既存サイトと連動させてグラフを動的にする
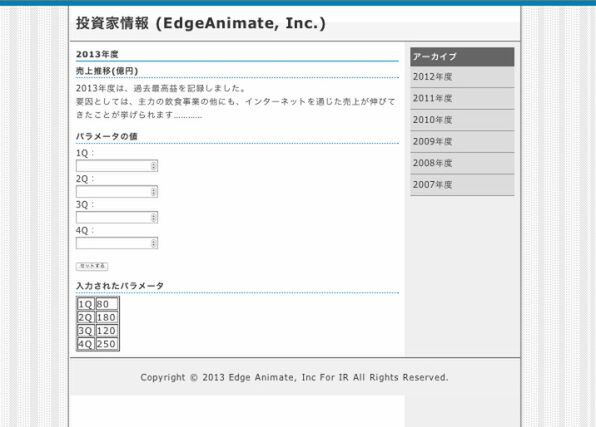
グラフを埋め込む既存サイトは以下のようなサイトです。
ソースコードは以下です。
<?php
if($_POST['number0'] == ''){
$number[0] = 80;
}else{
$number[0] = htmlspecialchars($_POST["number0"], ENT_QUOTES);
}
if($_POST['number1'] == ''){
$number[1] = 180;
}else{
$number[1] = htmlspecialchars($_POST["number1"], ENT_QUOTES);
}
if($_POST['number2'] == ''){
$number[2] = 120;
}else{
$number[2] = htmlspecialchars($_POST["number2"], ENT_QUOTES);
}
if($_POST['number3'] == ''){
$number[3] = 250;
}else{
$number[3] = htmlspecialchars($_POST["number3"], ENT_QUOTES);
}
?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" href="css/common.css" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<!--For Edge-->
<script type="text/javascript">
height1 = <?php echo $number[0] ?>;
height2 = <?php echo $number[1] ?>;
height3 = <?php echo $number[2] ?>;
height4 = <?php echo $number[3] ?>;
</script>
<!--Adobe Edge Runtime-->
<script type="text/javascript" charset="utf-8" src="graph_edgePreload.js"></script>
<style>
.edgeLoad-EDGE-739516683 { visibility:hidden; }
</style>
<!--Adobe Edge Runtime End-->
<!--For Edge-->
<title>Edge Animate, Inc. For IR</title>
</head>
<body>
<div id="top">
<div id="header">
<h1><a href="index.html">投資家情報 (EdgeAnimate, Inc.)</a></h1>
</div><!-- /#header -->
<div id="contents">
<div id="main">
<h2>2013年度</h2>
<h3>売上推移(億円)</h3>
<div id="Stage" class="EDGE-739516683">
</div>
<p>
2013年度は、過去最高益を記録しました。<br />
要因としては、主力の飲食事業の他にも、インターネットを通じた売上が伸びてきたことが挙げられます…………<br />
</p>
<h3>パラメータの値</h3>
<form action="index.php" method="post">
1Q:<br />
<input type="number" name="number0" size="30" value="" /><br />
2Q:<br />
<input type="number" name="number1" size="30" value="" /><br />
3Q:<br />
<input type="number" name="number2" size="30" value="" /><br />
4Q:<br />
<input type="number" name="number3" size="30" value="" /><br /><br />
<input type="submit" value="セットする" />
</form>
<h3>入力されたパラメータ</h3>
<table border="1">
<tr>
<td>1Q</td><td><?php echo $number[0] ?></td>
</tr>
<tr>
<td>2Q</td><td><?php echo $number[1] ?></td>
</tr>
<tr>
<td>3Q</td><td><?php echo $number[2] ?></td>
</tr>
<tr>
<td>4Q</td><td><?php echo $number[3] ?></td>
</tr>
