もうASPは不要!Googleカレンダーで宿泊予約システム (5/6)
2014年05月20日 11時00分更新
Webアプリケーションを公開する
保存したバージョンを公開するには、スクリプトエディタの「公開」メニューから「ウェブアプリケーションとして導入」を選びます。
Webアプリケーションとして公開するためのダイアログが現れますので、以下のように設定します。
- プロジェクトバージョン:先ほど保存した「1」を選びます。
- 次のユーザーとしてアプリケーションを実行:「自分」を選びます。
- アプリケーションにアクセスできるユーザー:「全員(匿名ユーザーを含む)」を選びます。
今回は、とりあえずログイン不要でアクセスできるようにしました。ログインが必要なようにしたければ、アプリケーションにアクセスできるユーザーを「全員」にしておきます。
「導入」ボタンをクリックすると、WebアプリケーションのURLが表示されます。このアドレスにブラウザーでアクセスすると、公開したWebページが表示されます。
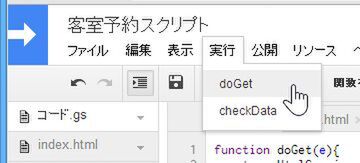
「実行」メニューから「doGet」を選び、スクリプトを実行します。
「承認が必要です」というダイアログが現れますので、「続行」ボタンをクリックし、続く画面で「承認する」ボタンをクリックしてください。スクリプトが承認され、Webアプリケーションとして実行できるようになります。
GASスクリプトをサイトに組み込む
作成したGASスクリプト(Webアプリケーションとして公開したもの)を、最初に作ったGoogleサイトのページに埋め込みましょう。Googleサイトで作成した「客室予約」ページに移動します。「ページを編集」ボタンで編集モードに切り替え、「挿入」メニューから「Apps スクリプト」を選びます。
ダイアログで「客室予約スクリプト」を選び、「選択」ボタンをクリックします。
組み込むスクリプト・ガジェットの設定ダイアログが現れます。以下のように設定します。
- Appsスクリプト ガジェットの周囲に枠線をつける:ONにする
- タイトルを表示する:ONにして、「客室の予約」と入力
- 高さ:200ピクセル
- 幅:空白のまま
「保存」ボタンをクリックすると、ガジェットが追加されます。これでページは完成です。タイトルを「予約ページ」として、右上の「保存」ボタンをクリックします。