Adobe Creative Cloudが初のメジャーバージョンアップ。新バージョン「Creative Cloud 2014」として、PhotoshopやIllustratorなど14のアプリケーションが一斉にアップデートされた。Web制作者がチェックしておきたい主な新機能と変更点をまとめておこう。
Crative Cloud 2014(全体)
メジャーバージョンアップの復活
個別のアプリケーションを随時アップデートする方針を見直し、今後はCreative Suite時代の「CS5」「CS6」のように、定期的に「CC 201x」のようなメジャーバージョンアップ版がリリースされる(リリースサイクルは未定。従来のマイナーバージョンアップも実施される)。メジャーバージョンアップなので、「Photoshop CC」と「Photoshop CC 2014」は別のアプリケーションとしてインストールされ、共存できる。
バージョン番号の統一
CS以前(バージョン 1.0)から継承されてきた「14.x」のような内部バージョン番号を廃止。今回から「2014.x」のようなバージョン番号に統一された。
adobe.comがサービスサイトに
アドビのコーポレートサイト「adobe.com」とクリエイティブクラウドのダッシュボードが統合され、ユーザーの契約内容に応じてadobe.comの表示内容がカスタマイズされるようになった。新サイトではPhotoshopやIllustratorのプラグイン、テンプレートもダウンロードできる。
Photoshopが格安で使えるプランが登場
PhotoshopとLightroomが月額980円で利用できる「フォトグラフィプラン」が登場。キャンペーンとして期間限定で提供されていた特別プランが、通常の料金プランに加わった。また、パソコン教室などの教育機関向けにマシン単位でライセンスを割り当てる「デバイスライセンス」も追加された。
Photoshop CC 2014
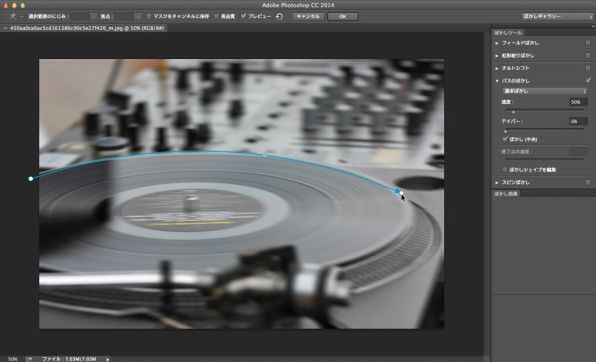
2種類の新しい「ぼかし」が登場
パスに沿ってぼかしをかけられる「パスぼかし」、回転しているように見せられる「スピンぼかし」機能が追加された。
ピントが合っている範囲を選べる「焦点領域」機能
焦点が合っている範囲をワンタッチで選択できる「焦点領域」機能が追加された。被写界深度の浅い写真であれば、切り抜きの手間をかけずに簡単に合成ができる(関連記事)。
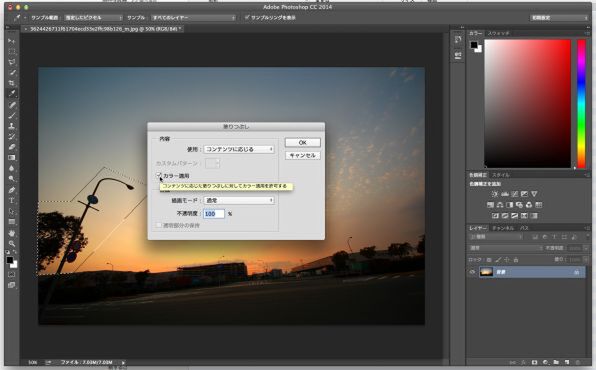
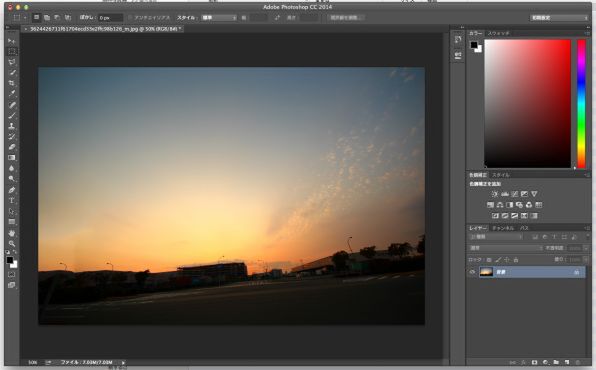
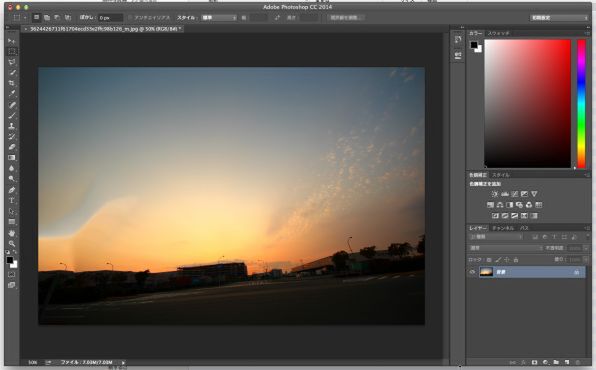