</table>
</div><!-- /#main -->
<div id="sub">
<h2>アーカイブ</h2>
<div id="menu">
<ul>
<li><a href="index.html">2012年度</a></li>
<li><a href="index.html">2011年度</a></li>
<li><a href="index.html">2010年度</a></li>
<li><a href="index.html">2009年度</a></li>
<li><a href="index.html">2008年度</a></li>
<li><a href="index.html">2007年度</a></li>
</ul>
</div><!-- /#menu -->
</div><!-- /#sub -->
</div><!-- /#contents -->
<div id="footer">
<div class="copyright">Copyright © 2013 Edge Animate, Inc For IR All Rights Reserved.</div>
</div><!-- /#footer -->
</div><!-- /#top -->
</body>
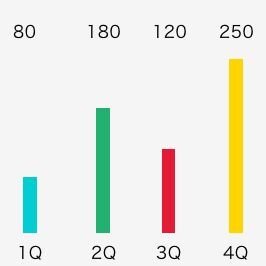
</html>「売り上げ推移(億円)」の部分にグラフを配置し、「パラメータの値」に入力した数値がグラフに反映されるようにします。まず、「パラメータの値」に入れた数値がEdge Animateのファイル内に受け渡されるように設定してから、グラフをページに埋め込みましょう。
Step 1. Edge Animateに受け渡すJavaScriptの変数を設定する
Edge Animateでは、現在のところ、外部のプログラムと変数を受け渡す機能はありません(アクセスできるAPIはあるものの、動的にイージング処理を生成できません)。そこで今回は、JavaScriptのグローバル変数を定義して、アニメーションに受け渡します。index.phpのhead内でJavaScriptの変数を以下のように定義します。
それぞれの変数には、「パラメータの値」からPOSTされた値を挿入しています。
<script type="text/javascript">
height1 = <?php echo $number[0] ?>;
height2 = <?php echo $number[1] ?>;
height3 = <?php echo $number[2] ?>;
height4 = <?php echo $number[3] ?>;
</script>
Step 2. グラフの文字表示を動的に変更させる
セットした変数をEdge Animateで受け取って、グラフの文字部分を制御できるようにします。具体的には、タイムラインの最初のフレーム(0ミリ秒)で、変数の値を文字に代入します。
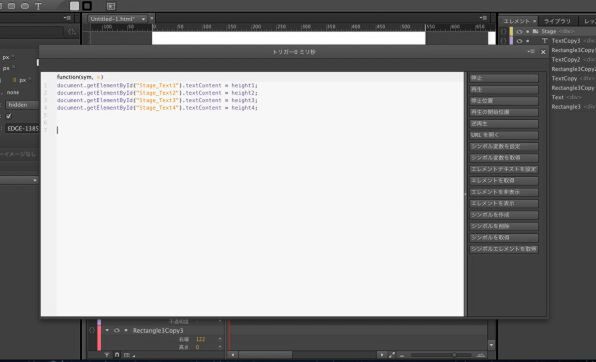
タイムラインを最初のフレーム(0ミリ秒)に再生ヘッドを移動させた状態で、メニューバーの「タイムライン」→「トリガーを挿入」を選択します。以下のように記述します。
document.getElementById("Stage_Text1").textContent = height1;
document.getElementById("Stage_Text2").textContent = height2;
document.getElementById("Stage_Text3").textContent = height3;
document.getElementById("Stage_Text4").textContent = height4;
テキストのidはStage_(テキストのプロパティ名)です。サンプルの場合、テキストのプロパティ名は、「Text1」「Text2」「Text3」「Text4」です。
Step 3. グラフの高さを動的に変更する
今度は、グラフの長方形部分の高さを、「パラメータの値」に連動させましょう。なお、この作業はグラフアニメーションの制作が完了してから実施してください。この作業後に、Edge Animate上でグラフを再編集すると、設定した内容が元に戻ってしまう可能性があります。また、変更はパブリッシュ前のファイルを使用してください。パブリッシュしてしまうと、変更箇所が分かりにくくなってしまいます。
「パラメータの値」とグラフの高さを連動させるために、「(プロジェクト名)_edge.js」を編集してグラフの高さを変数に置き換えます。「(プロジェクト名)_edge.js」をテキストエディターで開いてください。symbolsオブジェクトの中に以下のようなtimelineオブジェクトがあるはずです。
~中略
}
timeline: [
