スマートフォンサイトのUIパーツをビジュアルで解説した本『CSS3&jQueryで作る スマートフォンサイトUI図鑑』(礒田優、久保知己、近藤直人、早川稔、宮田優希 著/株式会社まぼろし 監修)が、株式会社KADOKAWAから2月23日に発売されます。Amazon.co.jpでは本日から購入できます。
「UI図鑑」ってどんな本? 本書の内容をちょっとご紹介しましょう。
「あのUIパーツってどんな名前?」「どう作るの?」に応える図鑑
本書は、スマートフォンサイトの制作に欠かせない定番の43パーツを7つのカテゴリーに分け、体系化して掲載した本。PC/IT書としては大きめのAB判の誌面に、豊富なビジュアルでUIパーツごとの構成要素や挙動を解説しています。
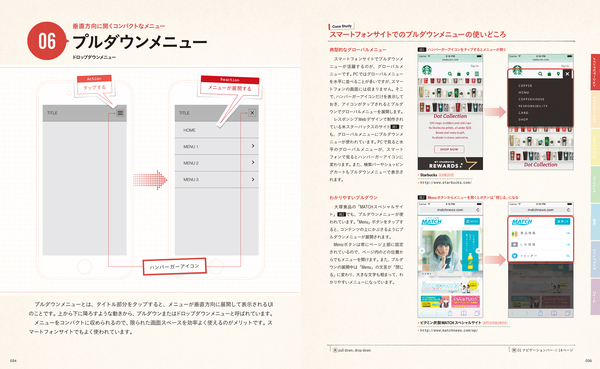
以下は定番の「タブパネル」の例。こんな感じで、ワイヤーフレーム(iPhone 6のほぼ原寸大で掲載)でUIパーツの特徴をざっくり説明して、次のページで実際に使われているサイトやアプリの例を紹介する構成になっています。
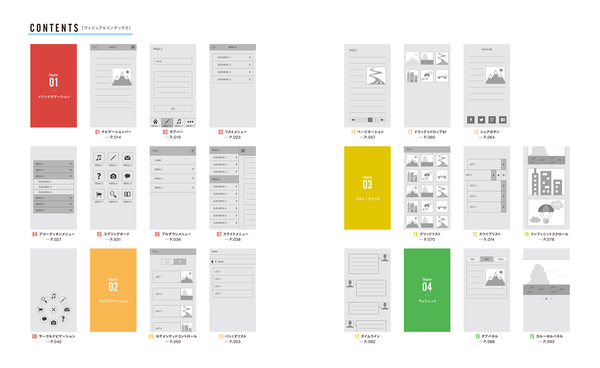
目次ページはこんな感じ。ビジュアルで見て探せるので、「あの、指でひゅってやると右から飛び出してくるヤツ」「Facebookみたいなメニュー」とか、呼び名がぱっと出てこないときに便利なように作りました。
普通の図鑑ならここまでですが、本書の場合は「見る」だけではありません。「CSS3&jQueryで作る」のサブタイトルのとおり、誌面で見て選んだUIパーツを「作る」こともできるんです。
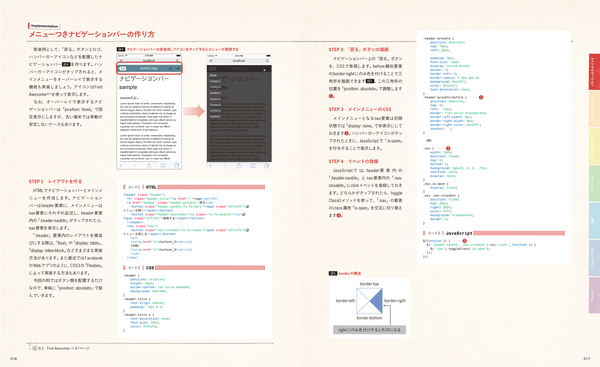
43種類のすべてのUIパーツについて、HTML/CSS、jQueryで実装するソースコードも紹介しています。入門書のように手取り足とり……とはいきませんが、実装のポイントを解説しているので、ちょっとした改造や応用の参考になるはず。
もちろん、すべてのサンプルファイルはWebからダウンロードできます。「商用利用可能」「改変自由」「著作権表示不要」の太っ腹な利用条件なので、自前で作ったり、jQueryプラグインを探したりする手間が省けますね。
また、技術力に定評のあるWeb制作会社「まぼろし」のメンバーが執筆、監修していますので、仕事で安心して使いやすいサンプルになっています。
紙の本を買ったらPDFもついてくる! タブレットでも読めます
Webがどんどんスマホにシフトしていくいま、サイト制作の仕事のほとんどは「スマホ案件」(レスポンシブ含む)なのではないでしょうか。本書は、
- ディレクターさん→クライアントやチームメンバーとの打ち合わせに
- デザイナーさん→サイト設計時のプロトタイプとして
- コーダー/フロントエンドエンジニアさん→実装の参考に
と、いろいろな職種の方がそれぞれの立場で幅広く使える1冊になっています。スマートフォンサイトに関わるすべての方にぜひ手にとってみていただけると幸いです。
ちなみに、本書では「まるごと1冊PDF」を本書の購入者限定でダウンロード提供します(要会員登録)。「紙でも読みたいけど、スマホ、タブレットでも……」というときに、自炊したり電子書籍を買い直したり必要はありません。こちらもぜひご活用ください。
CSS3&jQueryで作る
スマートフォンサイトUI図鑑
礒田優、久保知己、近藤直人、早川稔、宮田優希 著/株式会社まぼろし 監修
- 価格:3,024円 (本体2,800円)
- 発売日:2015年2月23日
- 形態:AB (192ページ)
- ISBN:978-4-04-869013-3
- 発売:KADOKAWA
目次
- Chapter 1 メインナビゲーション
- 01 ナビゲーションバー
- 02 タブバー
- 03 リストメニュー
- 04 アコーディオンメニュー
- 05 スプリングボード
- 06 プルダウンメニュー
- 07 スライドメニュー
- 08 サークルナビゲーション
- Chapter 2 サブナビゲーション
- 09 セグメンテッドコントロール
- 10 パンくずリスト
- 11 ページネーション
- 12 ドラッグ&ドロップ
- 13 シェアボタン
- Chapter 3 リスト/グリッド
- 14 グリッドリスト
- 15 スワイプリスト
- 16 インフィニットスクロール
- 17 タイムライン
- Chapter 4 ウィジェット
- 18 タブパネル
- 19 カルーセルパネル
- 20 カード
- 21 モーダルウィンドウ
- 22 トランスルーセント
- 23 イメージ検索
- 24 フォトギャラリー
- 25 ポップアップムービー
- 26 マップ
- 27 横スクロールコンテンツ
- Chapter 5 通知
- 28 ツールチップ
- 29 コーチマーク
- 30 アイコンバッジ
- 31 トースト
- Chapter 6 ビジュアライズ
- 32 インフィニットインジケーター
- 33 プログレスバー
- 34 ステップナビゲーション
- 35 グラフ
- Chapter 7 フォーム
- 36 基本的なフォーム
- 37 ログインフォーム
- 38 サーチボックス
- 39 トグルボタン
- 40 カスタムボタン
- 41 カスタムアップロードボタン
- 42 カスタムセレクトメニュー
- 43 カウンター付きテキストエリア