
Lazy Line Painter
「Lazy Line Painter」 は、最近流行のSVGを使ったパスアニメーションを手軽に作れるプラグインです。自分で描いた線画をSVG形式で読み込み、手で描いたような動きをつけて表示できます。
あまり複雑な動きはできませんが、「Tatenaga GIF」のiPhoneの線画のように、さりげなく取り入れるにはぴったりのプラグインです。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
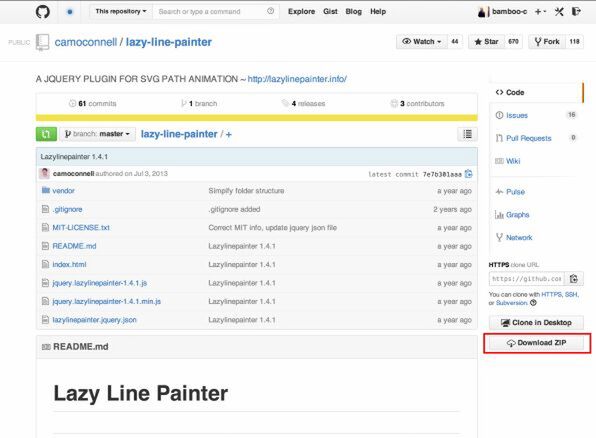
jQuery本体をjQueryの公式サイトから、Lazy Line PainterをGitHubからダウンロードします。ページ右下の「Download ZIP」ボタンからダウンロードできます。
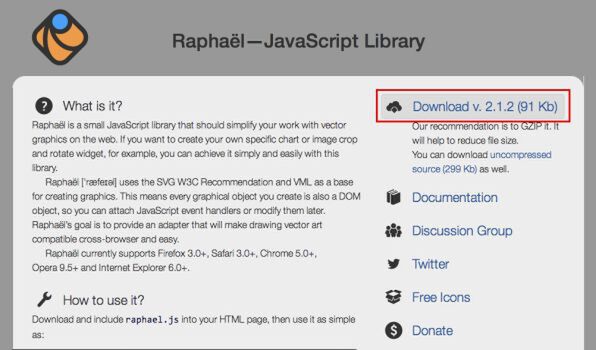
Lazy Line Painterは「Raphaël」 というライブラリーも利用しますので、ページ右上のDownloadからダウンロードします。
利用するWebページの body の閉じタグ直前で、jQuery本体と「raphael-min.js」、「jquery.lazylinepainter-1.4.1.min.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="raphael-min.js"></script>
<script src="jquery.lazylinepainter-1.4.1.min.js">
</body>
//(中略)
これで準備はOKです。
step2 SVGの線画を用意してコードを作成する
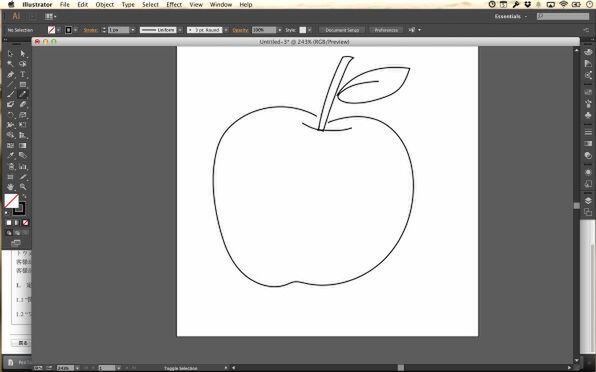
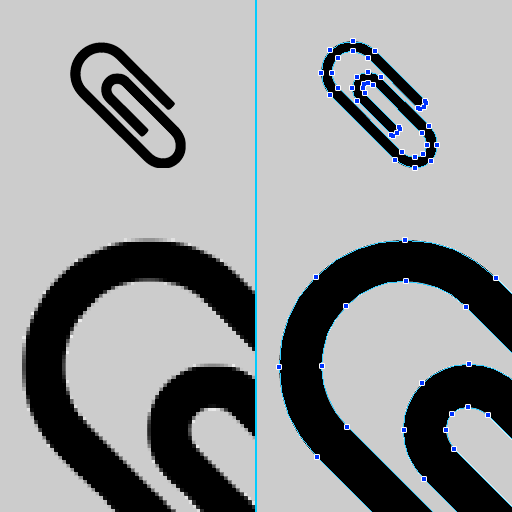
SVGアニメーションの元になる線画をIllustrator で作成します。ペンツールを使って、線のみのイラストを描画し、完成したらSVG 形式で保存します。
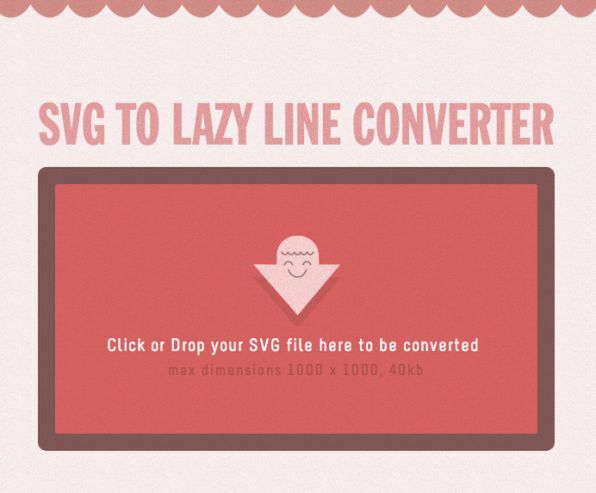
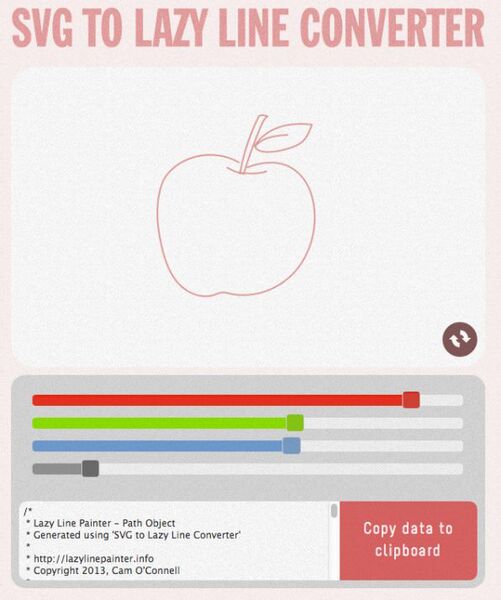
Lazy Line Painterのサイトを開き、ページ中ほどの「SVG to Lazy Line Convertor」にSVGファイルをドラッグ&ドロップします。
SVGファイルが読み込まれ、Lazy Line Converterのコードが出力されます。
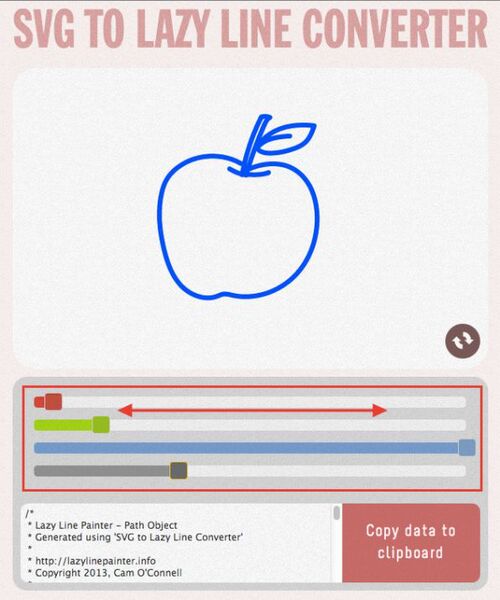
スライダーを操作すると、線の色や太さを調整できます。プレビューを見ながら好みの仕上がりに調整します。
調整が終わったら「Copy data to clipboard」でコードをコピーします。
step3 基本的な使い方
コピーしたコードをHTMLにペーストします。Step 1で記述したscript要素の下にscript要素を追加し、追加した要素内に貼り付けます。
JavaScript
<script src="jquery.lazylinepainter-1.4.1.min.js">
<script>
// ここにコードを貼り付ける。
// ライセンスは消さないようにしましょう。
/*
* Lazy Line Painter - Path Object
* Generated using 'SVG to Lazy Line Converter'
*
* http://lazylinepainter.info
* Copyright 2013, Cam O'Connell
*
*/
var pathObj = {
