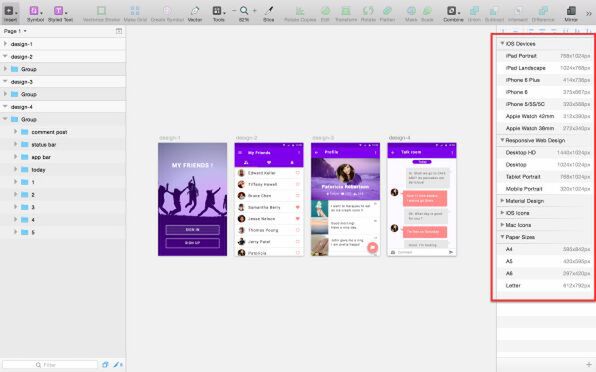
9.アートボード
複数のアートボードを並べて表示できます。アートボードのサイズは、iPhoneや一般的なWebページのスクリーンサイズがデフォルトで用意されています。自由に配置できるので、ストーリーボードのように画面遷移の順番に並べてアプリのデザインを進められます。
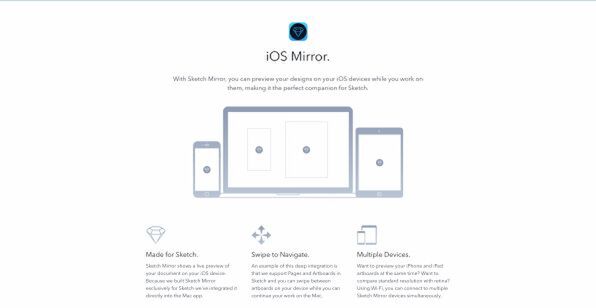
10.スケッチミラー
iOS用のアプリ「Sketch mirror」を別途購入すると、Sketch 3で作成しているデザインをリアルタイムでiPhoneに表示できます。MacからいちいちiPhoneにデザインデータを送って確認する必要がなくなります。
#
以上、Sketch 3の魅力を紹介しました。Sketch 3は1カ月間のフリートライアル期間があるので、ぜひダウンロードして試してください! 今回はざっくりとした機能の紹介でしたが、次回からは具体的な使い方を紹介するのでお楽しみに!
著者:NOGA
Goodpatch UI Designer
新卒として、2015年に入社。自社サービスであるプロトタイピングツールProttのAndroidデザインを担当。