「シングルページ」と呼ばれる、1ページで完結しているWebページを見かけることが多くなりました。シングルページの概要と、CSSフレームワークを使った実際のシングルページの作成を通して、シングルページのデザインの考え方や作成方法の知識を身につけられる連載をお届けします。解説はデザイナーの石嶋未来氏にお願いしました。(編集部)
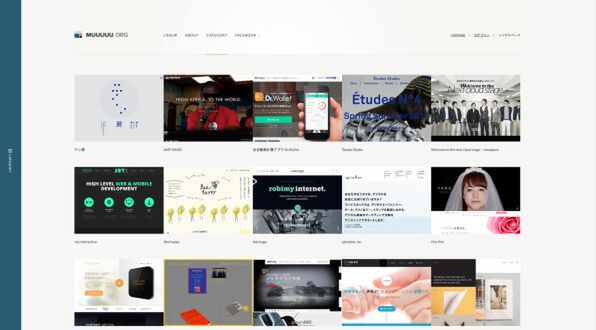
シングルページとは、1ページで完結しているWebページのことです。最近よく見かけるようになりましたね。シングルページのみを集めたギャラリーサイトなどもあり、Web制作に携わっている方であれば一度は目にしたことがあると思います。
ざっくり分かる!シングルページ
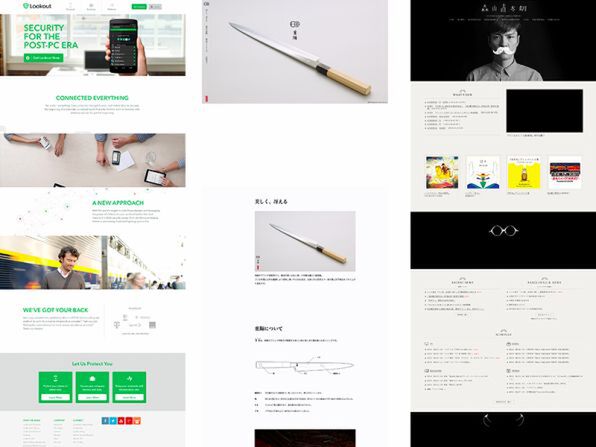
シングルページを知るには、実際のシングルページを見ていただくのが一番よいでしょう。百聞は一見にしかず。シングルページの優れた事例をタイプ別に分類して紹介します。
シングルページの基本型=
「縦長」「大きなビジュアル」「シンプルな情報」
シングルページの基本要素は、
縦に長い
大きなビジュアル
シンプルな情報
の3つです。この基本をおさえたサイトを2つ挙げてみます。
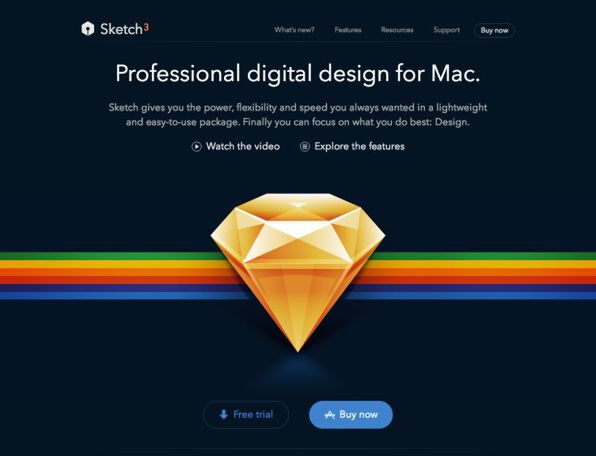
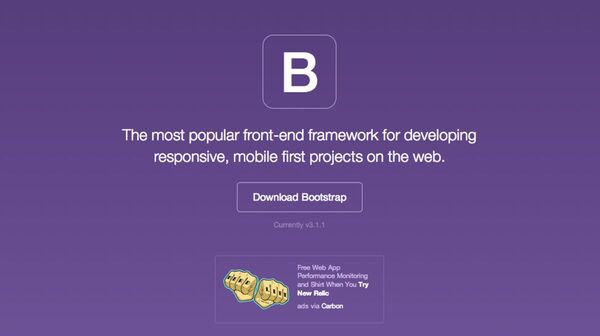
ドローイングソフト「Sketch」のサイト。アプリケーションのメインビジュアルに続いて、下へスクロールすると、ソフトの特徴などがシンプルに綴られているサイトです。
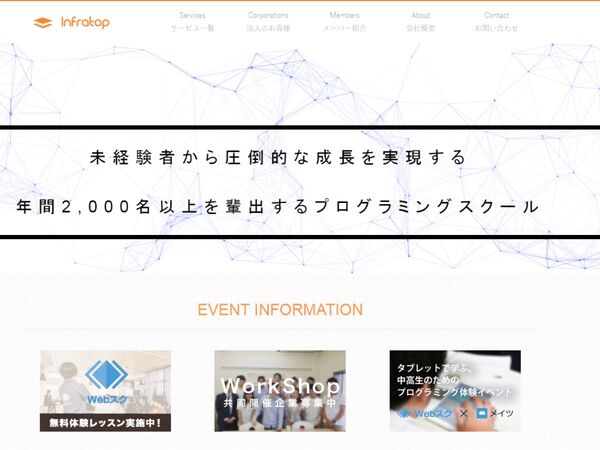
「プロジェクトファーム」という新しい仕事の進め方を提案している、明星大学デザイン学部デザイン学科教授萩原修氏のサイト「テン展」。フレーバーとしてのエフェクト、下にスクロールしても一貫したカラー、タイポグラフィによるデザインで、情報が心地よくまとめられています。