「コンテンツに応じる」がさらに使える機能に
「コンテンツに応じる」系の機能(「コンテンツに応じた塗りつぶし/移動/パッチ)に「カラー」オプションが追加され、色調を維持しながら自然な画像補完ができるようになった。
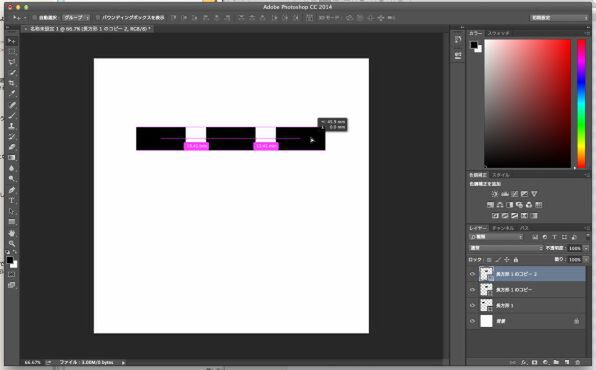
スマートガイドで等間隔の配置が可能に
オブジェクト間の距離が表示されるようになり、オブジェクトを等間隔に配置できるようになった。
フォントのライブプレビューや絞り込みが可能に
フォント名を選択している途中でも、カンバス上のテキストにフォントの適用結果が反映されるようになった。フォント名の一部を入力すると絞り込み検索ができるようになった。
リンクファイルのパッケージ化
「リンクを配置」機能で配置したスマートオブジェクトを収集し、パッケージ化できるようになった。
Illustrator CC 2014
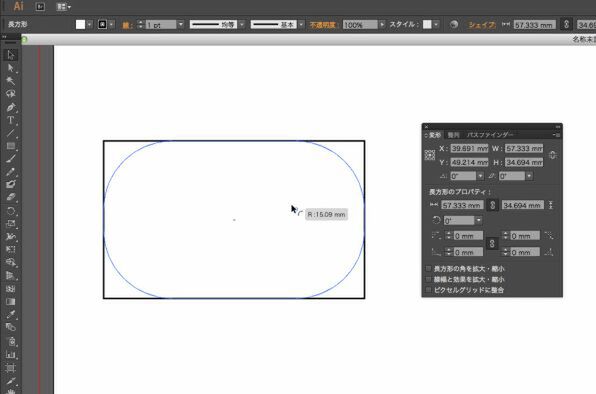
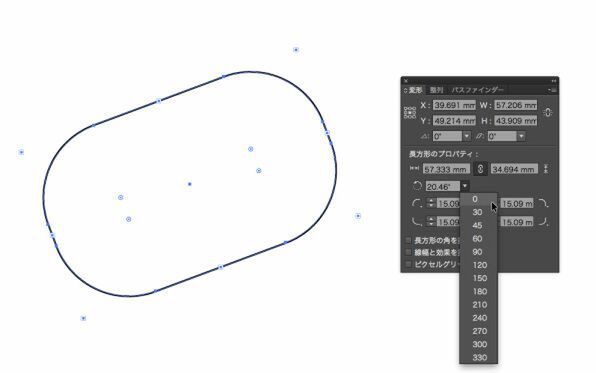
長方形の変形が手軽になった「ライブシェイプ」
「変形」パネルに「長方形のプロパティ」が追加され、長方形の傾きや角丸の半径をすばやく変更できるようになった。角丸は、長方形の角をマウスでドラッグしても適用・変更できる。
ベジュ曲線に不慣れでも使いやすいペンツール
ペンツールでの描画中にプレビューが表示され、プレビューを確認しながらパスを決められるようになった。
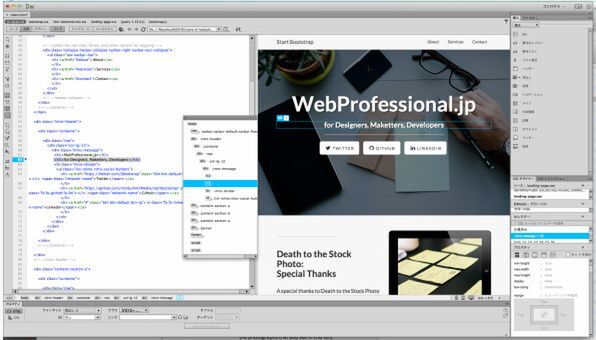
Dreamweaver CC 2014
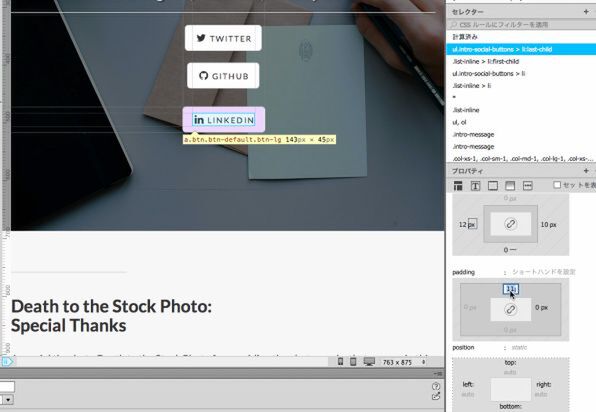
ライブビュー上での編集が可能に
従来はプレビューにしか利用できなかったライブビュー上での編集が可能になった。Webブラウザーのインスペクターのような感覚で、要素を特定してHTMLを書き換えたり、CSSプロパティの値を変更したりできる。
構造を把握できる「エレメントクイックビュー」
DOMツリーを表示する「エレメントクイックビュー」機能が搭載され、マークアップ構造を把握しやすくなった。
Edge Animate CC 2014
HTML5 videoに対応
HTML5 videoを使った動画の再生に対応した。複数のコーデックに対応しており、動画ファイルをドラッグ&ドロップ操作で配置できる。コントロールの表示・非表示などの設定も可能。
Flash Professionalからの読み込みに対応
Flash Professionalで作成したスプライトシートを読み込み、Edge Animateのアニメーションに利用できるようになった。