4.モバイルファーストだからこそのシングルページ
スマートフォンの普及率、成長率に合わせて、PC端末を持たずモバイルのみでWebサイトを閲覧するユーザーが増えてきました。Web制作の優先順位も、PCサイトよりもまずモバイルページを希望するクライアントが増えてきています。
PC、タブレット、スマートフォンと表示できる画面サイズや利用シーンが異なる中で、どのデバイスでも快適に閲覧できるページは、モバイルページをベースに作ると良いのでは? という考え方が海外を中心に広まっています。「モバイルファースト」という考え方ですね。
小さいバッグに入った荷物を大きいバッグに入れ替えるのは簡単なことですが、逆の場合は入れるものを制限したり、無理に入れて歪みが生じたりするケースもあります。どんな状況で閲覧していても情報を欠落させない、というのは大切なことです。この状況を踏まえると、シングルページは有効な解決策として考えられます。
5.時系列にそったストーリーテリングが可能
Webサイトの場合、ユーザーは欲しい情報を求めてページからページへと遷移します。そのため一貫したストーリーを提供するのは難しいのです。
シングルページだけで完結すると考えれば、ページ遷移を考慮せずストーリーは「上から下へ」と流れるように展開すれば良いのです。
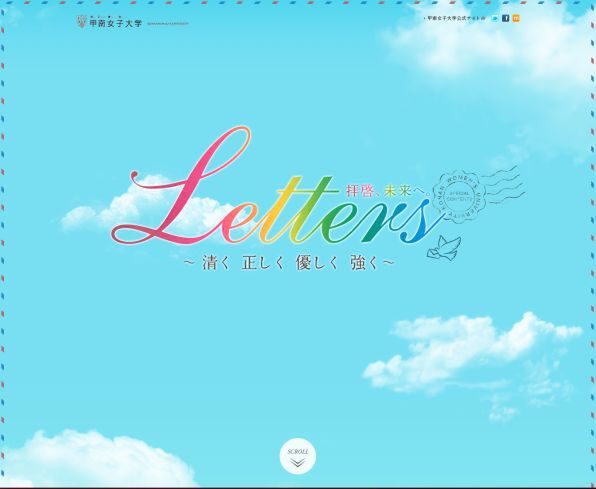
「Letters ~拝啓、未来へ。~(甲南女子大)」は、まさにプロローグからエピローグまで、1つのシナリオをシングルページで完結させたものです。自分のペースで読める、読み飛ばせるというのがメリットでもあるWebサイトにおいて、非常に慎重に使用しなければならない手法ですが、細かいニュアンスまで伝えられるおもしろさに注目したいですね。
6.コンテンツの消費速度との関連
あなたは1日にどのくらのWebサイトを見ますか? その中でSNSから流れてきた記事を読むのはどのくらいの量ですか? もしかしたら短編小説くらいの長さは読んでいるかもしれません。
毎日さまざまな情報が流れています。1カ月前に見ていた記事を覚えていますか? わたしは10年ほどブログを書いていますが、以前よりコンテンツがバズる期間が短くなりました。2年前は、そこそこ話題になった記事は、10日経ってもトラフィックの伸びがありました。しかし、今年話題になった記事は、10日も経つとトラフィックはほとんど伸びなくなります。情報量が増え、コンテンツの消費速度も加速しているのです。今後、その速度はもっと上がっていくと確信しています。
だから、フレキシブルかつ素早いWebサイトの開発が必要になってきました。にもかかわらず、さまざまなデバイス、通信環境、ブラウザー、言語などが複雑に絡みあって検証するべき項目が以前と比べものにならないくらい増えました。デザイナーは、与えられたスケジュールの多くを「作業」に費やしてしまい、本来、時間をかけるべきデザインの時間が少なくなってきたとも言えるでしょう。
とはいえ、先輩からかけられた言葉で身に染みているのは、「このデザインしか正解じゃない!はないけれど、このコードじゃないと動かない!」というものがあります。
良いデザインができたとしても、キチンと動かなければ意味がありません。早い検証、意図通りに動くコードがあってこそ、的確に情報を伝えられるデザインが活きるのです。画像や1pxのデザインにこだわりを持つことは制作者として非常に誇らしいことですが、それと同時にコンテンツの消費速度を考えれば、素早く仕上げるというバランス感覚も非常に重要です。
だからこそ、フラットデザインという手法が登場したのでしょうね。フラットデザインは、情報を極限まで完璧に削ぎ落しておかないとビジュアルデザインとして破綻しやすいものです。一概に開発がラクになるわけではありませんが、それでもデザイン部門の開発コスト軽減の一助を担っていると思います。
ここにあげた7つの理由だけではなく、多くの要因でシングルページは台頭してきたのだと思います。
シングルページはWeb制作者に優しい?
縦に長いのがシングルページの特徴だとしても、長すぎるスクロールはユーザーを飽きさせてしまいます。それを考慮すると、掲載できる情報や長さも自ずと決まってきて、Webサイトよりは少ない構成、情報量で済むケースがほとんどです。
複数ページに比べて、シングルページはメンテナンスが簡単になるという特徴もあります。デザインやコーディングのルールを多くのページにわたって意識する必要はありませんし、ブラウザーやデバイスの検証、データの管理など、ページ1つのほうが複数よりも簡単になりますね。
いかがでしたか?
簡潔にまとめると、シングルページは技術的な背景が発端になっているものの、今の時代の流れやニーズに合っているからこそ広まった、というコトですね。
少し興味が出てきましたか?
次回からは実際にシングルページを制作してみることで、より理解を深めていきましょう!