サイト改善のためにアクセス解析ツールを導入されている企業の方は非常に多いと思います。「Googleアナリティクス」などのアクセス解析ツールを導入している事がほとんどでしょう。でも、それだけでユーザーがサイト上でどんな行動をしているか見えてくるでしょうか? 特にスマートフォンでのアクセスが増えている現在、Googleアナリティクスなどの一般的なアクセス解析ツールだけでは、既にサイト改善は難しい状況になっているとも言えます。
サイトの閲覧デバイスの構成比は確認していますか?
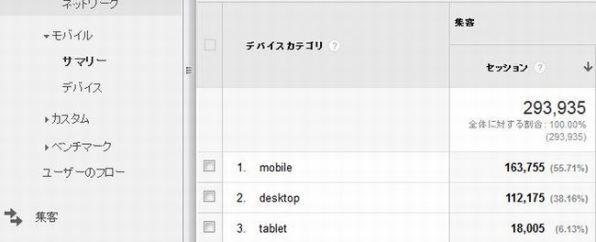
例えば、Googleアナリティクスで閲覧デバイスの構成比を確認していないのなら、すぐに確認をされる事をお薦めします。下記のように既にパソコンからのアクセスよりもスマートフォンからのアクセスが上回っているかもしれません。
こんな時、今までと同じようにGoogleアナリティクスのみのデータでは見えて来ないユーザーの動きがあります。
ヒートマップツールを導入しよう!
スマートフォンサイトのユーザビリティの改善に、ヒートマップツールは今では不可欠なツールとも言われています。その理由の1つとして、スマートフォンではユーザーがリンクを予想してクリックしている事が多々あるためです。
ただのアイキャッチ画像として設置してあっても、ユーザーの中にはリンクだと思いクリックしている事もあります。クリックしてみたけど、何も変わらないのであれば、それはある意味ユーザーを裏切っている可能性もあります。例えば、「D2Cスマイル」をスマートフォンで見てみると下記のように表示されています。
この時、ひょっとしたら「記事ランキング」がランキングの詳細ページにリンクされていると思いクリック(タップ)をしているユーザーがいるかもしれません。
しかし、それはGoogleアナリティクスからでは見えてきません。
ユーザーがサイト上でどのように行動しているのか、を確認するために最新のヒートマップツールを使うのも有効です。ヒートマップツールは、Googleアナリティクスでも実装されています。ただし、同じリンク先ならまとめて表示されてしまう欠点もあります。
上の図はWordPressの日本語サイトですが、赤枠で囲った2つの部分(リンク)は同じURLのため、Googleアナリティクスのヒートマップツールで見ると、両方のクリック数の合計で示されてしまいます。
どこがクリックされているか? 見える化ツール、「Pt engine」
例えば、スマートフォンで、どこがどれだけタップされているのかを見るには、専用のツールが必要となってきています。最近、特に注目を集めているヒートマップ機能とアクセス解析ツールとして人気を集めているツールで「Pt engine」というツールがあります。
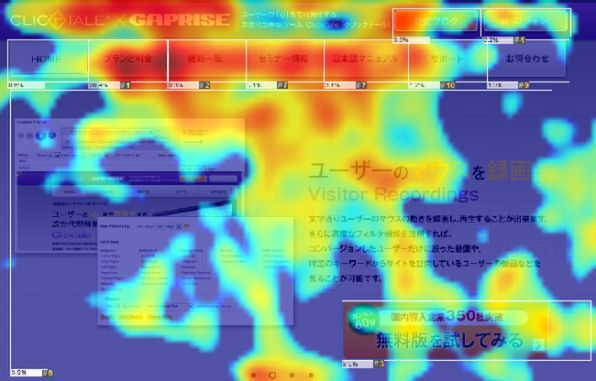
実際にどこがよくクリック(タップ)されているかが視覚的に解る、クリック、タップされている場所を「見える化」するツールです。
上記写真の左側、色が赤いほどタップをされている事になるので、どこがクリックされているのか一目瞭然で解るようになっています。ユーザーがどこをクリックしているのか、クリックされている場所はリンクなのかそれともただのアイキャッチ画像なのか、そこを知るだけでもサイト改善に結びついていきますよね。
アクセス解析ツールとの連携のしやすさなら、「クリックテール」
既にアクセス解析ツールであるGoogleアナリティクスやAdobe Analyticsを導入している企業は数多くあると思います。できれば、それらのツールと連携して使いたいものですよね。「クリックテール」はヒートマップツールの中でも古くから使われており、導入実績も豊富なヒートマップツールです。このクリックテールはGoogleアナリティクスやAdobe Analyticsとも連携できるという点が他のヒートマップツールにない利点にもなっています。
GoogleアナリティクスやAdobe Analyticsで作ったセグメントでそのままヒートマップを見る事ができるため、より細かくいろいろなタイプのユーザーの可視化ができるツールとなっています。このツールもスマートフォンサイトでどこがクリックされているか視覚化できるようになっています。
ユーザー属性もしっかり見える、「ユーザーインサイト」
ヒートマップのアクセス解析ツールの中でも、パワフルなユーザー属性分析機能を持つのがユーザーインサイトです。同社の無料版の「ユーザーヒート」も人気ですが、企業で本格的に導入をするのなら「ユーザーインサイト」となります。
また、B to Bのサイトに特化した部分もあるので、より企業向けのアクセス解析ツールと言えるでしょう。アクセス解析ツールと一体型のため、アクセス解析ツールの入れ替え・導入を検討している際には、このツールが良いかもしれません。もちろん、スマートフォンサイトのユーザーがどこをクリックしているか視覚化できるようになっています。
ヒートマップツールからしか見えないスマホサイトのユーザーの動き
どのツールも基本的にはアクセス解析ツール同様、タグをHTMLの<body>から</body>の間に入れるだけなので、導入自体は難しくありません。一部、2つのタグを入れないといけないものもありますが、いずれも、結果はブラウザーで見ます。
スマートフォンサイトの需要が今後益々増えていくと言われています。
今までパソコンからだけのアクセスを気にしてサイト改善をされていたとしても、スマートフォンでまったく違う動きをユーザーがしている可能性があります。しかし、通常のアクセス解析ツールではスマホサイトを訪れるユーザーの動きを把握する事は非常に難しいと言えます。そんなユーザーの動きを視覚化できるヒートマップツールはスマートフォン時代の新しいユーザーエクスペリエンスを手助けしてくれるツールとなるのでは無いでしょうか?
パソコンからのアクセスとスマートフォンからのアクセスが入れ替わった時では、既に遅い時代になっているのかもしれません。普通のアクセス解析ツールだけでは見えてこない、ユーザーの動きを捉えられるヒートマップツールは、スマートフォン時代におけるサイト改善・ユーザビリティ改善を手助けしてくれるツールとなっています。