"svg-line-art": {
"strokepath": [
{
"path": "M141.8,90.3c-0.4,1.5-0.8,3-1.2,4.5c4.5-25.4,12.7-50.2,24.3-73.2 c3.6-0.7,7.5-0.9,10.8,0.8c-3.7,1.9-5.6,6-7.3,9.8c-9,20.5-16.6,41.6-22.9,63.1c-1.8-0.9-3.8-1.2-5.7-0.8",
"duration": 600
},
{
"path": "M159,60.2c1-1.5,2-3,3.1-4.4c7.7-10.2,19.2-17.2,31.5-20.7 c12.3-3.5,25.3-3.8,38-2.2c-2.6,7.6-5.5,15.5-11.4,21c-4.4,4.1-10,6.4-15.6,8.3c-9,3.1-18.5,5.2-28,5.3c-4.5,0-9.8-0.4-13.7-2.9 c-5.9-3.6-0.6-7.2,3.6-10.2c5.5-3.9,12.2-5.7,18.8-6.9c5.1-0.9,10.3-1.4,15.5-1.6",
"duration": 600
},
{
"path": "M139.3,80.7C114.9,66.5,82,68.4,59.5,85.4 c-5.7,4.3-10.9,9.6-14.4,15.8c-2.7,4.8-4.5,10.1-5.8,15.4c-5.7,23.6-3,48.4,2.6,72c4,16.6,9.7,33.5,21.4,46 c11.7,12.5,30.5,19.7,46.4,13.4c2.1-0.8,4.2-1.9,6.4-2.3c4-0.8,8.1,0.4,12,1.3c28.2,6.3,59-4.1,79.2-24.8s29.7-50.6,27.7-79.4 c-0.8-11.9-3.6-23.7-9.3-34.1c-5.7-10.4-14.6-19.3-25.6-23.9c-8.7-3.6-18.4-4.4-27.8-3.4c-7.6,0.8-15.1,2.7-22.1,5.7",
"duration": 800
},
{
"path": "M124.7,87.3c4.6,2.6,9.4,5.2,14.5,6.3c3.1,0.7,6.3,0.8,9.5,0.9 c8.5,0.3,17.3,0.6,25.2-2.5c-0.4,0.2-0.9,0.5-1.3,0.7",
"duration": 600
}
],
"dimensions": {
"width": 300,
"height": 300
}
}
};
/*
Setup and Paint your lazyline!
*/
$(document).ready(function(){
$('#svg-line-art').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#e09b99"
}).lazylinepainter('paint');
});
</script>
//(中略)
HTMLには空のdivタグを用意し、ID名を設定します。ID名は、上記コードの「Setup and Paint your lazyline!」にある$('#svg-line-art')セレクターと同じにします。
ブラウザーで確認して正しく動作すれば成功です!
SVGデータを用意できない場合は、拙いイラストですがこちらをダウンロードしてお試しください。
step4 オプションを指定してカスタマイズする
線の種類や別のアニメーションを設定したいときは、Lazy Line Painter のオプションを指定します。オプションは以下のようにコピーしたコード内に記述します。
JavaScript
