最近よく見かけるシングルページを作るデザイン塾。第6回では、モーダルウィンドウとスクロールスパイをBootstrapで用意されているJavaScriptを使って実装しました。今回はBootstrapでは用意されていない、jQueryプラグインを利用したインターフェイスを実装しましょう。
スムーズスクロールの導入
jQueryプラグインの実装は簡単にできるので、アンカーリンクへ「するする〜」とアニメーションしながら移動する「スムーズスクロール」を導入してみましょう。
導入までは、
- jQueryプラグインをダウンロード
- ダウンロードしたファイルをWebサイトのディレクトリにコピー
- index.htmlにスクリプトを記述
の3ステップです。
1.jQueryプラグインをダウンロード
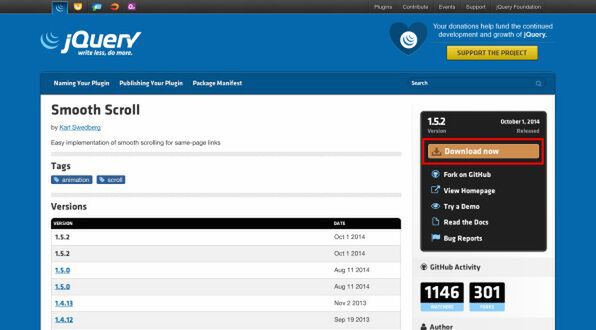
スムーズスクロールのjQueryプラグインがあるページ「Smooth Scroll | jQuery Plugin Registry」を開きます。
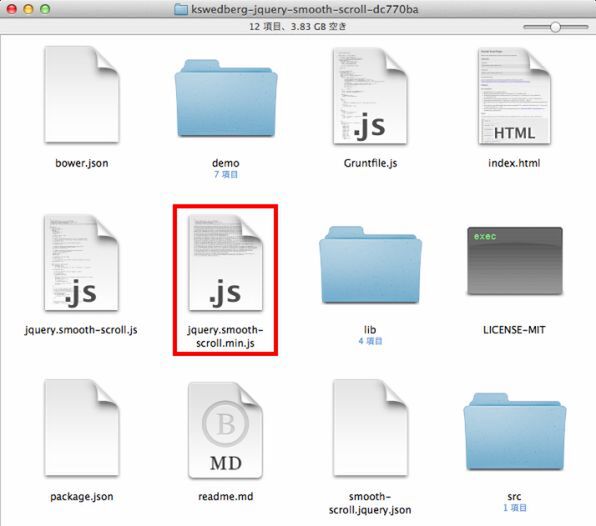
右側の「Download now」をクリックすると、kswedberg-jquery-smooth-scroll-1.5.2-0-g9165228.zip(後ろの数字はバージョン番号なのでダウンロード時期によって異なる)というファイルがダウンロードされます。展開すると、図のようなファイル構成になっています。
この中の「jQuery.smooth-scroll.min.js」を利用します。
「jQuery.smooth-scroll.min.js」と「jQuery.smooth-scroll.js」は、機能としてはまったく同じですが、「min」はファイルサイズを軽量化するため、改行がなく読みづらいです。内容を変更するときやコードを読むときは、jQuery.smooth-scroll.jsを使うとよいでしょう。
2.ダウンロードしたファイルをWebサイトのディレクトリにコピー
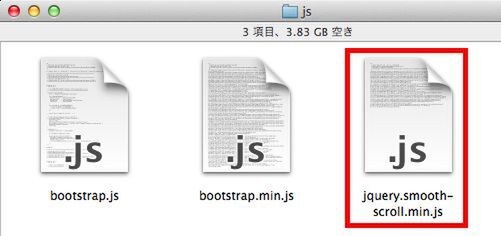
jQuery.smooth-scroll.min.jsを、「probono-paprika」のjsディレクトリにコピーします。
3.index.htmlにスクリプトを記述
jQuery.smooth-scroll.min.jsをindex.htmlで読み込みます。
・jQueryプラグインを読み込む
index.htmlのbody要素の一番下にscript要素を追加し、jQueryプラグイン「jQuery.smooth-scroll.min.js」を読み込みます。
■変更後ソースコード(index.htmlの一部、赤い部分が追記した箇所)
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.smooth-scroll.min.js"></script>
</body>
・スムーズスクロールの実行
続けて、スムーズスクロールを実行するスクリプトを記述します。
■スクリプトを追記したソースコード(index.htmlの一部、赤い部分が追記した箇所)
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.smooth-scroll.min.js"></script>
<script>
$('a').smoothScroll();
</script>
</body>
ページ上部のナビゲーションをクリックすると、「するする〜」っと移動するようになります。
jQueryプラグインを積極的に使おう
「スムーズスクロール」の導入で分かったように、jQueryプラグインを使うポイントは、
- HTMLで読み込む
- スクリプトを書く
です。
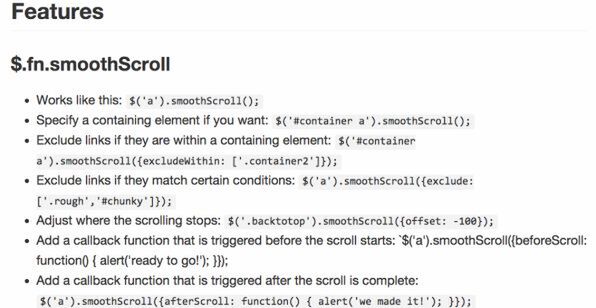
jQueryプラグインは、多くの場合、Webページやダウンロードしたフォルダ内にデモファイルやドキュメントが用意されています。英語が分からなくても、コードを見ていくとなんとなく使い方が分かってくるでしょう。
例えば、スムーズスクロールの場合、jQueryプラグインをダウンロードした「Smooth Scroll | jQuery Plugin Registry」で、「Download now」の下にある「Fork on GitHub」をクリックすると、ファイルやドキュメントのあるページへ移動します。