2:「アイコン」は競合を意識して作る
ユーザーがストアでアプリを探す際、最初に目にするのが「アイコン」です。iTunes Connectデベロッパガイドでは、「小さくても記憶に残りやすく、見栄えのよいものでなければなりません。記憶に残りやすいのは、簡潔ですっきりとし、ひとつの「もの」だけを表現しているアイコンです。ひと目で認識でき、心に入り込むことになるでしょう。」としています。認知度の高いブランドやロゴを活用したり、アプリを象徴するようなデザインにしたりして、どんなアプリなのかが伝わるようにデザインします。
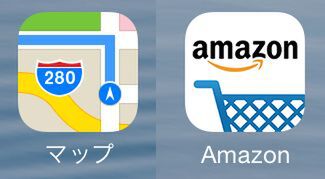
例えば、アップル純正の「マップ」アプリのアイコンには青いルートや国道番号が描かれていて、地図アプリであることが一目瞭然です。Amazonアプリも、誰もが知っている「Amazon」と「カート」のイラストで構成されていて、買い物できるアプリであることが一目で分かります。
また、「新聞」「写真」「天気」といったビックキーワードをデザインの一部にあしらったり、キャラクターを使ったりして、アプリの内容を表現する方法もあります。
エキサイトのアプリでは以下のようなアイコンを作成しています。
ストア内アプリ名:「寝たまんまヨガ 簡単瞑想」
Yoga(ヨガ)というビッグキーワードを載せながらも、Yogaで得られるヒーリング・癒し系をイメージにしたアイコンです。
ストア内アプリ名:「エキサイト英語翻訳」
「A」と「あ」で翻訳前後のワードを使用し翻訳アプリであることを打ち出しつつ、左への1スワイプで翻訳できるというアクション内容を暗示したアイコンです。
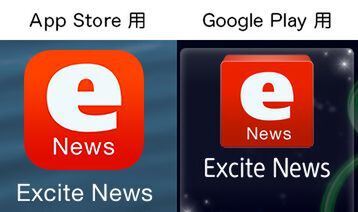
ストア内アプリ名:「ニュースが素早く簡単に読める:エキサイトニュース」
以前は「excite」の「e」のみでしたが、アプリの内容がパッと見て分かるように「News」というビックキーワードを入れています。
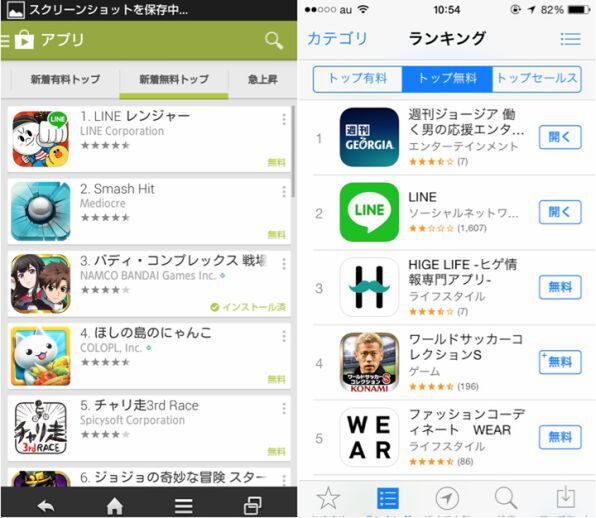
アプリアイコンをいくつか制作したら、App Store、Google Playの配信ストアや、端末ホーム画面のスクリーンショットにはめ込んでみて、実際の見栄えをチェックします。
具体的には、(1)ランキングに表示されたとき、(2)端末のホーム画面に置いたとき、(3)ホーム画面のグループ化されたフォルダ内に置いたとき、の3パターンを想定し、モックアップを作成します。特にランキング画面では、同ジャンルの競合アプリと並んだときに埋没しないか、差別化が図れているかを確認し、アイコンの色味等も微調整するとよいでしょう。
Google Play 用のアイコンを用意する
Google公式アプリ(マップ/Playストア/Gmail等)を並べてみると、平面的なアイコンではなく、少し奥行きのある立体感が出ているものが特徴となっています。
そこで、エキサイトニュースの場合、App Store用のアイコンとは別に、Google Play専用のアイコンを立体的なアイコンを作成しています。