{ id: "eid6", tween: [ "style", "", "opacity", '1', { fromValue: '0'}], position: 2035, duration: 500, easing: "easeInCubic" },
~中略
ここでは、タイムライン上で設定したプロパティ値が記述されています。この中のグラフの高さを定義している部分を、変数に置き換えます。「height」などで検索してみてください。サンプルでは以下のように、heightの部分のプロパティを置き換えました。
~中略
{ id: "eid18", tween: [ "style", "", "height", height4, { fromValue: '1px'}],
~中略
position: 3035, duration: 1000, easing: "easeInQuint" },
{ id: "eid9", tween: [ "style", "", "height", height1, { fromValue: '1px'}], position: 0, duration: 1000, easing: "easeInQuint" },
~中略
{ id: "eid10", tween: [ "style", "", "height", height3, { fromValue: '1px'}], position: 2035, duration: 1000, easing: "easeInQuint" },
{ id: "eid13", tween: [ "style", "", "height", height2, { fromValue: '1px'}], position: 1000, duration: 1035, easing: "easeInQuint" },
~中略
これで、グラフの長方形部分の高さも「パラメータの値」で入力された値に連動するようになりました。
Step 4. 既存サイト内に設置する
「パラメータの値」の数値がEdge Animateのファイルに渡せるようになったので、Edge Animateのアニメーションファイルを既存サイトに埋め込みます。この作業は、前回と同様です。ただし、外部エディターで一度編集したアニメーションをEdge Animateで開くと、編集した内容が元に戻ってしまうため、パブリッシュ機能は使いません。
以下のファイルおよびフォルダを選択し、フォルダ構成はそのままで、index.phpと同階層にアップロードしましょう。
- (プロジェクト名)_edge.js
- (プロジェクト名)_edgeActions.js
- (プロジェクト名)_edgePreload.js
- edge_includesフォルダ
- imagesフォルダ
続いて、index.phpを開いて、編集します。head部分および、body部分にEdge Animateのコードを挿入します。
◇head部分
Edge Animateの「(プロジェクト名).html」ファイルにある、<!--Adobe Edge Runtime-->から<!--Adobe Edge Runtime End-->までの部分をコピーして、index.phpファイル内にペーストします。サンプルでの該当箇所は以下のようになります。
…
height4 = <?php echo $number[3] ?>;
</script>
<!--Adobe Edge Runtime-->
<script type="text/javascript" charset="utf-8" src="graph_edgePreload.js"></script>
<style>
.edgeLoad-EDGE-739516683 { visibility:hidden; }
</style>
<!--Adobe Edge Runtime End-->
<title>Edge Animate, Inc. For IR</title>…
…
◇body部分
Edge Animateの(プロジェクト名).htmlファイルのbody内に書かれているdiv要素をコピーして、index.phpファイル内にペーストします。サンプルでは以下のコードになります。
…
<h3>売上推移(億円)</h3>
<div id="Stage" class="EDGE-739516683"></div>
<p>2013年度は、過去最高益を記録しました。<br />
…
これで、既存サイトへの埋め込みは完了です。もし、JavaScriptファイルを既存サイトとまとめる場合は、前回の記事の「Step 5. JavaScriptファイルのパスを変更する」を参考にしてみてください。
ブラウザーでページを開くと、既存のサイトにグラフアニメーションが挿入されています。既存サイトから引き渡した変数によって、グラフアニメーションが変化することを確認してください。
◆
次回は、Edge Animateを使ってミニゲームを制作していきます。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。