テーマのHTMLを編集してみよう
テーマのHTMLにも手を入れてみましょう。各記事に、はてなブックマークボタンを設置する場合を想定して、テーマを編集していきます。なお、ZEN 2.0はMITライセンスなので自由に改変できます。
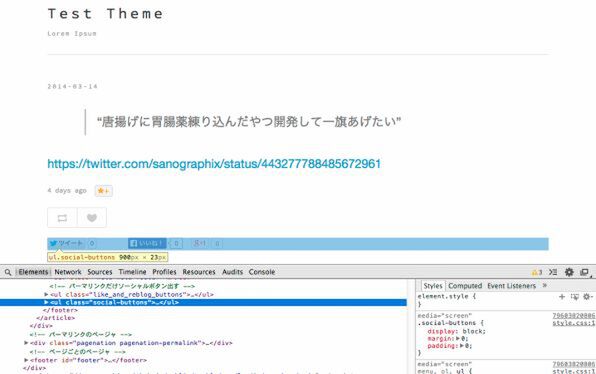
テーマの編集では、最初に、ブラウザーのWebインスペクターを使って、テーマのどの部分を修正すればよいかのあたりをつけておきます。Google Chromeなら「要素の検証」、Firefoxなら「要素を調査」を開きます。ZEN 2.0の場合は、記事個別ページにのみソーシャルボタンを表示する仕様なので、任意の記事ページを開いておいてください。
Webインスペクターで調べてみると、記事下のul.social-buttonsに各種ソーシャルボタンがまとめられていることがわかります。ul.social-buttonsの子要素としてli要素を追加すれば、ブックマークボタンを実装できそうです。
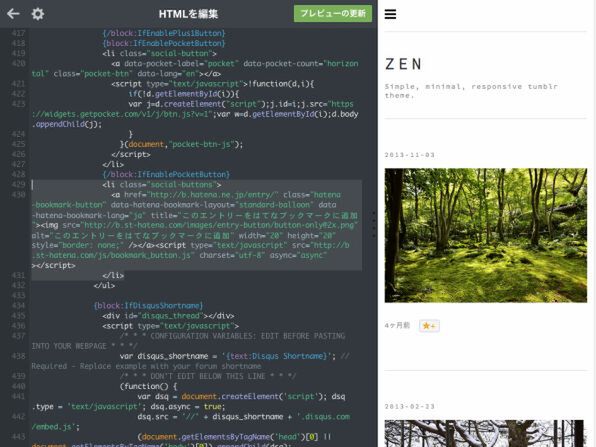
カスタマイズ画面の「HTMLを編集」をクリックします。Webインスペクターで実際のページと照らし合わせながら、ul.social-buttonsを探しましょう。慣れないうちは読みにくいと思いますが、テンプレートタグはひとまず無視して読み進んでください。「HTMLを編集」画面では、Command(Ctrl)+Fでコード内の検索ができます。
ul.social-buttonsが見つかったら、li要素を追加し、はてなブックマークボタンのコードを貼り付けます。はてなブックマークボタンのコードは下記のURLから取得できます。
http://b.hatena.ne.jp/guide/bbutton
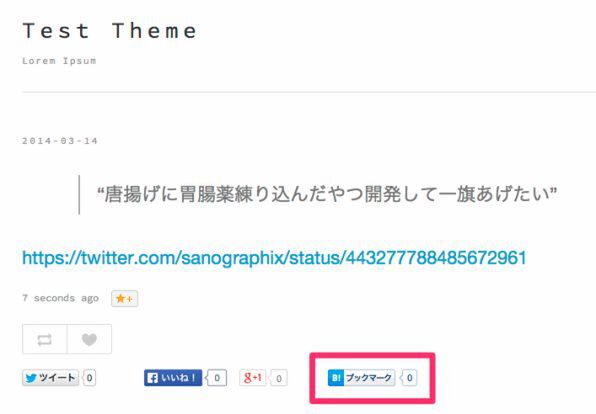
「プレビューの更新」をクリックして、問題がなければ「保存」をクリックしましょう。
ブログにアクセスしてみると、はてなブックマークボタンが追加されているのが分かります。
以上で、既存のテーマをカスタマイズできました。
◆
次回はいよいよ実際にオリジナルのTumblrテーマを作っていきます。「架空のカフェのスタッフブログ」を想定して、Tumblrテーマ制作のワークフローと、テーマに必要なテンプレートタグを中心に解説する予定です。