//(中略)
$(document).ready(function(){
$('#svg-line-art').lazylinepainter({
// ここにオプションを指定する
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#e09b99"
});
//(中略)
複数のオプションを指定する場合は、,(カンマ)区切りで指定します。
strokeWidthオプション
線の太さをピクセルで指定します。コピーしたコードに含まれています。
strokeColorオプション
線の色をクォーテーションで括りrgb値で指定します。コピーしたコードに含まれています。
strokeCapオプション
線の先端の形状を指定します。butt,round,square のいずれかの値を指定します。buttでは少しへこみ、roundでは丸く、squareでは四角となります。デフォルトは用意したSVGに描画した形状となります。
strokeDashオプション
描画する線を点線にします。点線の種類も指定できます。「 - , . , -. , -.. , . , - , --, - . , --. , --.. 」 のいずれかをクォーテーションで括り指定します。
strokeOpacityオプション
線の透明度を変更します。0から1の値をクォーテーションで括って指定します。たとえば透明度を30%にしたい場合は、「.3」とします。
onCompleteオプション
線の描画が完了した後に、要素全体をjQueryでアニメーションさせます。function({})の中にjQueryのアニメーション処理を記述します。
JavaScript
$(document).ready(function(){
$('#svg-line-art').lazylinepainter({
'onComplete' : function(){
$(this).animate({'marginTop':20},500);
}
});
上の例では、animateメソッドでmargin-topを20pxに移動させています。
delayオプション
アニメーションの開始を遅らせます。ミリ秒の数値を指定します。
JavaScript
$(document).ready(function(){
$('#svg-line-art').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#e09b99",
"delay": 5000
})
overrideKeyオプション
コピーしたSVGのオブジェクトのキーで、指定するセレクタと、keyを違うものにしたい場合は、この値を指定することで上書きが可能です。デモのように、ページ内に複数表示する場合など、生成されたkeyを変更する場合に利用します。
JavaScript
$(document).ready(function(){
$('#svg-line-art-01').lazylinepainter({ // ここで指定したIDが、生成されたオブジェクトのkeyと一致していない場合、
'overrideKey':'svg-line-art'// ここで上書きする
});
keyは、生成されたpathObjオブジェクトで指定されています。
var pathObj = {
"svg-line-art": { // これがkey
各オプションの実装はデモを参考にしてください。

いかがでしたか。手軽に実装できることがお分かりいただけたかと思います。
プラグインは便利ですが、その分制限もあります。プラグインを使わずにSVGアニメーションにチャレンジしたい場合は、以下の記事を参考にしましょう。
[SVG線画が美しいリッチアニメーションの作り方]