新しく追加するスタイル
Bootstrapで定義済みのスタイルで足りないときは、「theme.less」にオリジナルのスタイルを記述します。theme.lessにはデフォルトでいくつかのスタイルが設定されていますが、冒頭の@import以外は削除して、新規にスタイルを記述していきます。
theme.cssの読み込み
新規スタイルをtheme.lessに記述する前に、index.htmlでtheme.lessをコンパイルしたtheme.cssを読み込むため、index.htmlの「<!-- Bootstrap -->」セクションにtheme.cssを加えておきます。
■変更前のソースコード(index.htmlの一部)
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
■変更後のソースコード(index.htmlの一部、緑の部分が追加部分)
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/theme.css" rel="stylesheet">
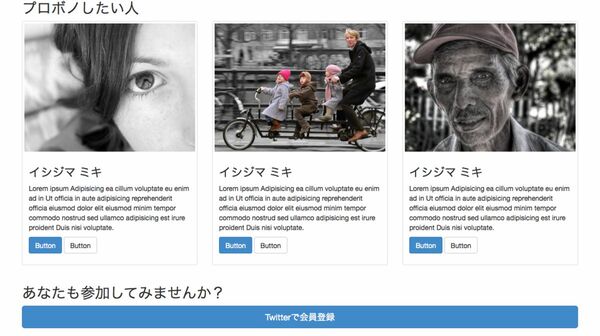
.catchcopy
「.lead」や「.text-center」などの既存のスタイルにmarginやcolorを設定すると、他で使うときにも適用されてしまいます。そこで、「.catchcopy」として、メインイメージの文章に対してのみ使うスタイルを定義しています。
■.catchcopyの定義(theme.lessの一部)
.catchcopy {
margin-top: 10px;
font-size: 20px;
color: #B2B2B2;
}
.quote
今回のデザインでは、メインイメージの下に「各分野の専門家が、職業上持っている知識・スキルや経験を活かして社会貢献するボランティア活動全般。また、それに参加する専門家自身。」という引用文を表示して、最初の句点で改行しています。
引用符の画像はblockquote背景の左上、右上に配置しています。CSS3では、複数の画像を背景に指定できます。
background-image: url(../images/quote-head.png),
url(../images/quote-foot.png);
このように「,(カンマ)」区切りで指定します(対応ブラウザーは限られます)。
■.quoteの定義(theme.lessの一部)
.quote {
blockquote {
text-align: left;
padding: 0 60px;
background-image: url(../images/quote-head.png),
url(../images/quote-foot.png);
background-repeat: no-repeat,
no-repeat;
background-position: top left,
top right;
@media screen and (min-width: @screen-lg-min) {
.center-block();
width: 87%;
text-align: center;
}
}
}
また、type.lessの「// Blockquotes」セクションで、引用符の先頭にグレーの長方形を表示するように設定されているので、コメントアウトしておきます。
■変更前のソースコード(type.lessの一部、緑色部分を変更)
// Blockquotes
blockquote {
padding: (@line-height-computed / 2) @line-height-computed;
margin: 0 0 @line-height-computed;
font-size: @blockquote-font-size;
border-left: 5px solid @blockquote-border-color;
■変更後のソースコード(type.lessの一部、緑色部分を変更)
// Blockquotes
blockquote {
padding: (@line-height-computed / 2) @line-height-computed;
margin: 0 0 @line-height-computed;
font-size: @blockquote-font-size;
//border-left: 5px solid @blockquote-border-color;
新規のスタイルはどこに書く?
「.catchcopy」はあらかじめBootstrapでは用意されていないclass名です。新たにどこかのファイルに記載する必要がありますが、あなたならどこに書きますか?
「文字のスタイルだからtype.less?」とわたしはよく迷いますし、書いたあとで忘れて探しまわってしまうので、新規に追加したオリジナルのスタイルや既存のBootstrapスタイルの拡張は、極力「theme.less」に記述するようにしています。
theme.lessのオリジナルファイルを見ると分かりますが、見た目に対しての拡張、影やグラデーションの追加がほとんどなんですね。だから、わたしはBootstrapのスタイルを根本から変更しない限りは、theme.lessに記述していくようにしています。