OWL Carouselの導入
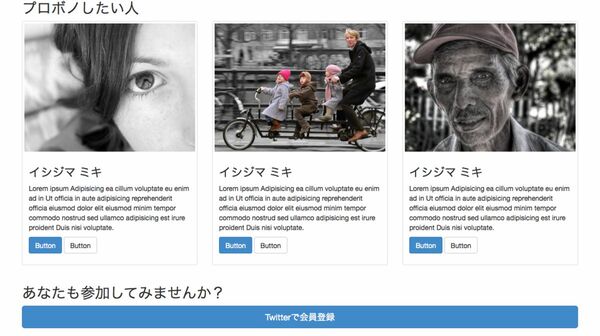
続いて、サンプルサイト「probono-paprika」のメインビジュアルとアバウトの間にOWL Carouselを導入し、スライドギャラリーを設置します。
OWL CarouselというのはイメージをスライドさせるスライダーのjQueryのプラグインです。レスポンシブ対応をしていて、スマホで見た際にスワイプでイメージをスライドできます。
導入までは、
- jQueryプラグインをダウンロードしてコピー
- OWL CarouselのCSSを読み込む
- スライダーに表示したいイメージの記述
- index.htmlにスクリプトを記述
の4ステップです。
1.jQueryプラグインをダウンロードしてコピー
OWL CarouselのjQueryプラグインがあるページ「OWL Carousel」を開きます。
中ほどにある「Download for FREE」をクリックすると、owl.carousel.zipというファイルがダウンロードされます。展開してowl-carouselフォルダ内にある「owl.carousel.min.js」、「owl.carousel.css」、「owl.theme.css」を使います。
3つのファイルを「probono-paprika」のjsディレクトリにowl.carousel.min.js、cssディレクトリにowl.carousel.cssとowl.theme.cssをコピーします。
2.OWL CarouselのCSSを読み込む
「owl.carousel.css」と「owl.theme.css」を読み込むためにindex.htmlのhead要素に追記します。
■変更後ソースコード(index.htmlの一部、赤い部分が追記した箇所)
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/theme.css" rel="stylesheet">
<!-- owl-carousel -->
<link href="css/owl.carousel.css" rel="stylesheet">
<link href="css/owl.theme.css" rel="stylesheet" >